
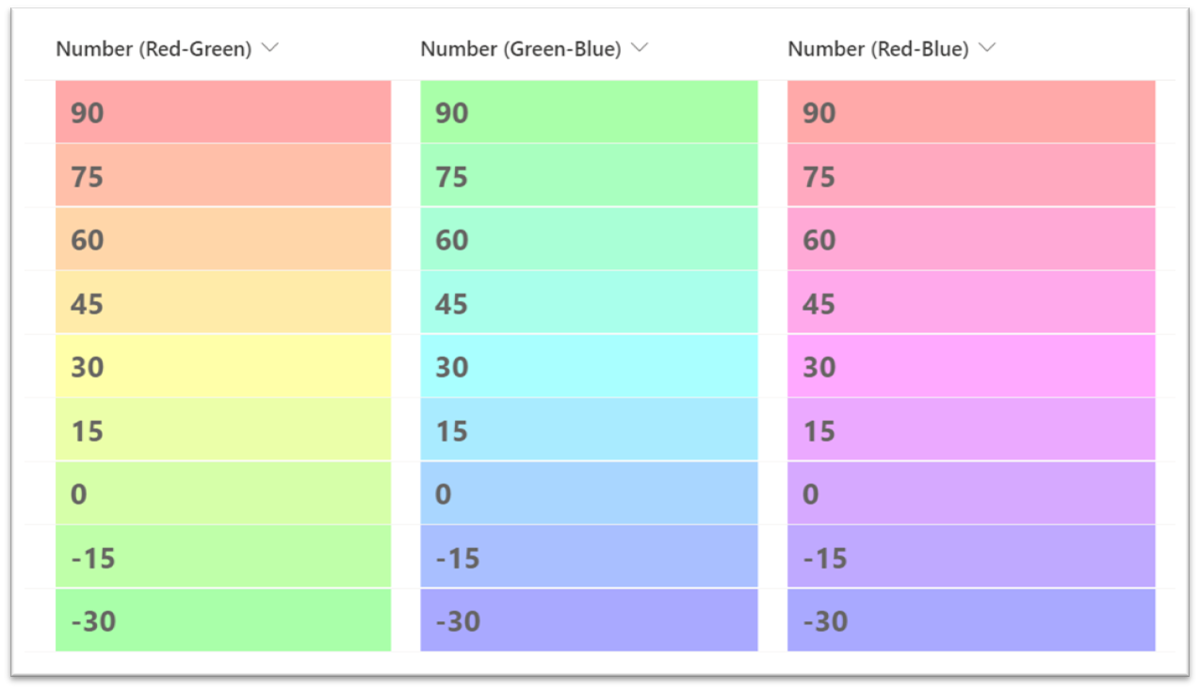
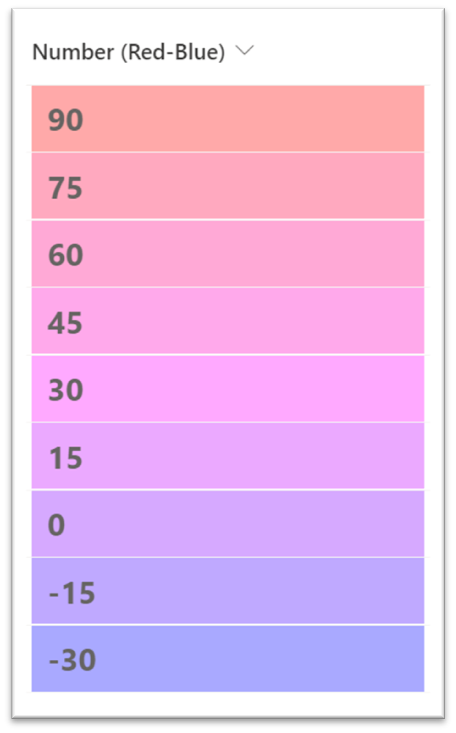
上図のような数値列の値に応じて背景色を変える書式設定のサンプルを作成してみました。
以下に、作成した書式設定の JSON を記載します。
サンプルを利用する上での注意点
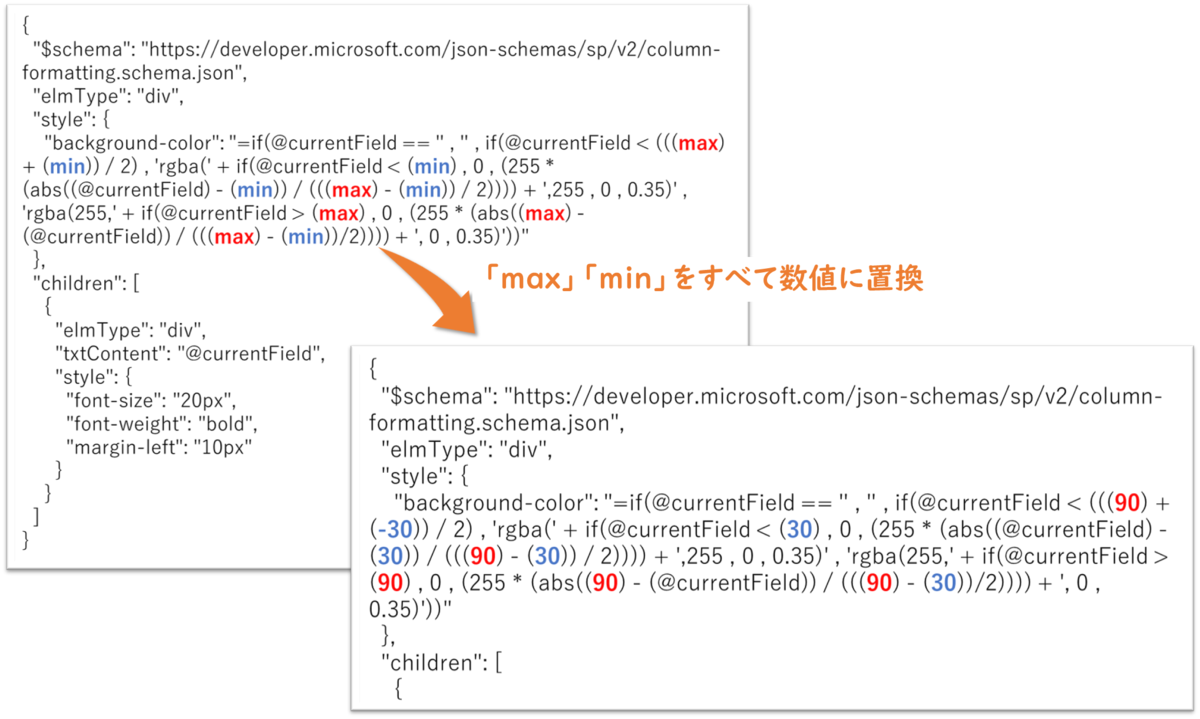
書式設定の JSON には、「max」と「min」という文字が記載されています。
利用する際は、これらの文字を、リストにあわせて すべて数値に置換 してください。

書式設定のサンプル
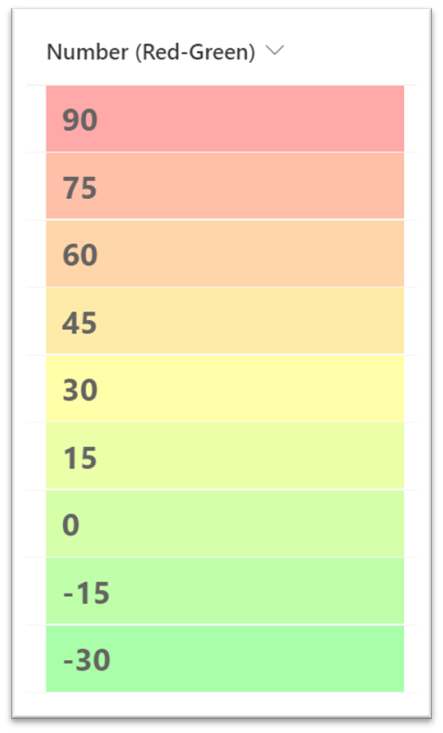
赤色 - 緑色

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"background-color": "=if(@currentField == '' , '' , if(@currentField < (((max) + (min)) / 2) , 'rgba(' + if(@currentField < (min) , 0 , (255 * (abs((@currentField) - (min)) / (((max) - (min)) / 2)))) + ',255 , 0 , 0.35)' , 'rgba(255,' + if(@currentField > (max) , 0 , (255 * (abs((max) - (@currentField)) / (((max) - (min))/2)))) + ', 0 , 0.35)'))"
},
"children": [
{
"elmType": "div",
"txtContent": "@currentField",
"style": {
"font-size": "20px",
"font-weight": "bold",
"margin-left": "10px"
}
}
]
}
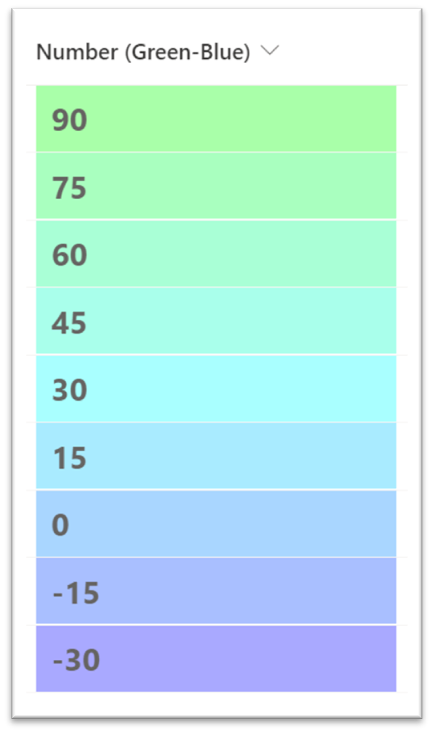
緑色 - 青色

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"background-color": "=if(@currentField == '' , '' , if(@currentField < (((max) + (min)) / 2) , 'rgba(0,' + if(@currentField < (min) , 0 , (255 * (abs((@currentField) - (min)) / (((max) - (min)) / 2)))) + ', 255 , 0.35)' , 'rgba(0,255,' + if(@currentField > (max) , 0 , (255 * (abs((max) - (@currentField)) / (((max) - (min))/2)))) + ', 0.35)'))"
},
"children": [
{
"elmType": "div",
"txtContent": "@currentField",
"style": {
"font-size": "20px",
"font-weight": "bold",
"margin-left": "10px"
}
}
]
}
赤色 - 青色

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"background-color": "=if(@currentField == '' , '' , if(@currentField < (((max) + (min)) / 2) , 'rgba(' + if(@currentField < (min) , 0 , (255 * (abs((@currentField) - (min)) / (((max) - (min)) / 2)))) + ',0 , 255 , 0.35)' , 'rgba(255,0,' + if(@currentField > (max) , 0 , (255 * (abs((max) - (@currentField)) / (((max) - (min))/2)))) + ', 0.35)'))"
},
"children": [
{
"elmType": "div",
"txtContent": "@currentField",
"style": {
"font-size": "20px",
"font-weight": "bold",
"margin-left": "10px"
}
}
]
}