
List Formatting 関連の Microsoft Docs を見てみると、いくつか更新されている箇所がありました。以下に更新内容について記載します。
なお、List Formatting 関連の Microsoft Docs へのリンクは、Links about List Formatting (Microsoft Lists MSA) にまとめています。
また、過去のアップデート情報については こちら をご覧ください。
- 新たに Attachments(添付ファイル) 列が書式設定でサポート
- 新たな style プロパティが利用可能に
- 新たな演算子の追加
- 配列で forEach の利用が可能に
- 新たなトークンの追加
- コマンドバーのカスタマイズで新たなコマンドをサポート
- 不明だった点
新たに Attachments(添付ファイル) 列が書式設定でサポート
新たに Attachments(添付ファイル)列を書式設定で利用できるように なりました。

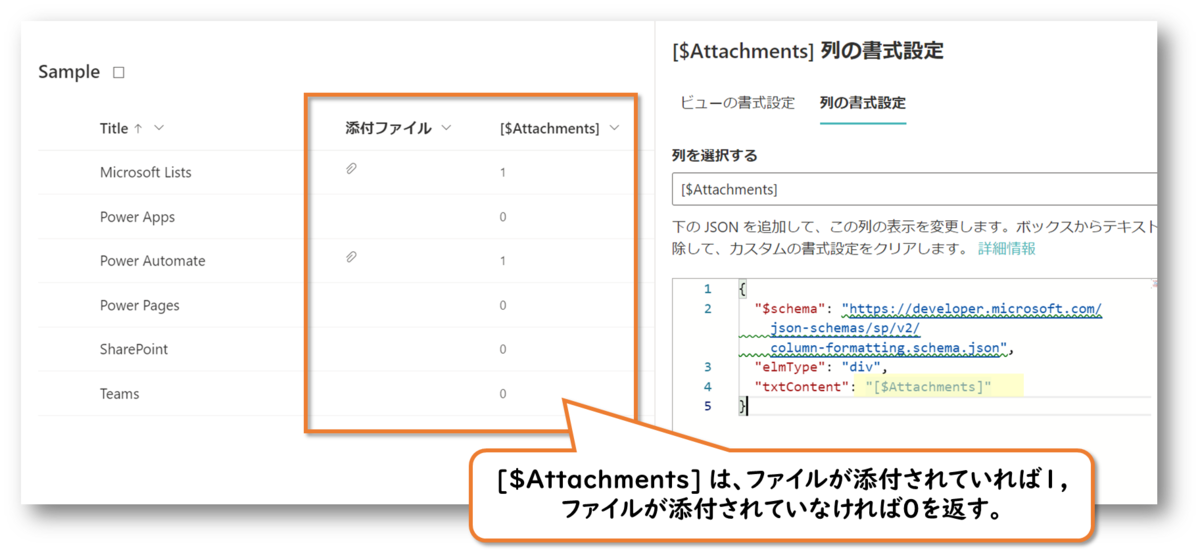
[$Attachments] は、ファイルがアイテムに添付されていれば 1 、ファイルがアイテムに添付されていなければ 0 を返します。
※ファイルが複数添付されている場合でも、1 が返されます。
※添付ファイル数や、添付したファイル名などは取得できません。

次の画像とコードは、ファイルが添付されているアイテムの行の背景色を変更するサンプルです。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"additionalRowClass": "=if([$Attachments] > 0 , 'ms-bgColor-themeLighter', '')"
}
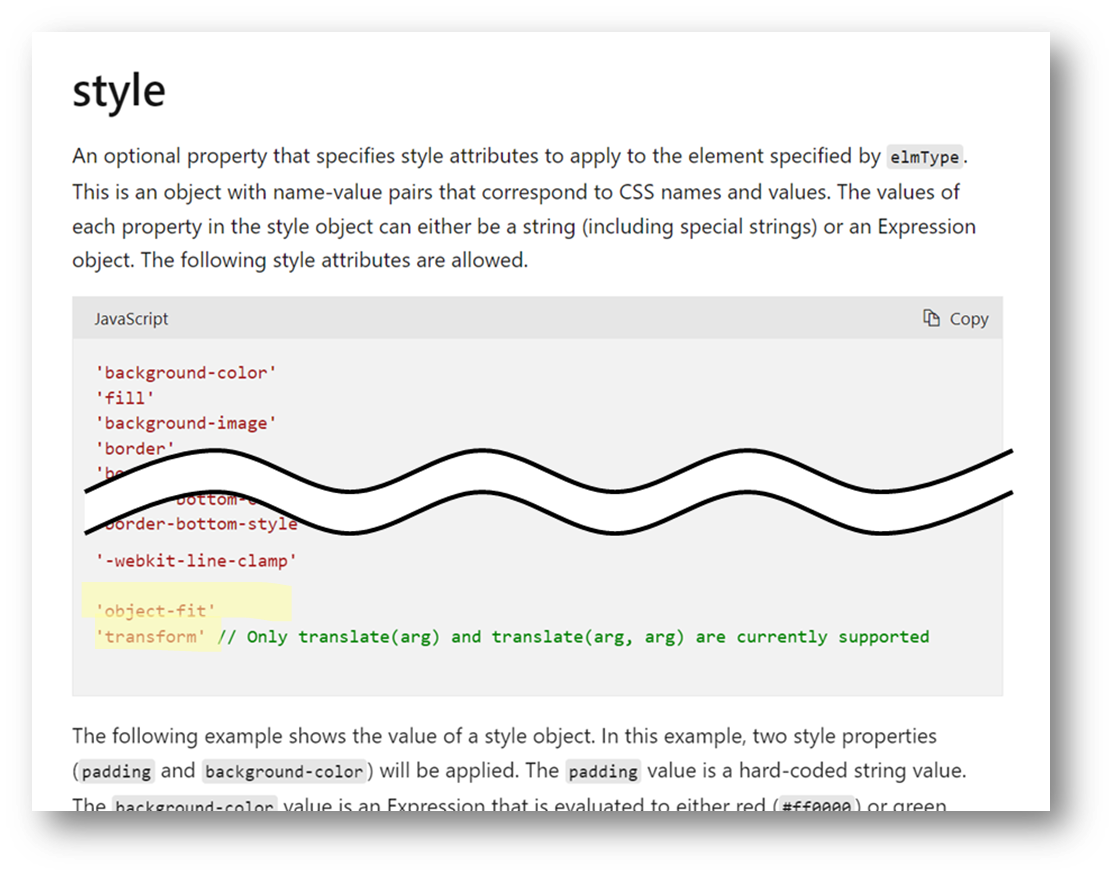
新たな style プロパティが利用可能に
新たに次の 2 つの style プロパティを書式設定で利用できるようになりました。
- object-fit
- transform

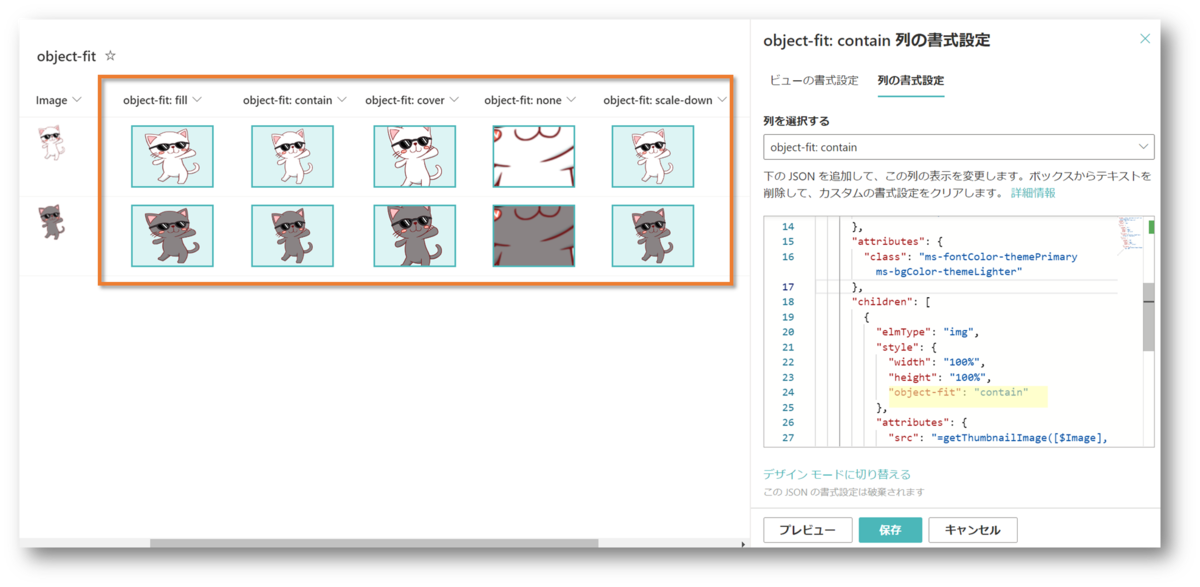
object-fit プロパティ
object-fit プロパティは、 画像などの要素を、ボックスにどのようにフィットさせるか を設定することができます。
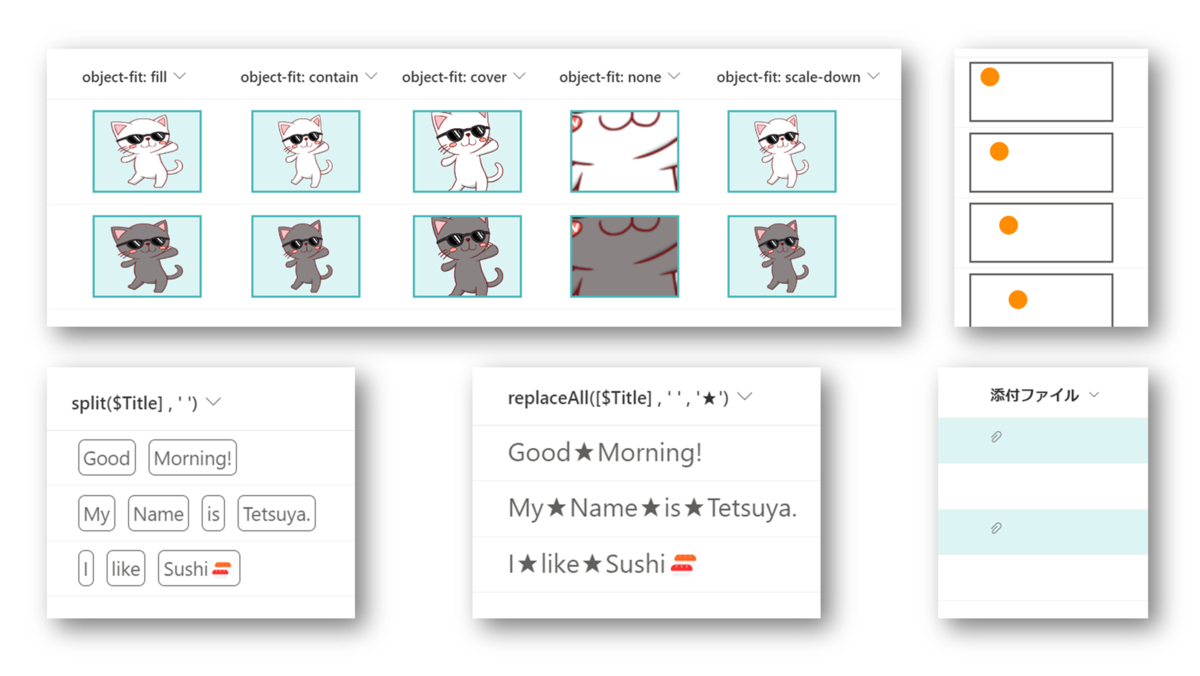
次の画像とコードは、object-fit プロパティの値を変化させたときに、画像がどのように表示されるか試したサンプルになります。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"padding": "10px"
},
"children": [
{
"elmType": "div",
"style": {
"width": "100px",
"height": "75px",
"border": "2px solid"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-bgColor-themeLighter"
},
"children": [
{
"elmType": "img",
"style": {
"width": "100%",
"height": "100%",
"object-fit": "contain"
},
"attributes": {
"src": "=getThumbnailImage([$Image], 400, 200)"
}
}
]
}
]
}
object-fit プロパティの詳細については、次のサイトをご覧ください。
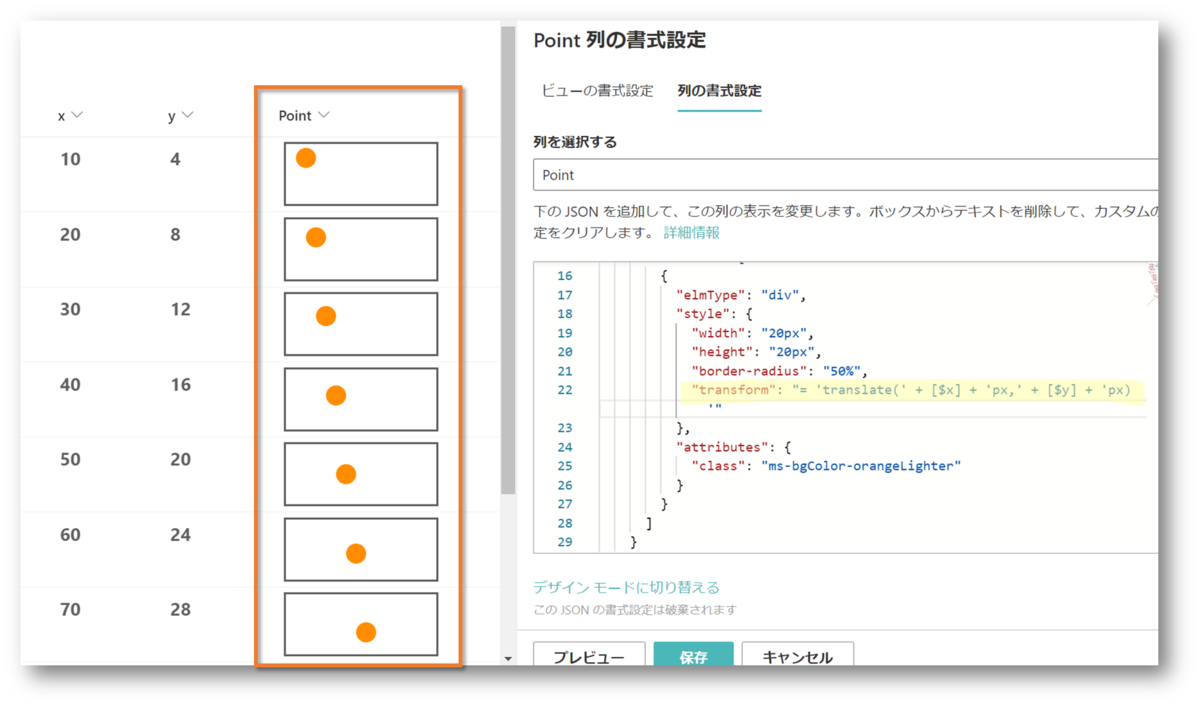
transform プロパティ
transform プロパティは、 要素をどこに移動させるか を設定できます。
※CSS の transform プロパティは、要素の移動の他にも回転、拡大縮小、傾斜などが可能です。ただ、現在のところ、このリストの書式設定では translate(arg) と translate(arg, arg) のみを transform プロパティに設定することができ、要素の移動のみ可能となっています。
次の画像とコードは、transform プロパティを利用して、試しに座標を作成してみたサンプルです。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"padding": "5px"
},
"children": [
{
"elmType": "div",
"style": {
"width": "150px",
"height": "60px",
"border": "2px solid"
},
"children": [
{
"elmType": "div",
"style": {
"width": "20px",
"height": "20px",
"border-radius": "50%",
"transform": "= 'translate(' + [$x] + 'px,' + [$y] + 'px)'"
},
"attributes": {
"class": "ms-bgColor-orangeLighter"
}
}
]
}
]
}
transform プロパティの詳細については、次のサイトをご覧ください。
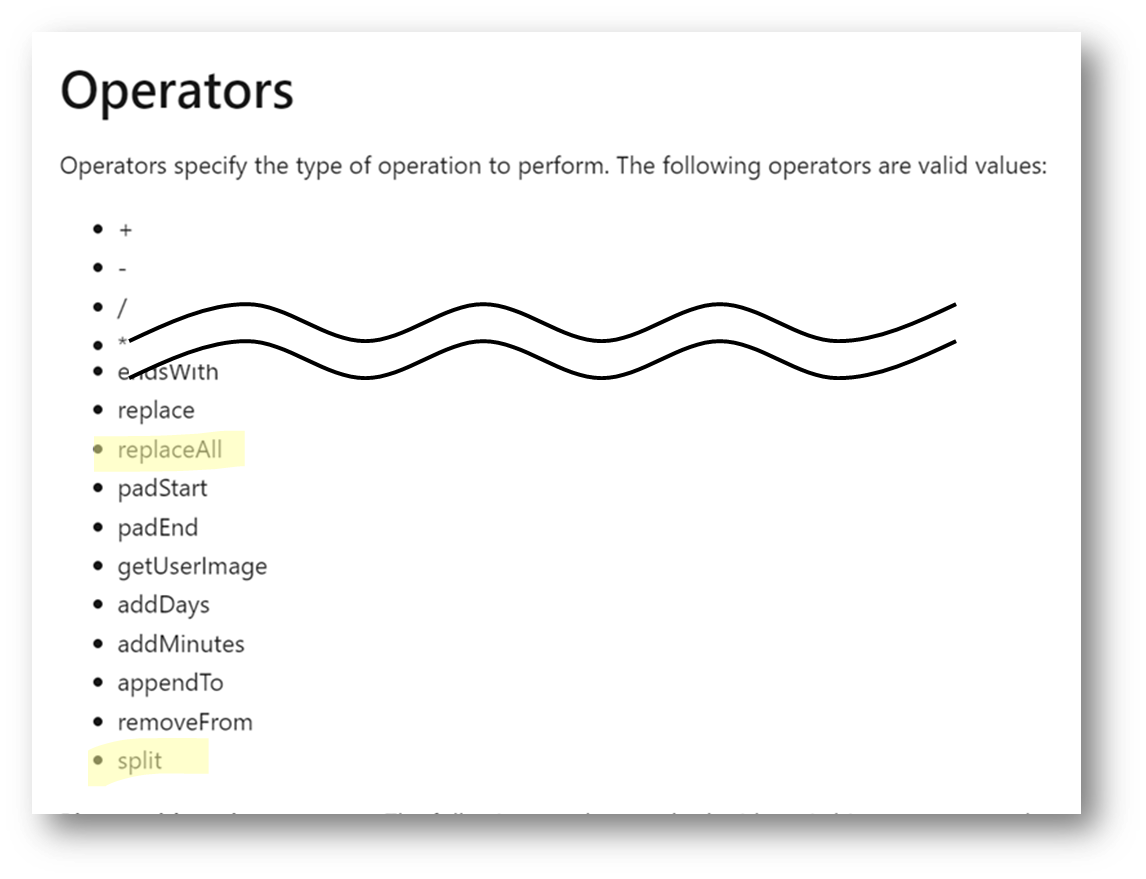
新たな演算子の追加
新たに次の 2 つの演算子を書式設定で利用できるようになりました。
- replaceAll
- split

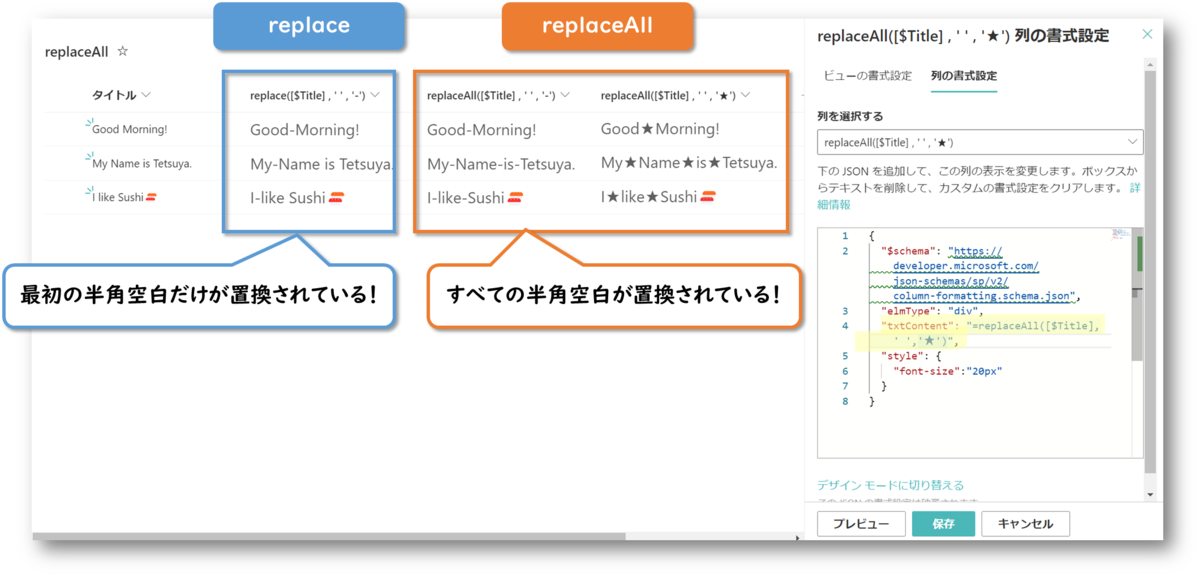
replaceAll 演算子
replaceAll 演算子は、 文字列の中から特定の文字列を "すべて" 置換 します。
※replace 演算子は、文字列の中の "一番最初の" 特定の文字列だけを置換します。
次の画像とコードは、replaceAll 演算子を利用して、タイトル列の文字列の中から半角空白を置換するサンプルです。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "=replaceAll([$Title],' ','★')",
"style": {
"font-size": "20px"
}
}
split 演算子
split 演算子は、特定の文字列で分割し、配列を返します。
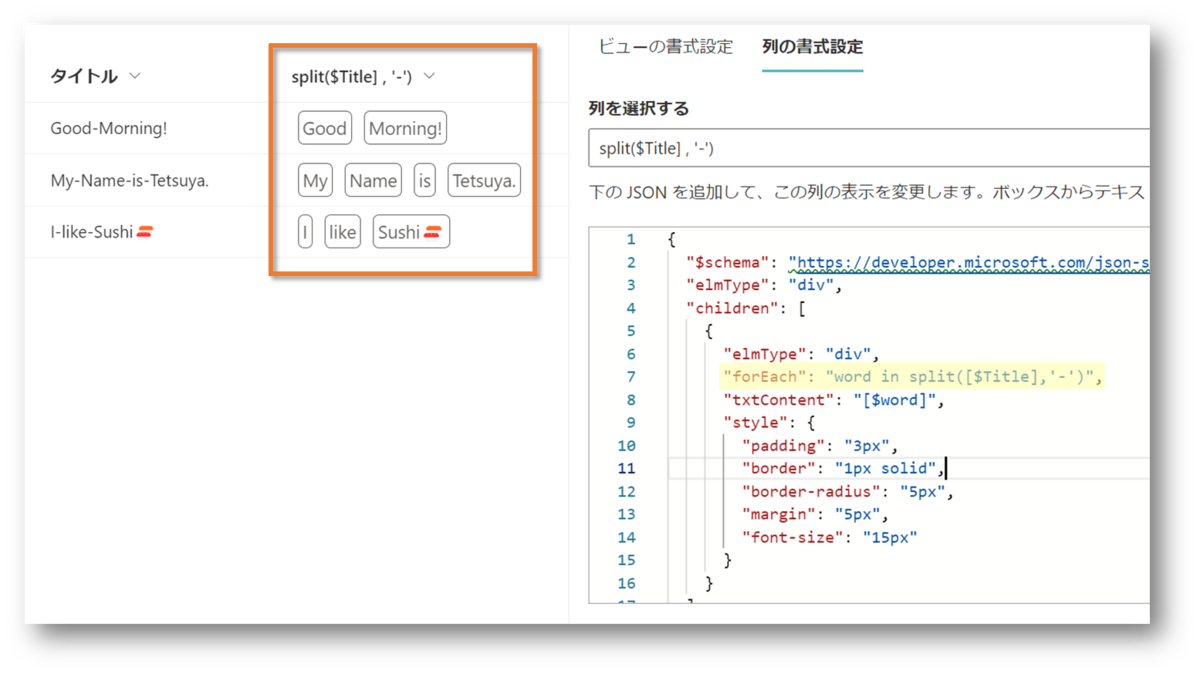
次の画像とコードは、タイトル列の値を半角ハイフン(-)で分割し、それぞれの単語を枠線で囲むサンプルになります。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "div",
"forEach": "word in split([$Title],'-')",
"txtContent": "[$word]",
"style": {
"padding": "3px",
"border": "1px solid",
"border-radius":"5px",
"margin":"5px",
"font-size":"15px"
}
}
]
}
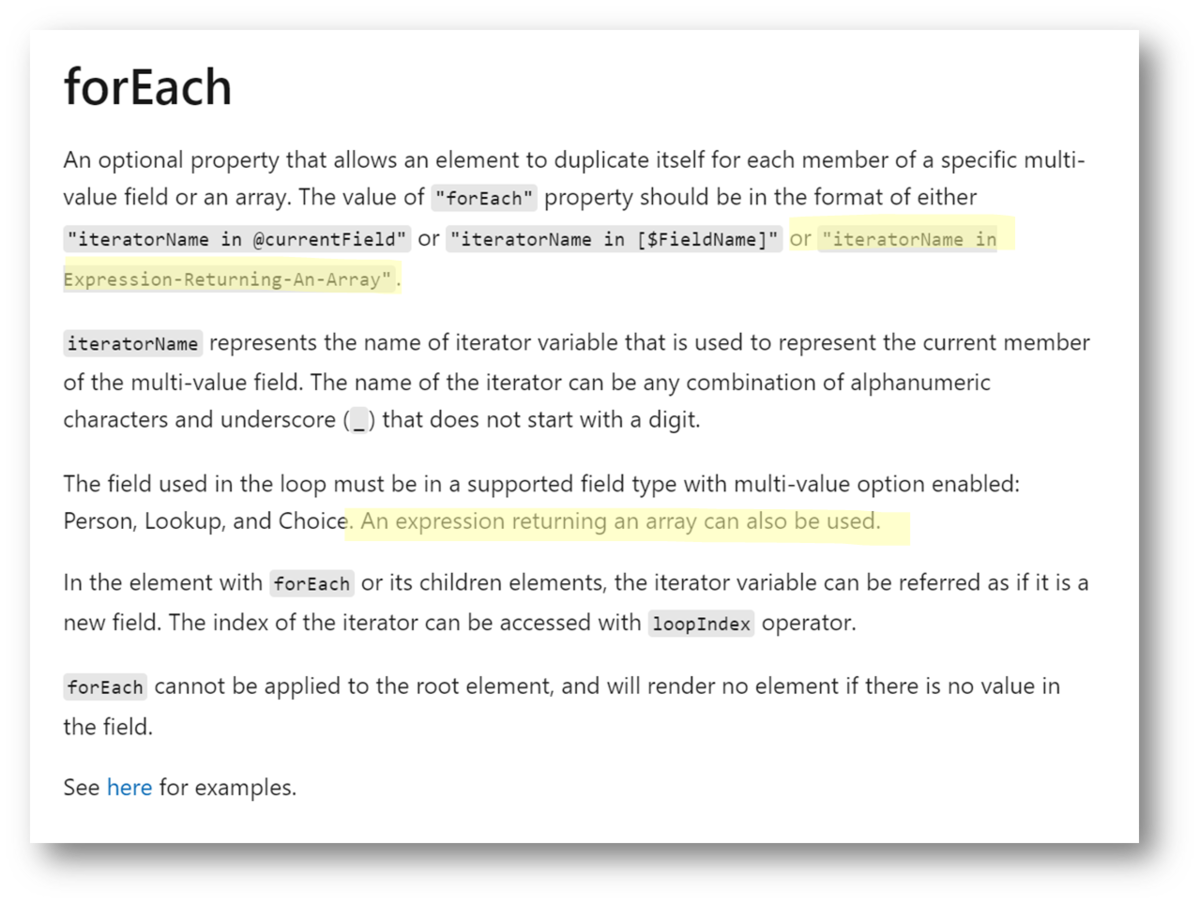
配列で forEach の利用が可能に
以前までの forEach プロパティは、複数選択を許可した選択肢やユーザー列でのみ利用可能でしたが、今回の更新で split 演算子を利用して取得した配列に対しても forEach プロパティを利用できるように なりました。

配列で forEach プロパティを利用する方法は、上記の split 演算子のサンプルをご覧ください。
また、forEach、および split 演算子については、Chris Kent さん さんが動画でデモされています。次の動画の 29 分あたりからです🐴
新たなトークンの追加
新たに次の 3 つのトークンを書式設定で利用できるようになりました。
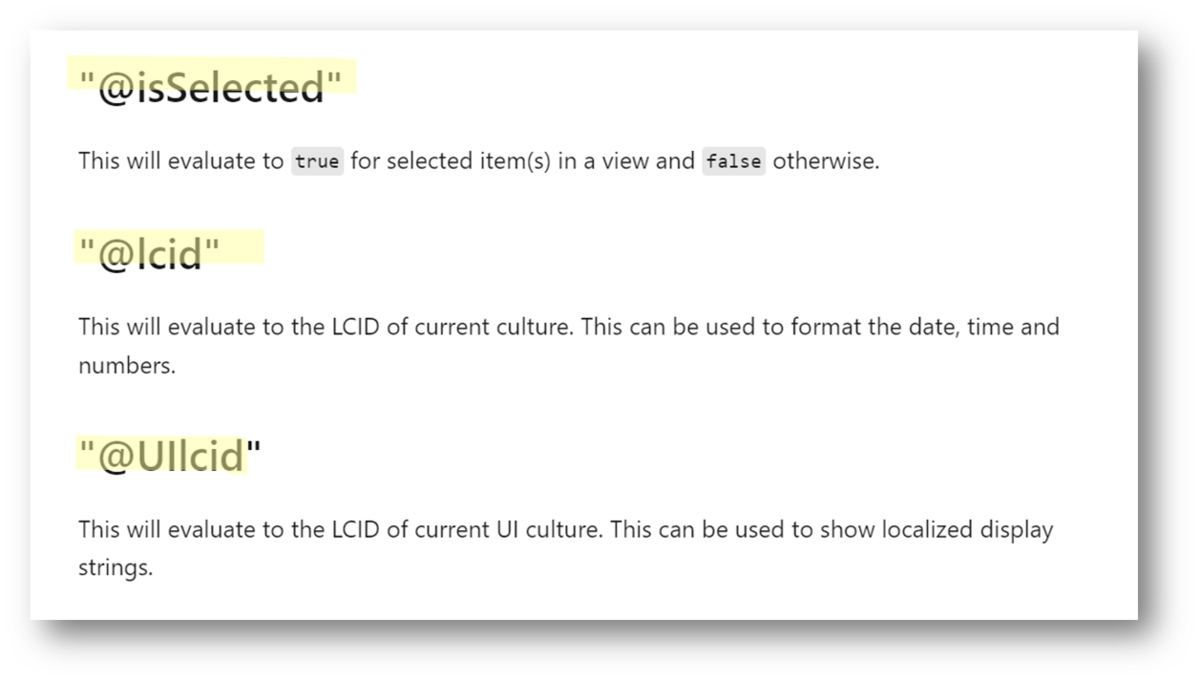
- @isSelected
- @lcid
- @UIlcid

@isSelected トークン
@isSelected は、アイテムが選択されているかどうかを返すトークンです。

@isSelected トークンを利用したサンプルは、次の記事を参照ください。
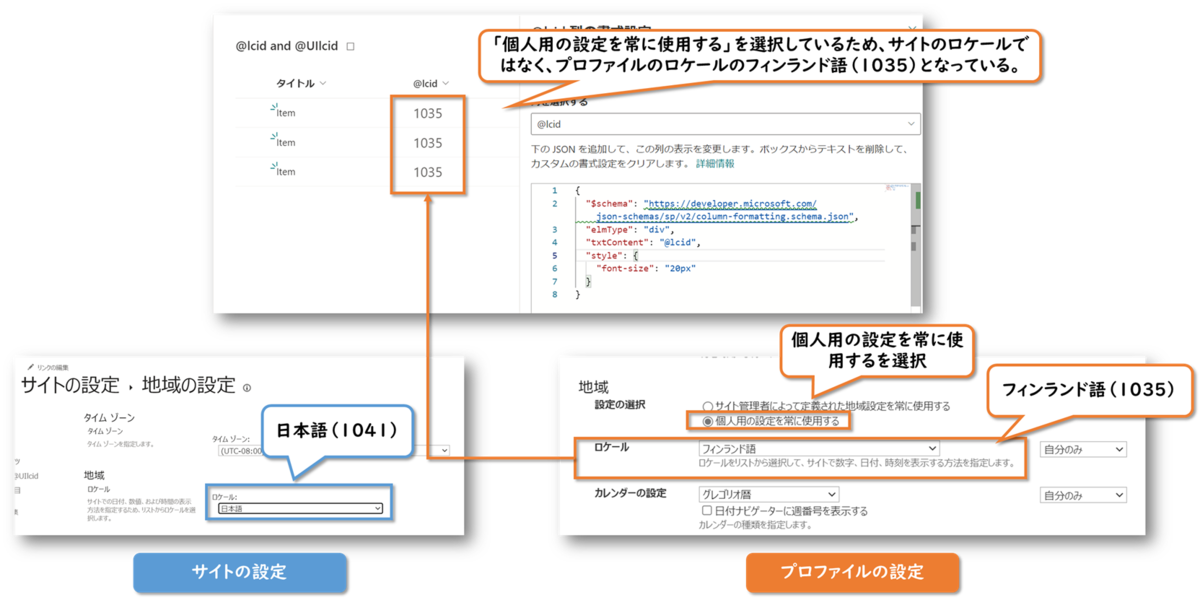
@lcid トークン
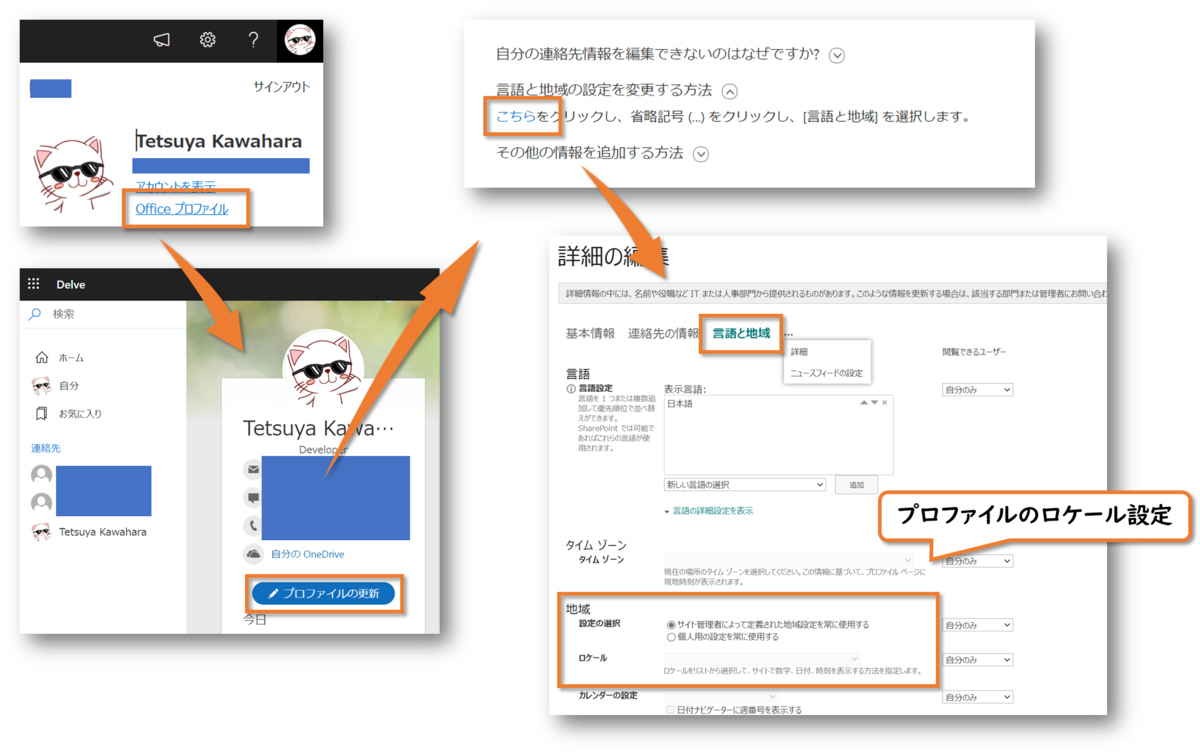
@lcid トークンは、基本的にはサイトのロケールの LCID 値 を返します。

ただし、プロファイルの設定で「個人用の設定を常に使用する」を設定していた場合は、その個人用に設定したロケールの LCID 値 を返します。


@lcid トークンを利用したサンプルは、次の記事を参照ください。
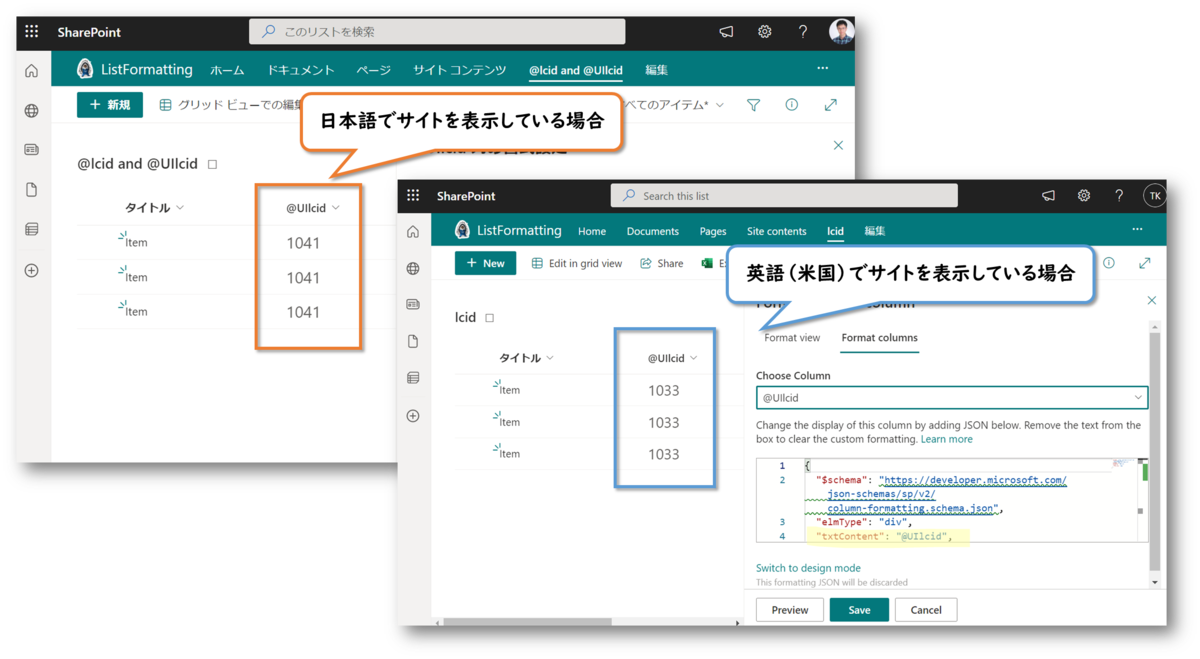
@UIlcid トークン
@UIlcid トークンは、サイト表示言語の LCID 値 を返します。

@UIlcid トークンを利用したサンプルは、次の記事を参照ください。
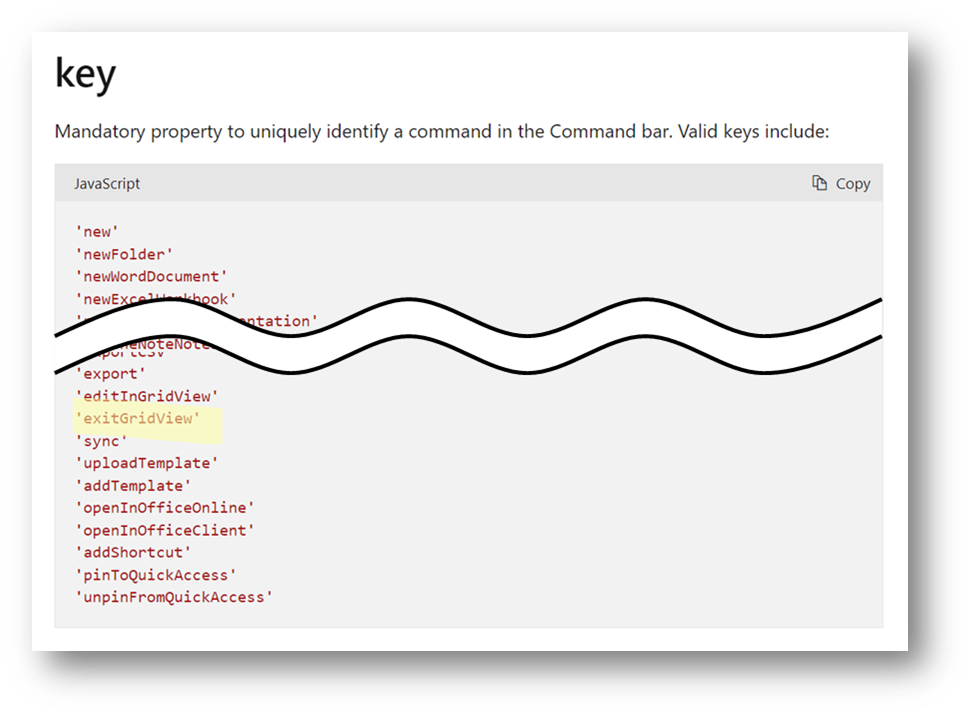
コマンドバーのカスタマイズで新たなコマンドをサポート
コマンドバーのカスタマイズで、新たに exitGridView コマンドがサポートされました。

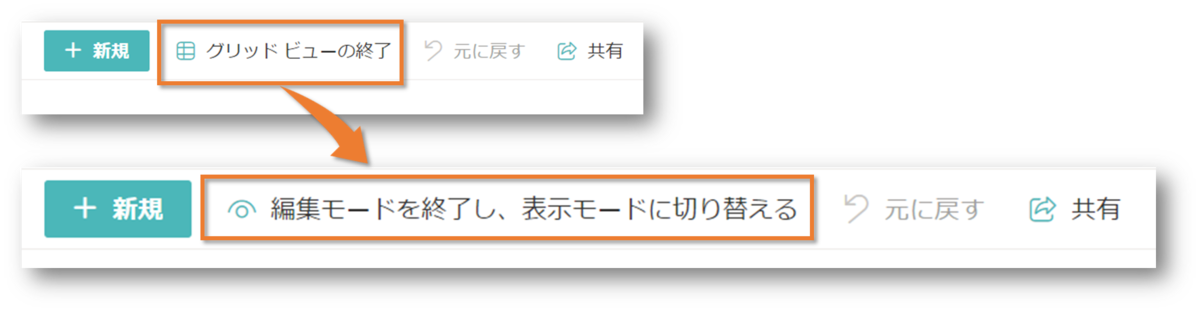
次の画像とコードは、exitGridView コマンドのアイコンとテキストを変更するサンプルです。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"commandBarProps": {
"commands": [
{
"key": "exitGridView",
"text": "編集モードを終了し、表示モードに切り替える",
"iconName":"View"
}
]
}
}
コマンドバーの書式設定については、次の記事を参照ください。
不明だった点
style の -webkit-line-clamp プロパティについて
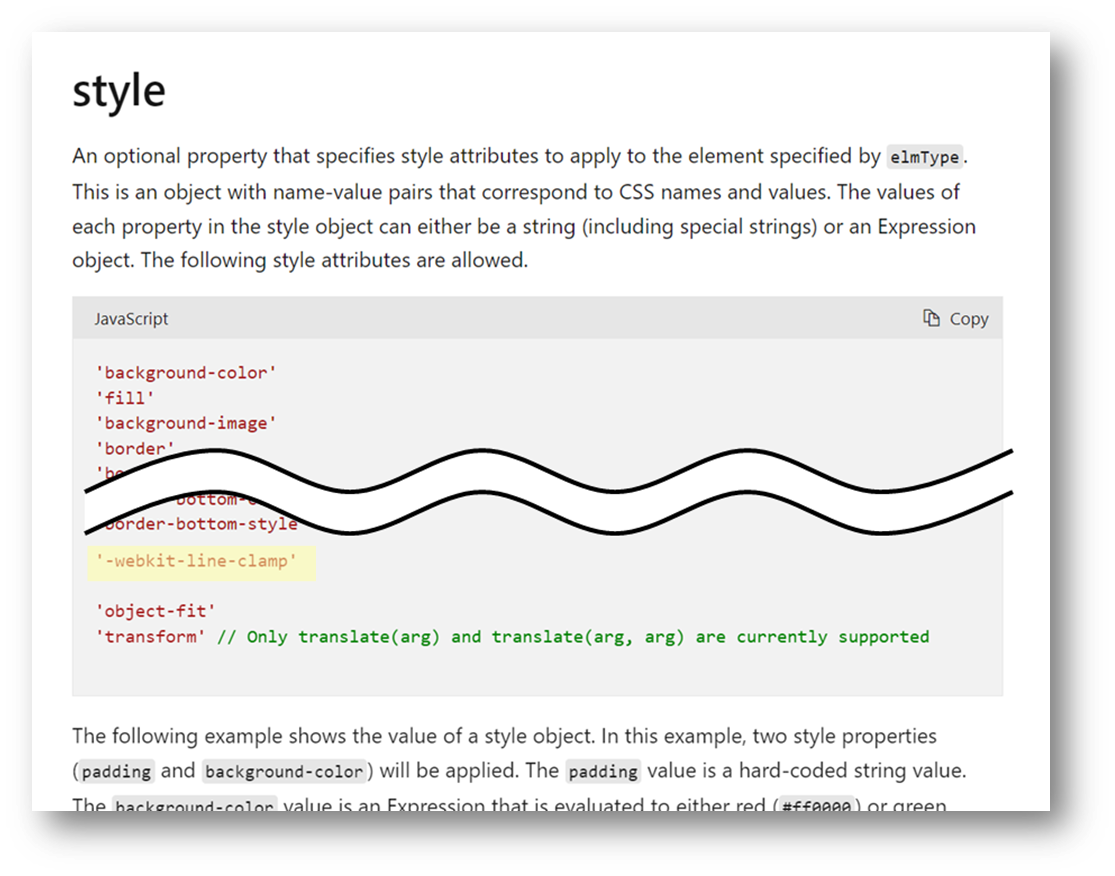
上記の「新たな style プロパティが利用可能に」で「object-fit プロパティ」と「transform のプロパティ」を記載しましたが、実はもう一つ「-webkit-line-clamp プロパティ」もサポートされているプロパティとして Microsoft Docs に追加されていました。

CSS の -webkit-line-clamp プロパティは、 文字の表示行数を制限します。詳細は、次のページをご覧ください。
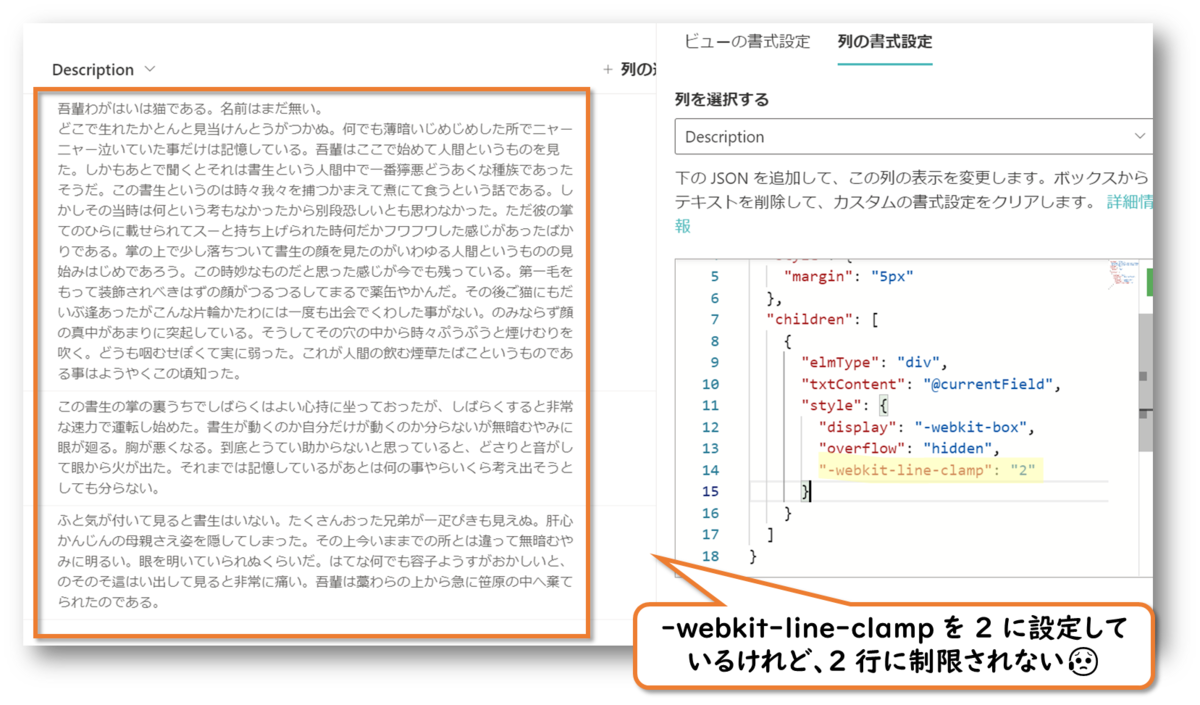
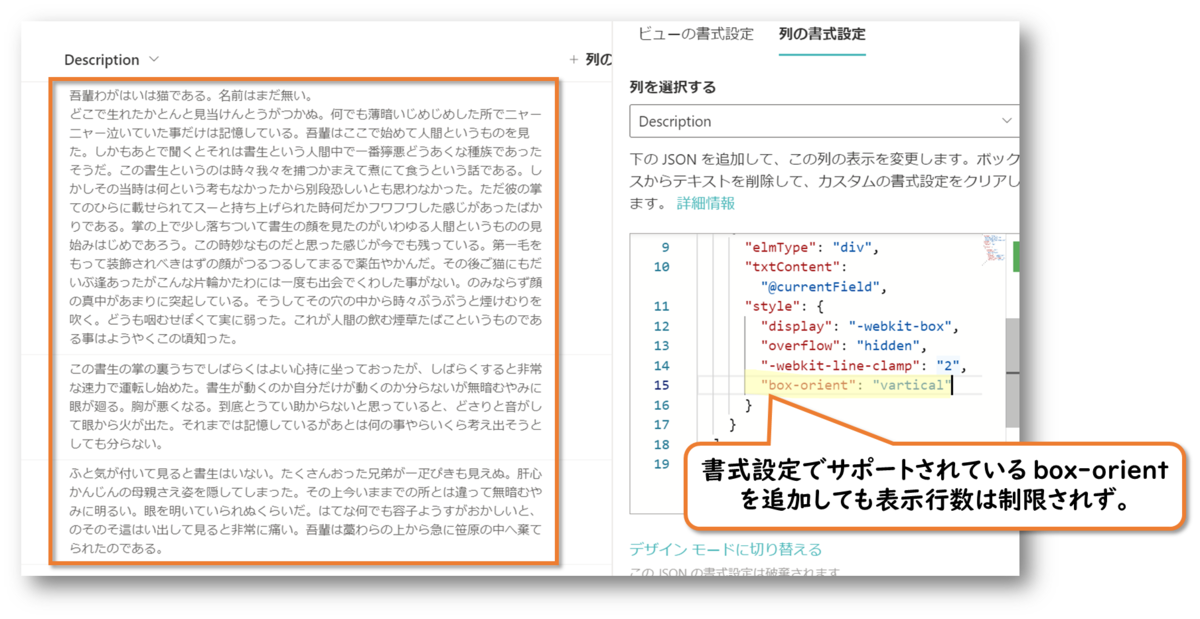
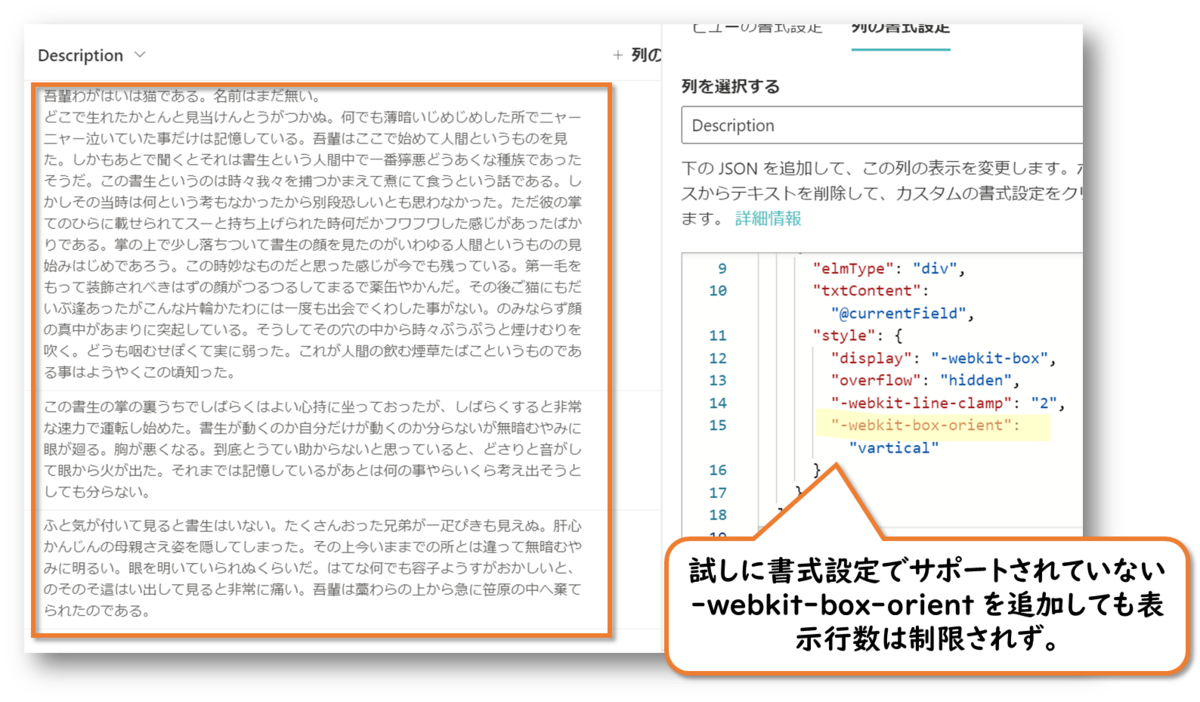
それで、この -webkit-line-clamp プロパティを書式設定で試してみたのですが、表示行数が制限されず、どうも上手く動作しません。



何かコーディング方法が間違っていないか等、引き続き調査してみたいと思います。