
SharePoint のリスト、およびドキュメントライブラリには、評価機能を追加することができます。 評価方法は、「いいね!」と「星評価」の 2 種類となっています。
アップデート により、この評価の値を書式設定で利用できるようになったので、いくつかサンプルを作成してみました。
以下、評価機能の設定方法と、書式設定のサンプルを記載します。
評価機能の有効化
チームサイトであれば評価機能をデフォルトで利用できますが、コミュニケーションサイトではデフォルトのままでは利用できません。
コミュニケーションサイトで評価機能を利用するには、PowerShell 等で機能を有効化する必要があります。(※2021/10/22 時点では、画面上で有効化することはできない)
以下は PnP PowerShell で評価機能を有効化する例になります。
$targetURL = "https://tenent.sharepoint.com/sites/CommunicationSite" Connect-PnPOnline -Url $targetURL -Interactive Enable-PnPFeature –identity 915c240e-a6cc-49b8-8b2c-0bff8b553ed3 -Scope site Disconnect-PnPOnline
リスト(ドキュメントライブラリ)に評価機能を追加する
評価機能は、次の手順でリスト(ドキュメントライブラリ)に追加することができます。
① リスト(ドキュメントライブラリ)を開く
② [歯車マーク] > [リストの設定] もしくは [ライブラリの設定] をクリック
③ [全般設定] セクションにある [評価の設定] をクリック

④ [評価の設定] → [はい] を選択
⑤ [このリストに対し、どの投票または評価エクスペリエンスを有効にしますか?] → [いいね!] もしくは [星評価] を選択
⑥ [OK] ボタンをクリック

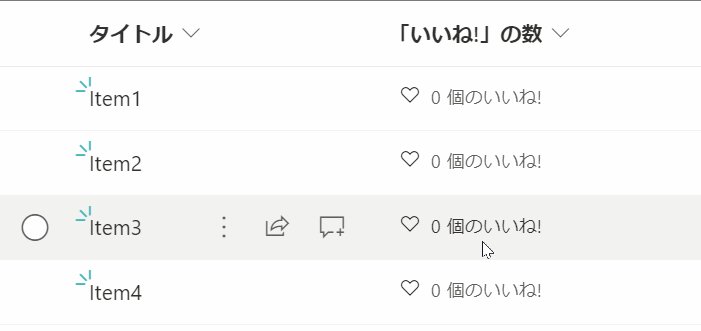
以上の設定が完了すると、一覧画面上にいいねボタン、もしくは星評価が表示されます。

ビューの書式設定
以下からは、評価の値を利用したビューの書式設定のサンプルになります。
ビューの書式設定のサンプルを利用するには、次の画像の場所に掲載されている JSON をコピー & ペーストしてください。

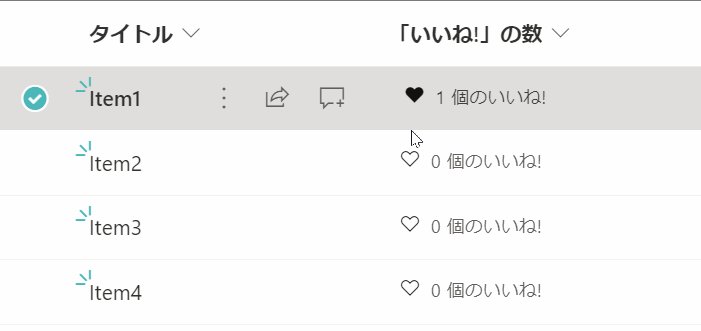
自分が いいね! した行の背景色を変えるサンプル

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"additionalRowClass": "=if(indexOf([$LikedBy.email] , @me) >= 0 , 'ms-bgColor-themeLighter' , '')"
}
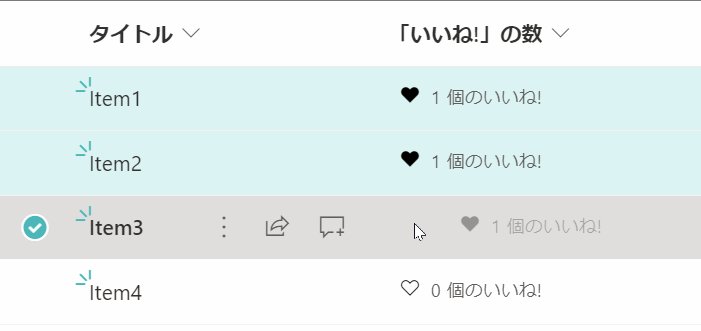
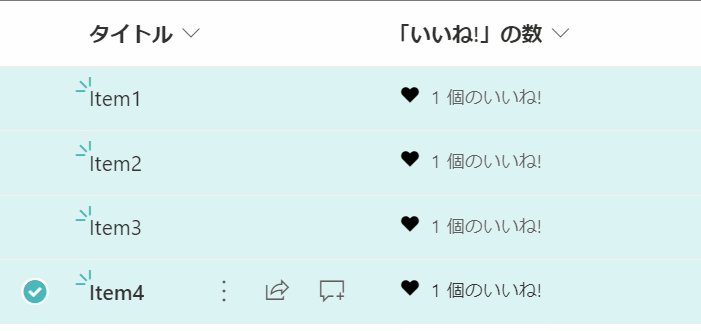
いいね! の数に応じて行の背景色を変えるサンプル

次のサンプルコードは、いいね!が 2 以上だった場合、行の背景色が変わるようになっています。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"additionalRowClass": "=if([$LikesCount] >= 2 , 'ms-bgColor-themeLighter' , '')"
}
星評価の平均評価に応じて行の背景色を変えるサンプル

次のサンプルコードは、平均評価が 4 以上だった場合、行の背景色が変わるようになっています。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"additionalRowClass": "=if([$AverageRating] >= 4 , 'ms-bgColor-themeLighter' , '')"
}
列の書式設定
いいね! したユーザーの一覧を表示するサンプル

任意の列名の 1 行テキストを定義し、その列の書式設定に次の JSON を設定してください。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"margin": "3px"
},
"children": [
{
"elmType": "div",
"style": {
"padding": "5px 10px 5px 10px",
"cursor": "pointer",
"white-space": "nowrap",
"border-radius": "5px",
"display": "flex",
"align-items": "center"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover ms-fontColor-white"
},
"children": [
{
"elmType": "span",
"style": {
"font-size": "15px",
"margin-right": "5px"
},
"attributes": {
"iconName": "Contact"
}
},
{
"elmType": "span",
"txtContent": "いいね! したユーザー"
}
],
"customCardProps": {
"openOnEvent": "hover",
"directionalHint": "rightCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"style": {
"max-height": "300px",
"padding": "5px 20px 5px 20px",
"display": "flex",
"flex-direction": "column"
},
"children": [
{
"elmType": "div",
"txtContent": "= if([$LikesCount] == '' , '0' , [$LikesCount]) + ' 件の いいね!'",
"style": {
"padding": "10px",
"font-weight": "bold",
"font-size": "15px"
}
},
{
"elmType": "div",
"children": [
{
"forEach": "personIterator in [$LikedBy]",
"elmType": "div",
"style": {
"margin-bottom": "5px",
"display": "flex",
"align-items": "center"
},
"children": [
{
"elmType": "img",
"style": {
"width": "32px",
"height": "32px",
"border-radius": "50%",
"margin-right": "5px"
},
"attributes": {
"src": "=getUserImage([$personIterator.email], 'S')",
"title": "[$personIterator.title]"
}
},
{
"elmType": "span",
"txtContent": "[$personIterator.title]"
}
]
}
]
}
]
}
}
}
]
}