
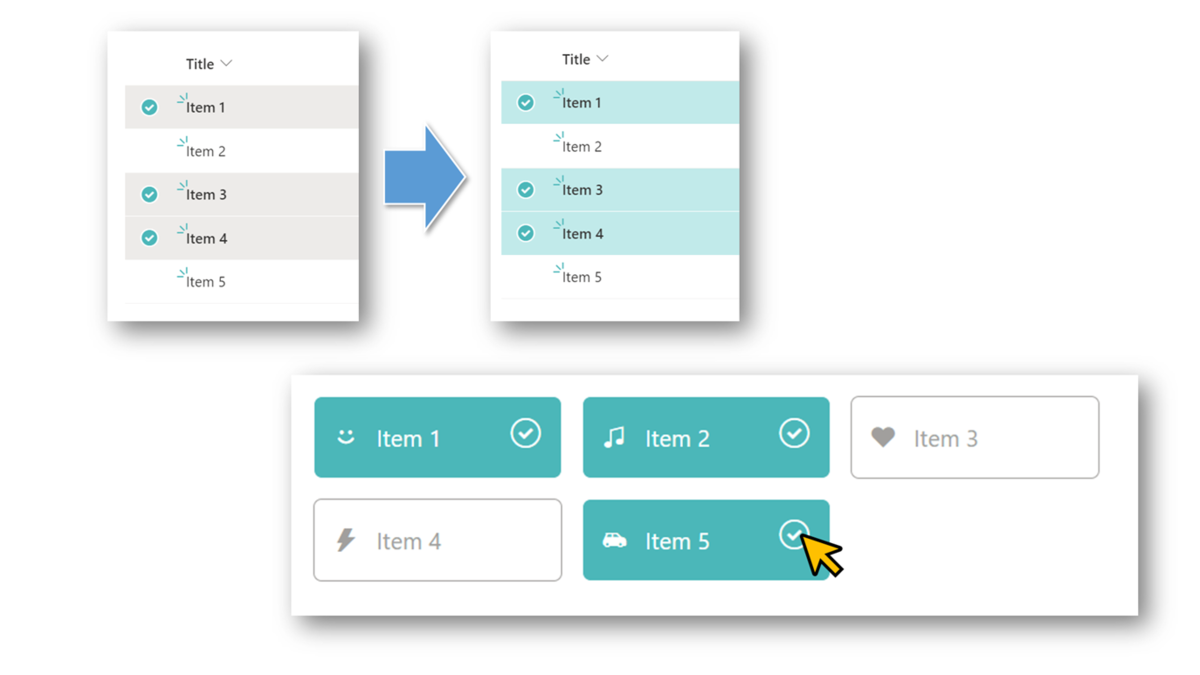
リストの書式設定で @isSelected トークン が利用できるようになり、アイテムが選択されているかどうかを判定できるようになりました。
@isSelected で取得される値
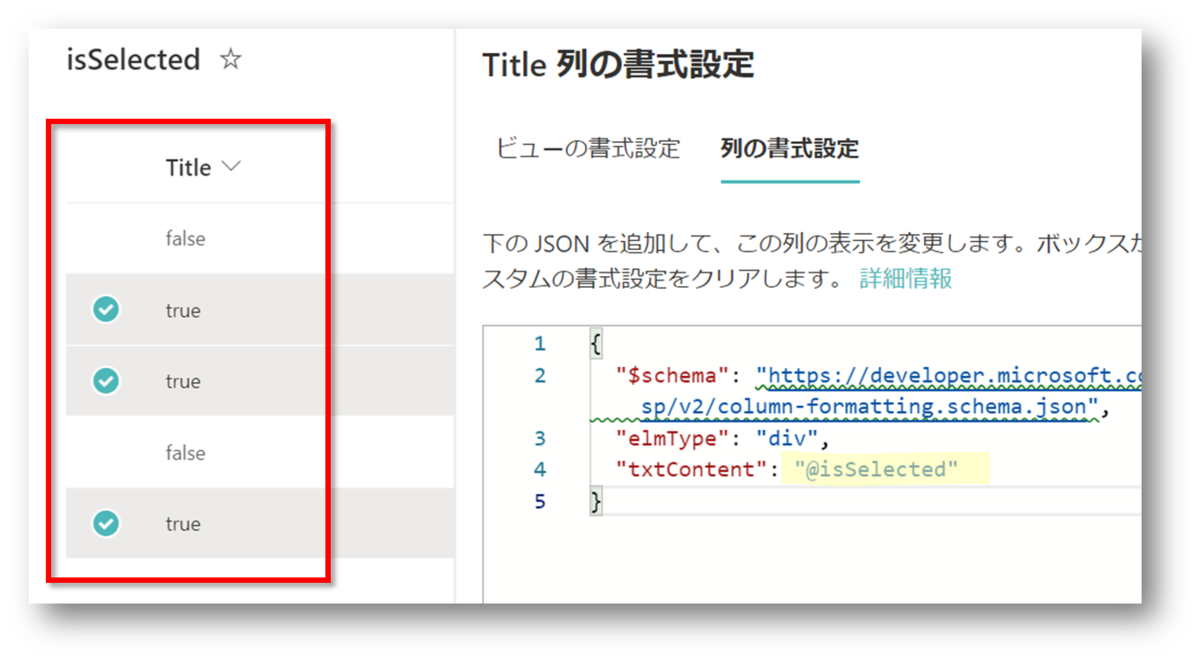
@isSelected トークンは、アイテムが選択されているときは「true」、アイテムが選択されていないときは「false」を返します。

@isSelected を利用したサンプル
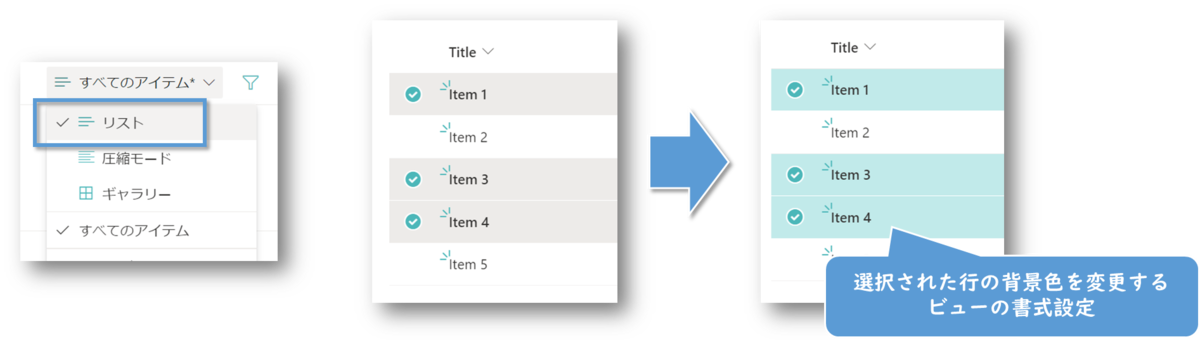
サンプル1:選択された行の背景色を変更するサンプル

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"additionalRowClass": "=if(@isSelected,'ms-bgColor-themeLight','')"
}
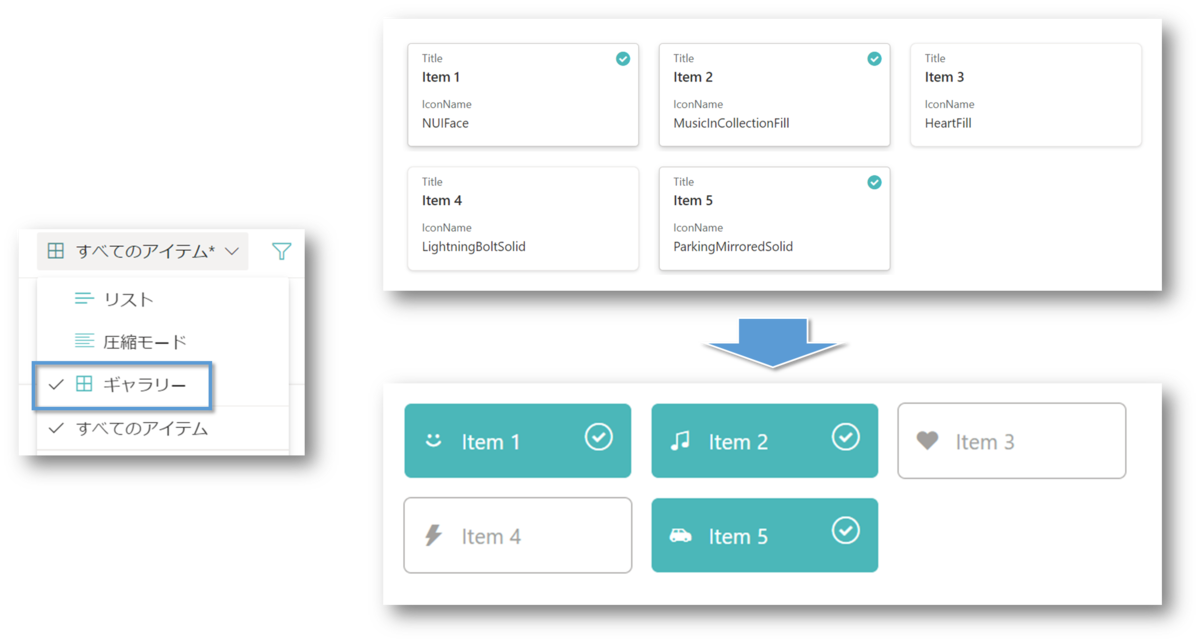
サンプル2:選択されたタイルの背景色と文字色を変更するサンプル

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"width": 220,
"height": 50,
"formatter": {
"elmType": "div",
"style": {
"border": "1px solid",
"border-radius": "5px",
"display": "flex",
"flex-direction": "row"
},
"attributes": {
"class": "=if(@isSelected,'ms-bgColor-themePrimary ms-fontColor-white','ms-fontColor-neutralTertiary')"
},
"children": [
{
"elmType": "div",
"style": {
"width": "25%",
"display": "flex",
"justify-content": "center"
},
"attributes": {
"iconName": "=if([$IconName]=='','NUIFace',[$IconName]"
}
},
{
"elmType": "div",
"txtContent": "[$Title]",
"style": {
"width": "50%"
}
}
]
}
}
※[IconName] 列に Fluent UI Icons のアイコン名を入力し、アイコンを表示しています。
