 PowerApps で 特定のタグの記事を表示する 「Qiita Viewer」の作成方法をご紹介します。
PowerApps で 特定のタグの記事を表示する 「Qiita Viewer」の作成方法をご紹介します。
今回の記事では、前回作成した「Qiitaタグマスター」リストのデータを、PowerAppsの画面上に表示させる方法をご紹介します。
ギャラリーの追加
「Qiitaタグマスター」リストのデータを表示するために、「ギャラリー」を追加します。
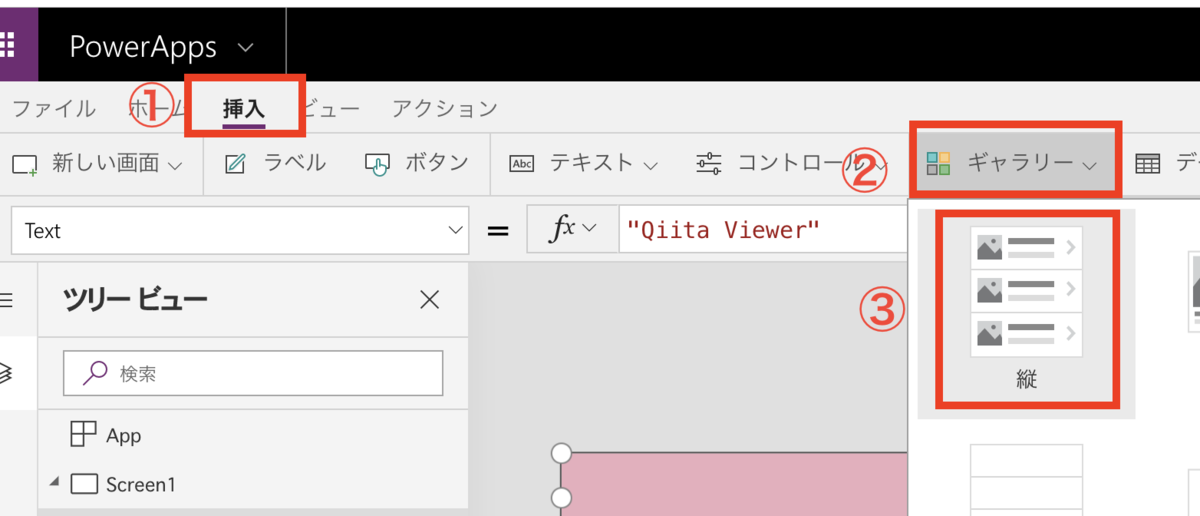
ギャラリーの追加は、PowerAppsの編集画面から、 [挿入] → [ギャラリー] → [縦] の順にクリックします。

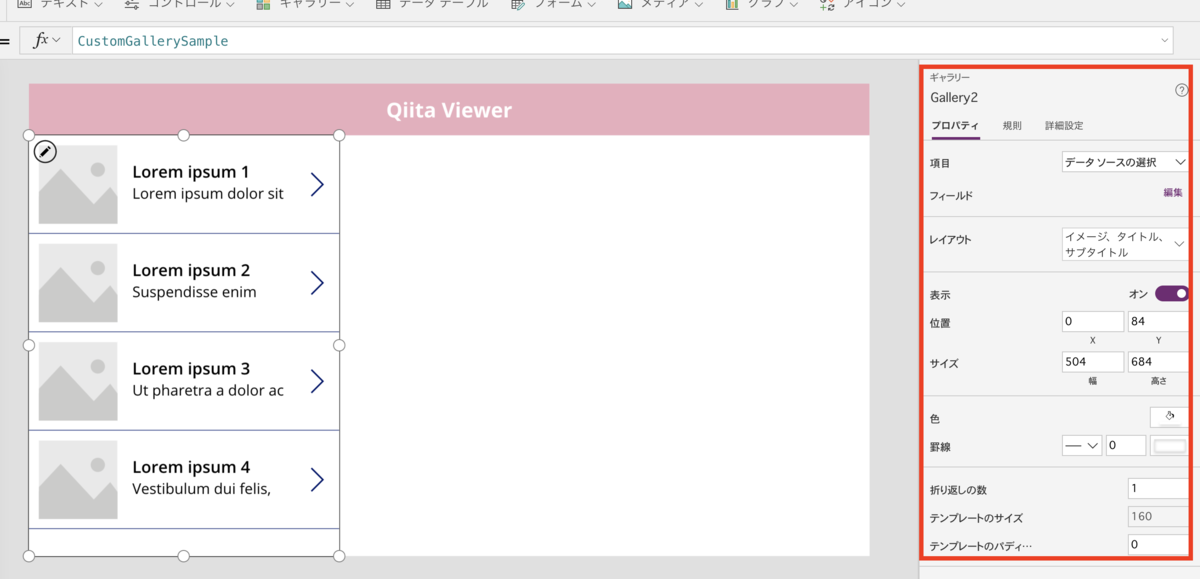
ギャラリーが追加されたら、適当な位置に配置し、サイズ調整します。

ギャラリーのデータソースに「Qiitaタグマスター」リストを追加
ギャラリーのデータソースに、「Qiitaタグマスター」リストを追加し、リストデータを表示させます。
先程追加したギャラリーを右クリックし、画面右側のギャラリーのプロパティ画面を確認します。

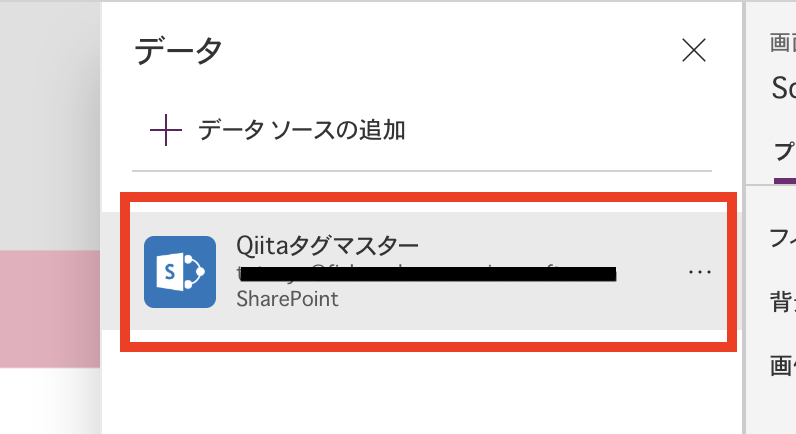
「項目」のコンボボックスをクリックし、「Qiitaタグマスター」をクリックします。

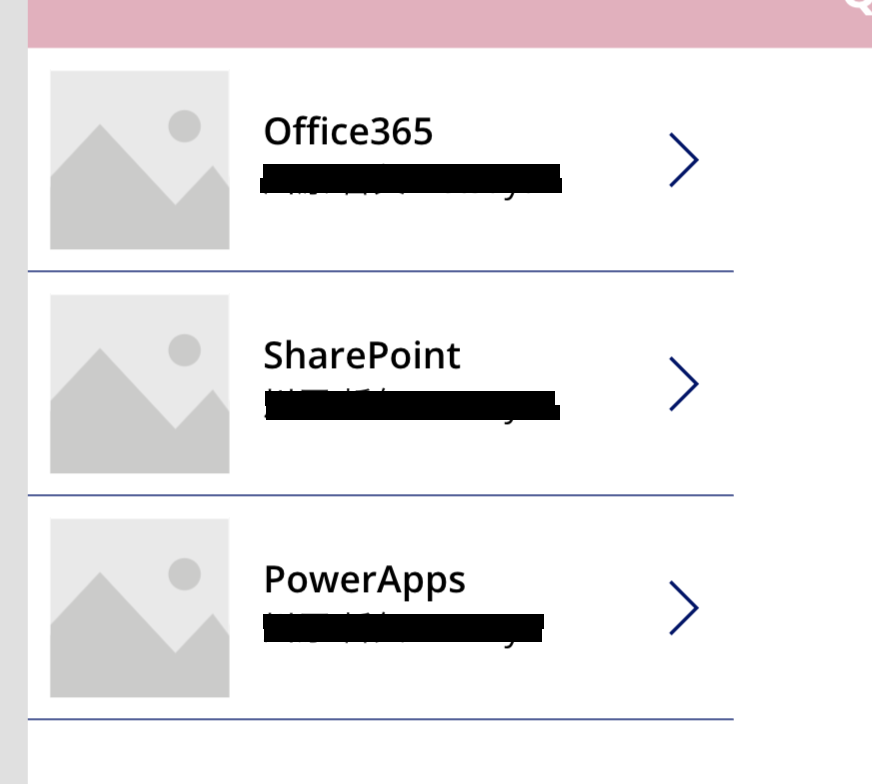
すると、ギャラリーのデータソースとして「Qiitaタグマスター」が追加され、画面上に「Qiitaタグマスター」のリスト情報が表示されます。

ただ、余分な情報まで表示されているので、削除します。
ギャラリープロパティ画面から、「レイアウト」のコンボボックスから「タイトル」を選択します。

タグだけ表示されてスッキリとしました。

選択したタグに背景色をつける
続いて、選択したタグがどれか分かるようにするために、選択タグに背景色をつけていきます。
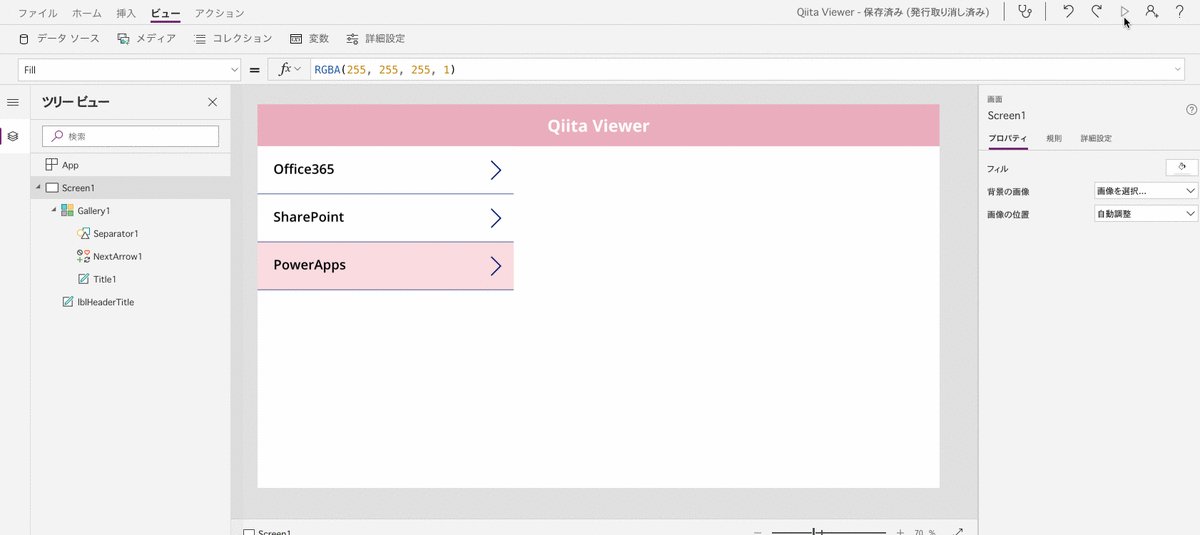
ギャラリーをクリックし、左上のプロパティのコンボボックスから 「TemplateFill」 を選択します。

TemplateFillの数式入力欄に、以下の数式を入力します。
If( Title = Gallery1.Selected.Title , RGBA(250,219,224,1) , RGBA(255,255,255,1))

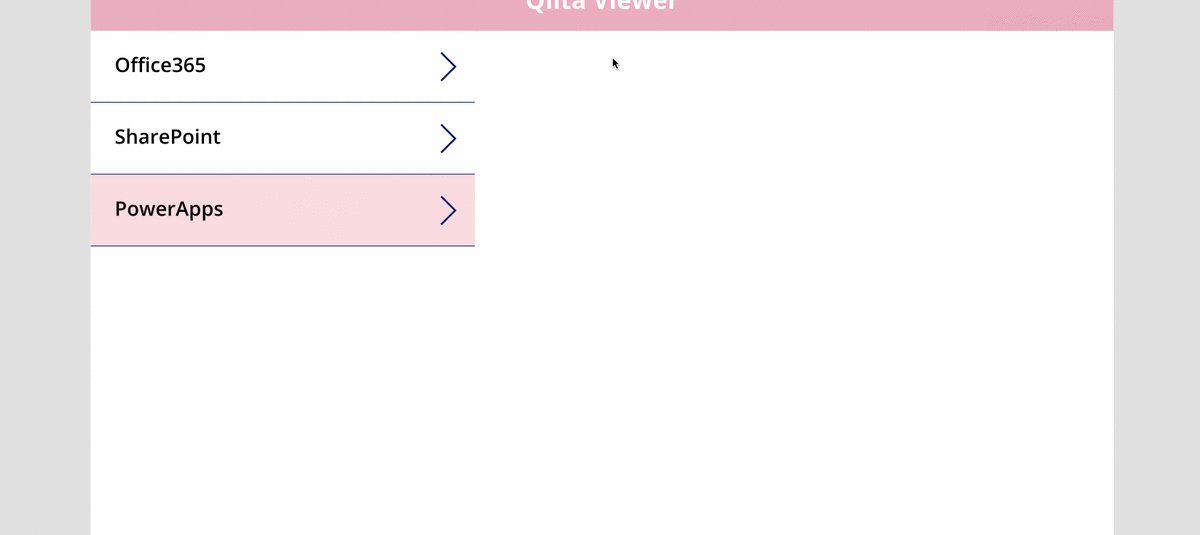
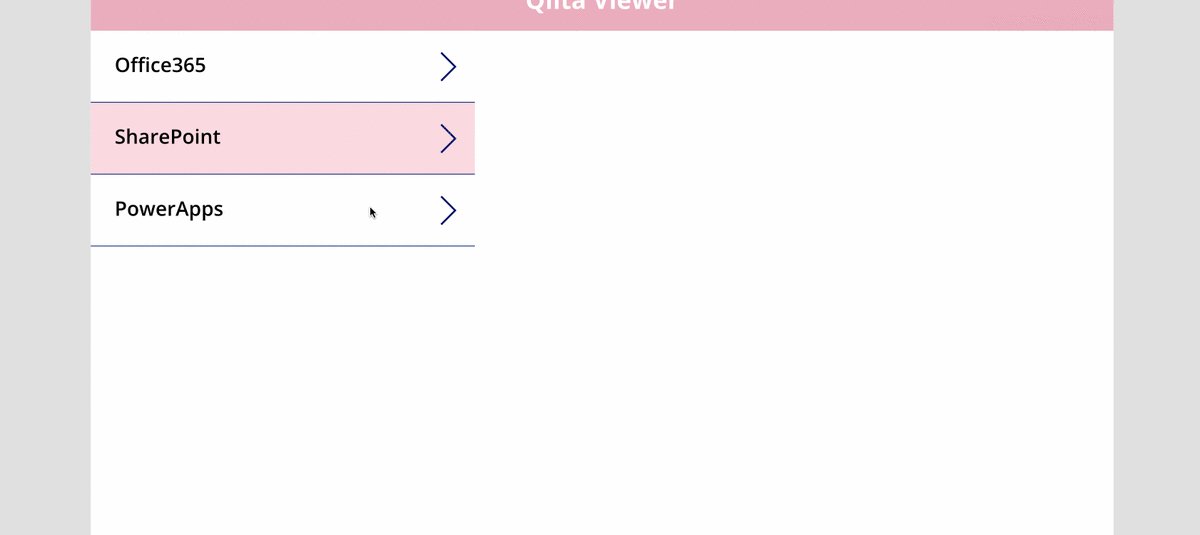
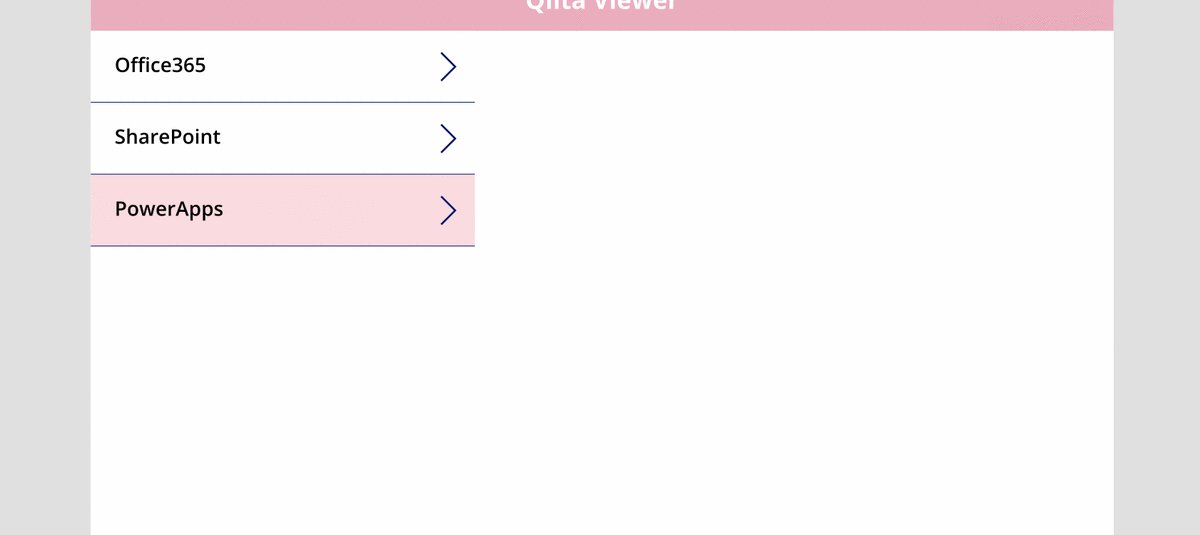
右上の [プレビュー] ボタンから確認してみると、選択したタグの色の背景色がピンク色になっていることが分かります。

あとはお好みで、Separaterの色や、アイコンの色を変更します。


今回はここまで。次の記事では、Qiita記事のフィードを取得する方法をご紹介します。