
SharePoint のモダンUIのリストの良いところを、クラシックUIと比較してご紹介します。
良いところ①:列幅が変更可能!
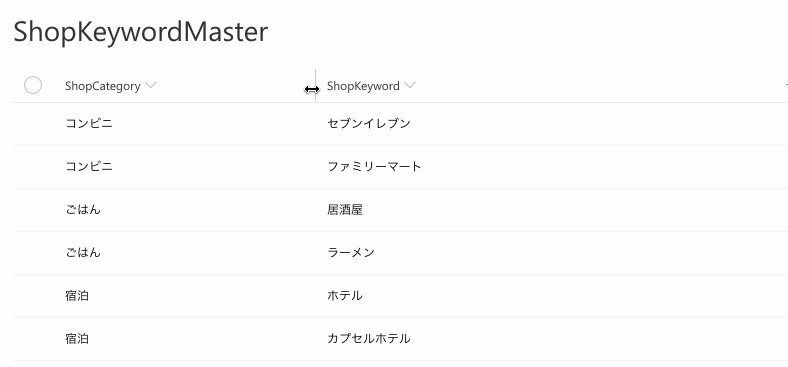
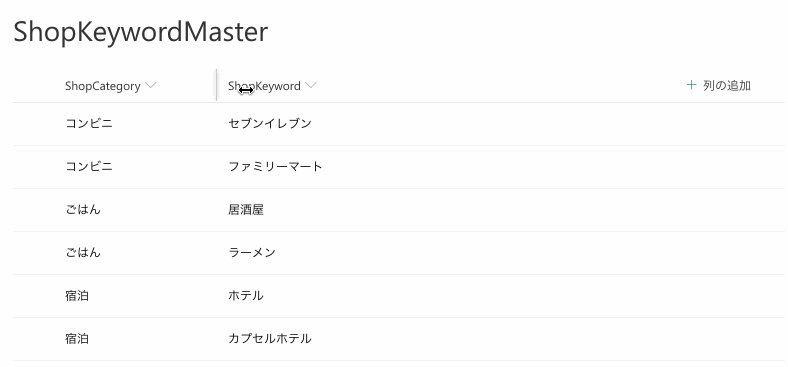
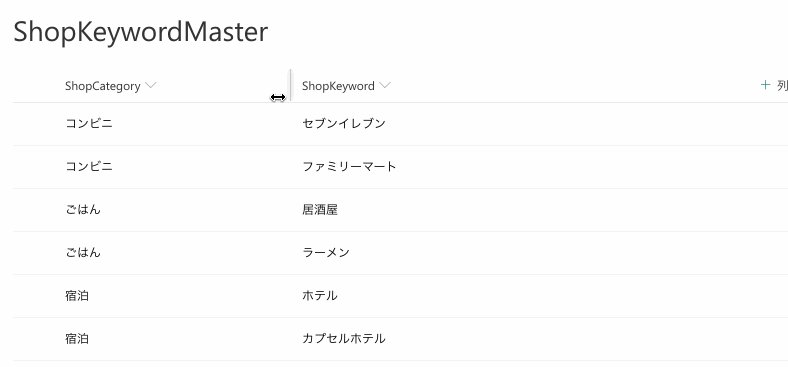
クラシックUIでは列幅の指定はできませんでしたが、モダンUIではリストの列幅を自由自在に変更可能です。
(クラシックでもJSLinkを駆使すればできないことはない…かも?)

良いところ②:列の並び替え・表示非表示が簡単!
クラシックUIでは列の並び替え・表示非表示をする際、リストの設定画面に行って、チェックボックスをはずして、列の順番をドロップダウンから選択して…と操作していました。非常にめんどくさい操作でした。
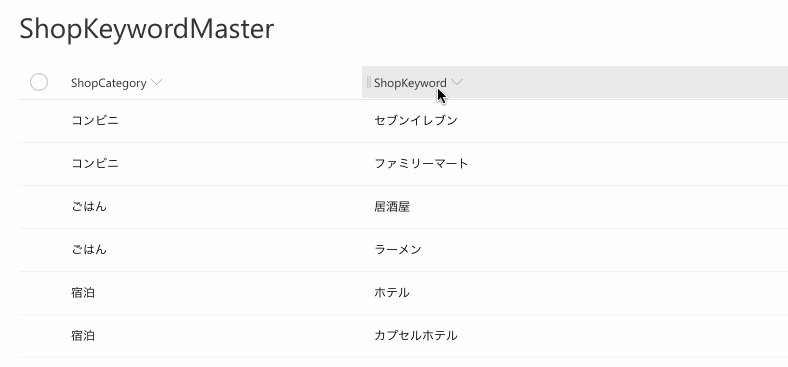
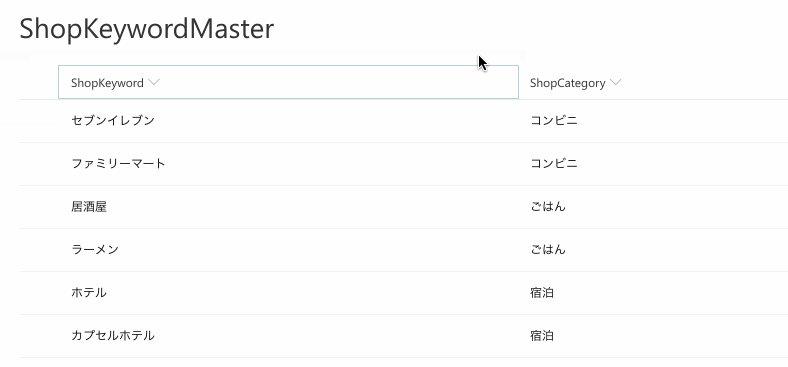
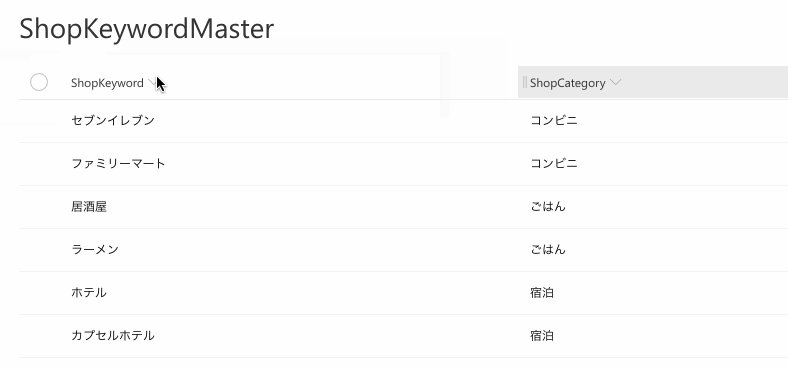
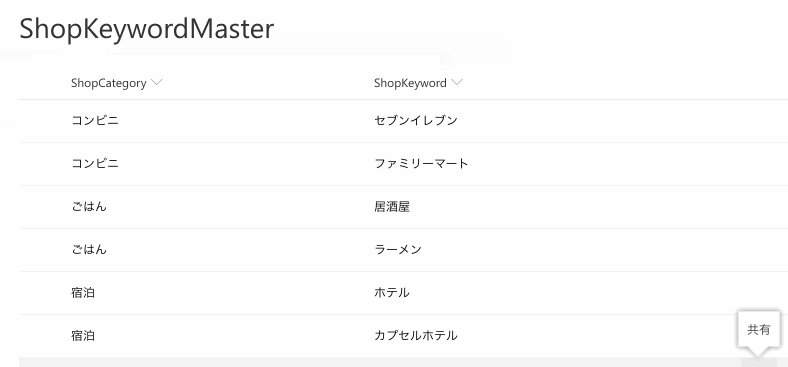
モダンUIでは、ドラッグアンドドロップで並び替え可能です。

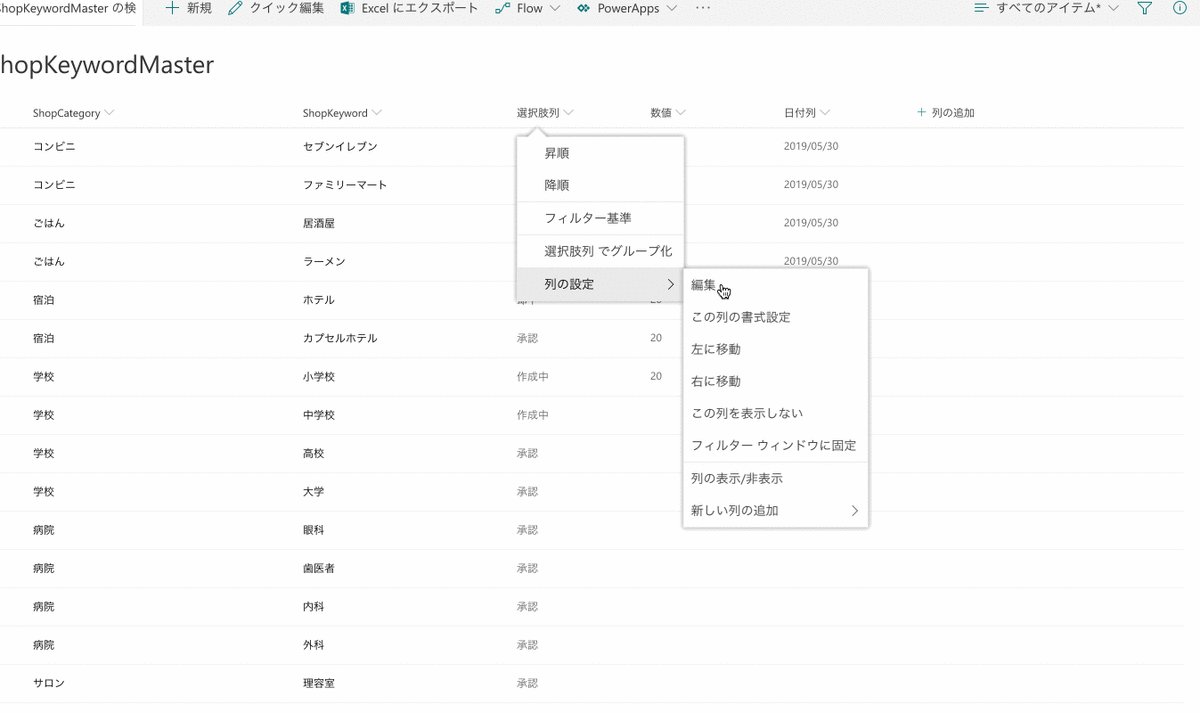
列の編集画面を開けば、表示非表示・並び替えがまとめて設定可能です。
もちろんドラッグアンドドロップで簡単にできます。

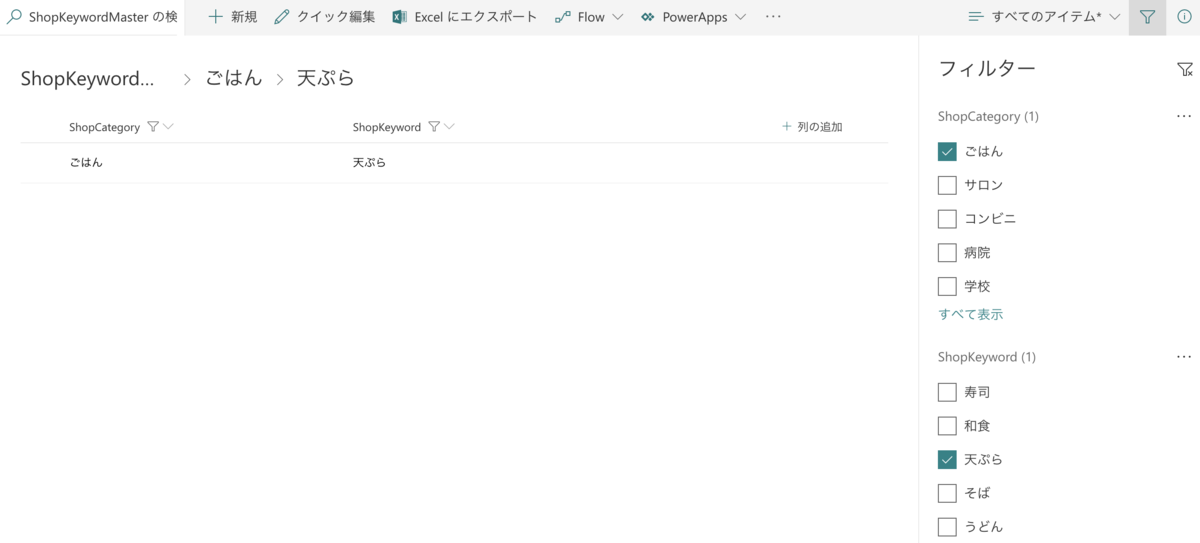
良いところ③:フィルターが使いやすい!見やすい!
クラシックUIでも列のフィルターはできましたが、フィルターした値を確認するときは、再度列のヘッダー部分をクリックする動作が必要でした。複数列をフィルターしたときは、もう何をフィルターしたのかわからなくなる状態でした。
モダンUIでは、フィルター用の画面が別途用意されており、フィルター条件も非常に見やすいです。

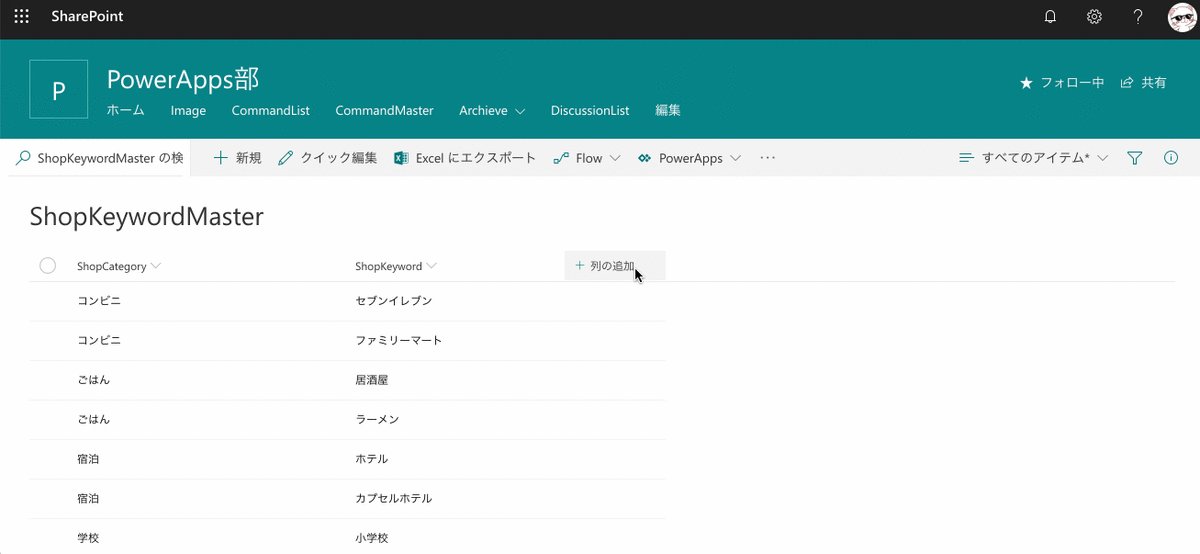
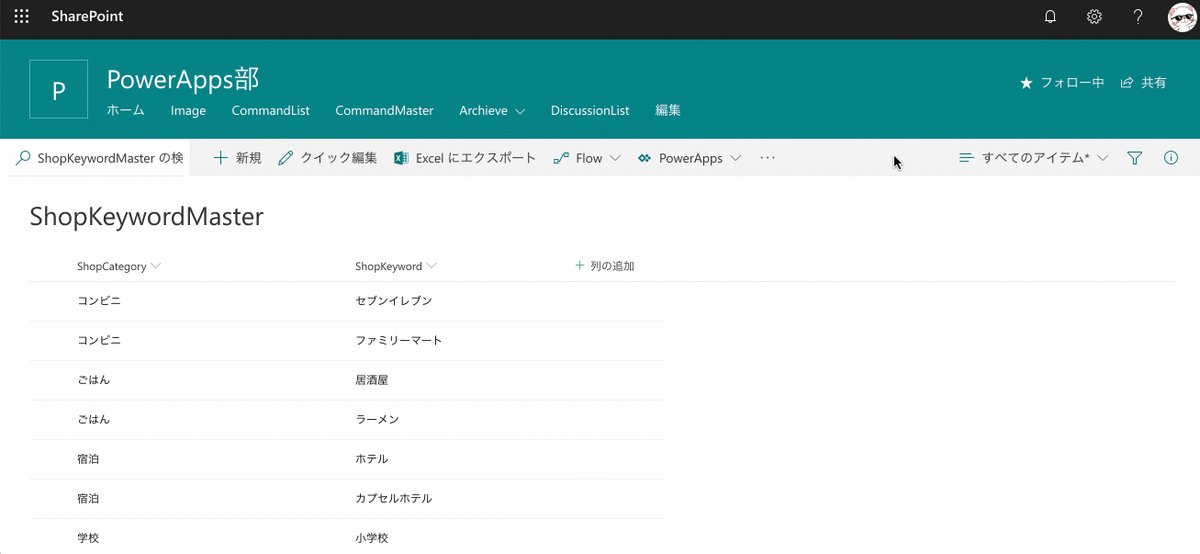
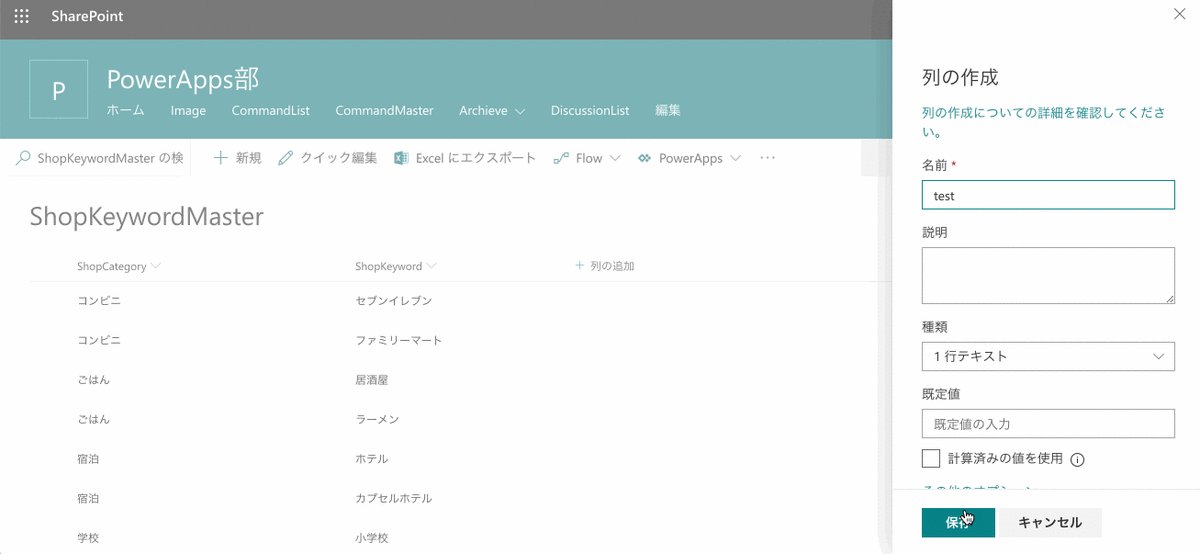
良いところ④:列の作成が簡単!
クラシックUIでの列作成は、リストの設定画面に行って、列の作成リンクをクリックして、列名・属性を設定して、保存ボタンを押して…という風に非常に画面遷移が多くめんどくさい操作でした。
モダンUIでは、画面上に列の追加ボタンがあり、画面遷移をせず列の作成が可能です。

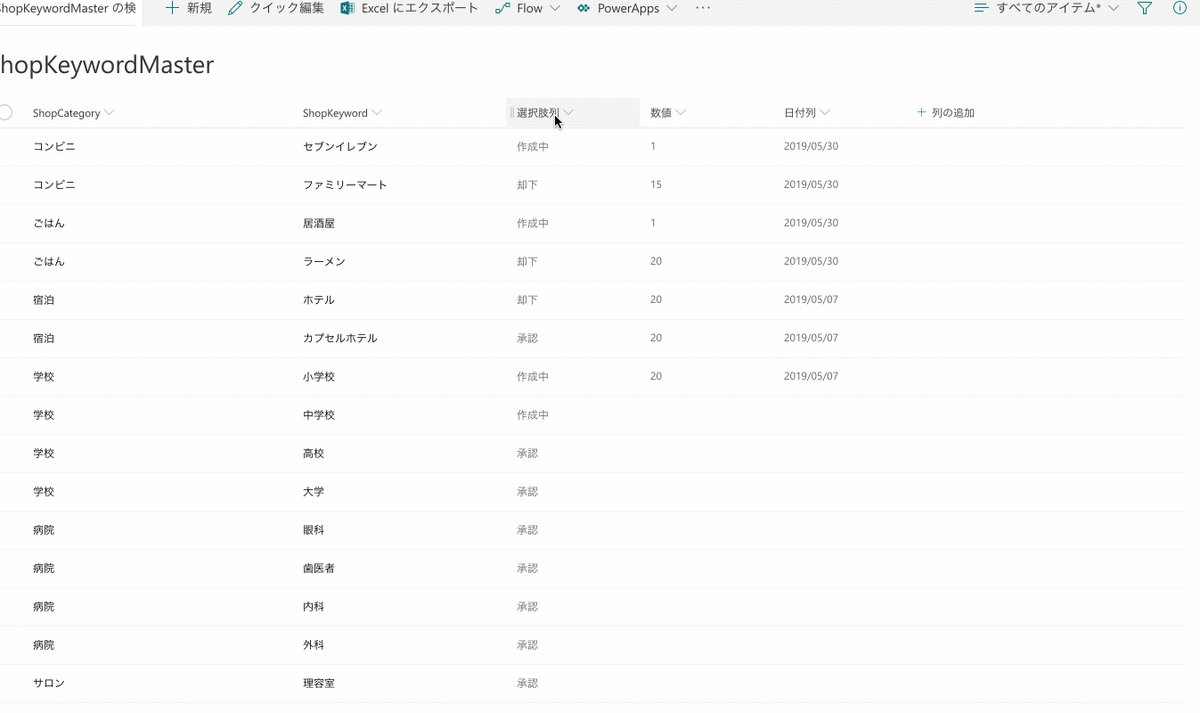
良いところ⑤:列の書式設定が簡単!
クラシックUIでは、列のある値を判定して色をつけたりするときは、JSLinkでのカスタマイズが必要でした。
ただ、このJSLinkはJavaScriptの知識が必要となり、難易度も高いものでした。
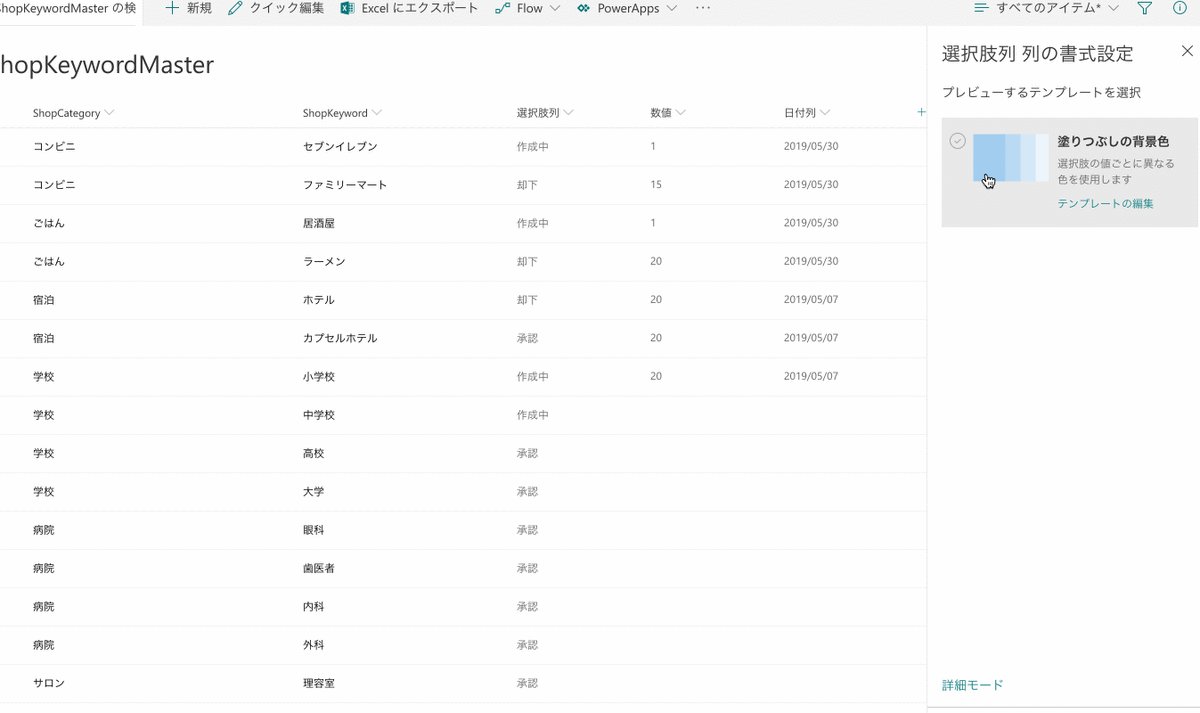
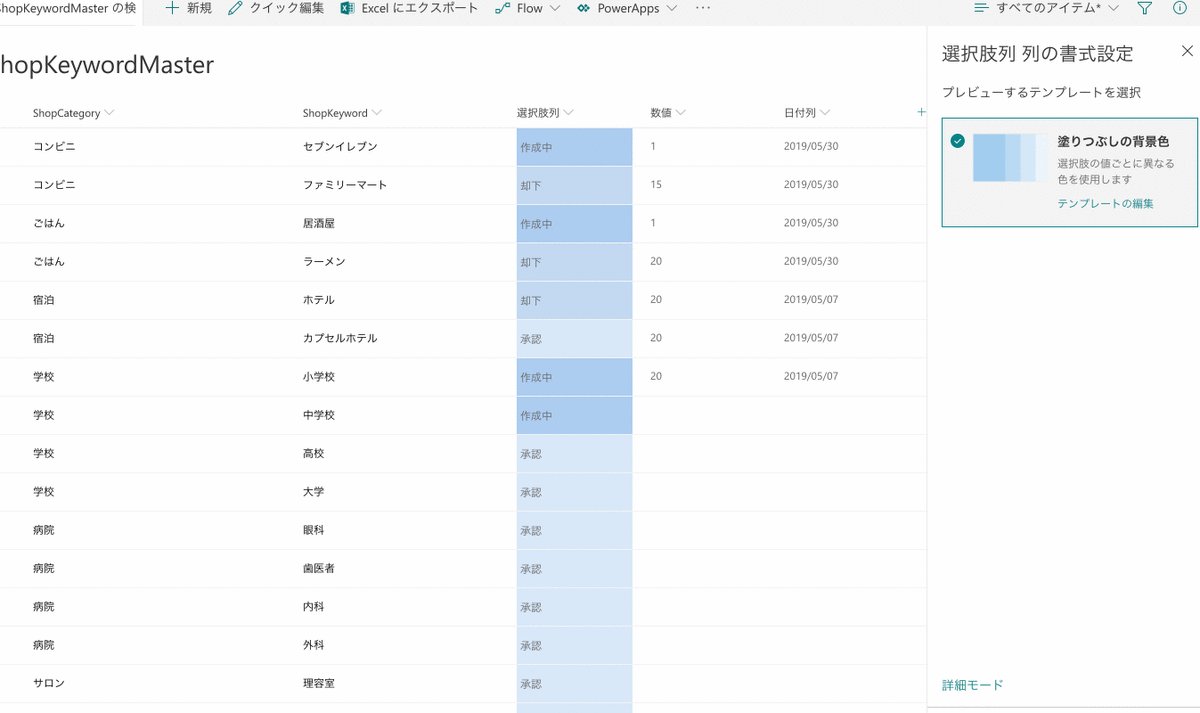
モダンUIでは、選択肢・数値・日付列などであれば、値を判定しての色付けは非常に簡単に設定可能です。

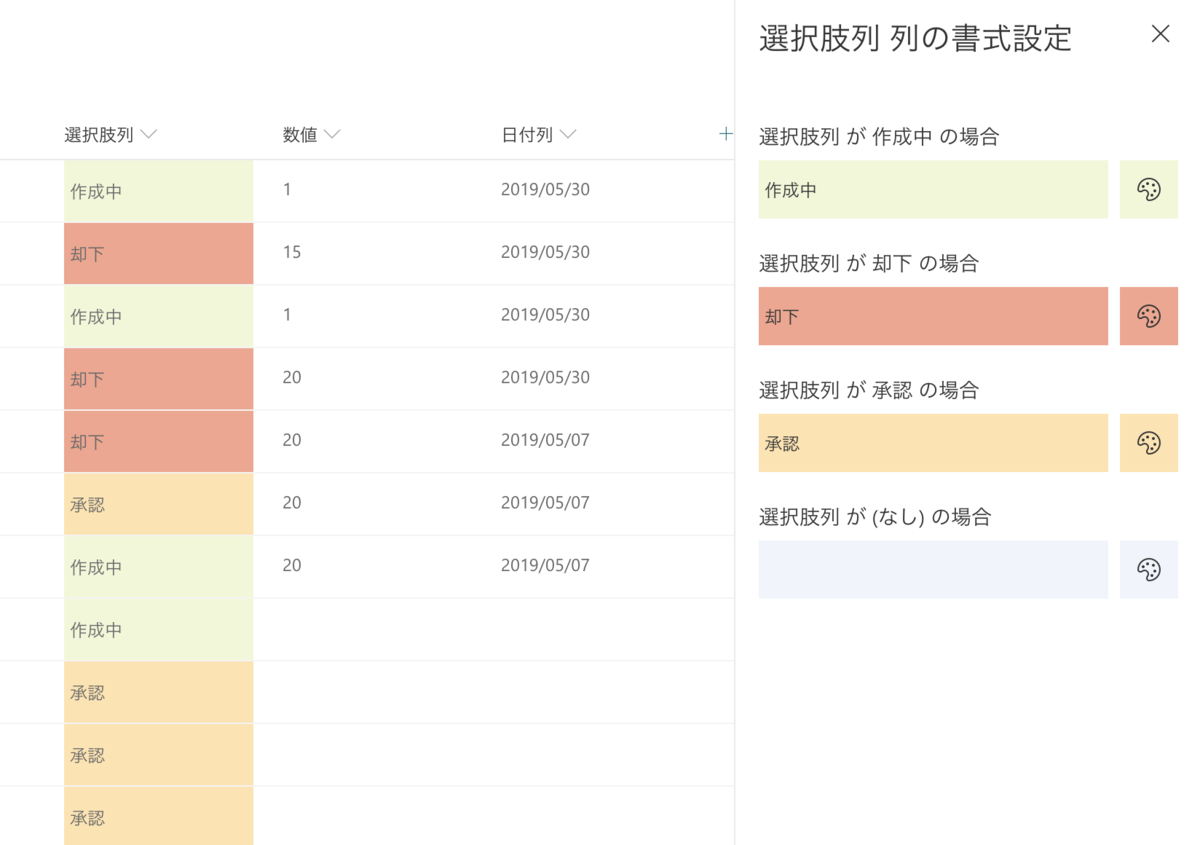
選択肢列の書式設定

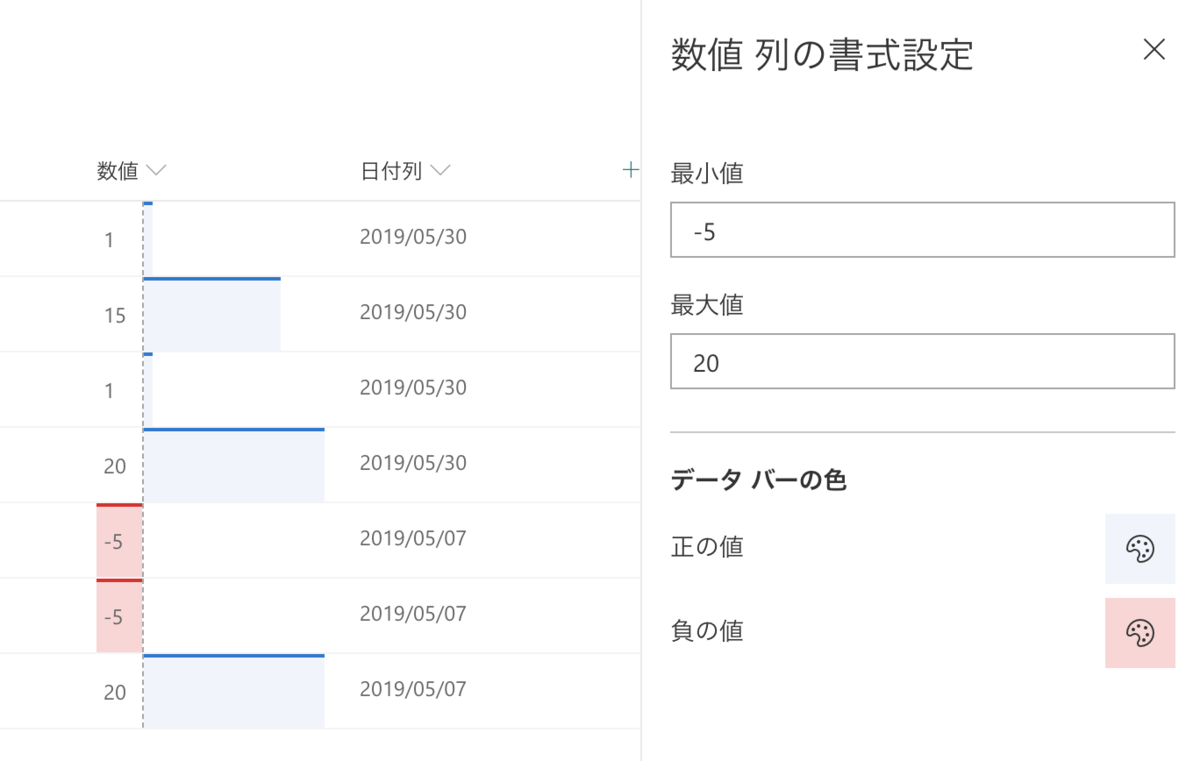
数値列の書式設定

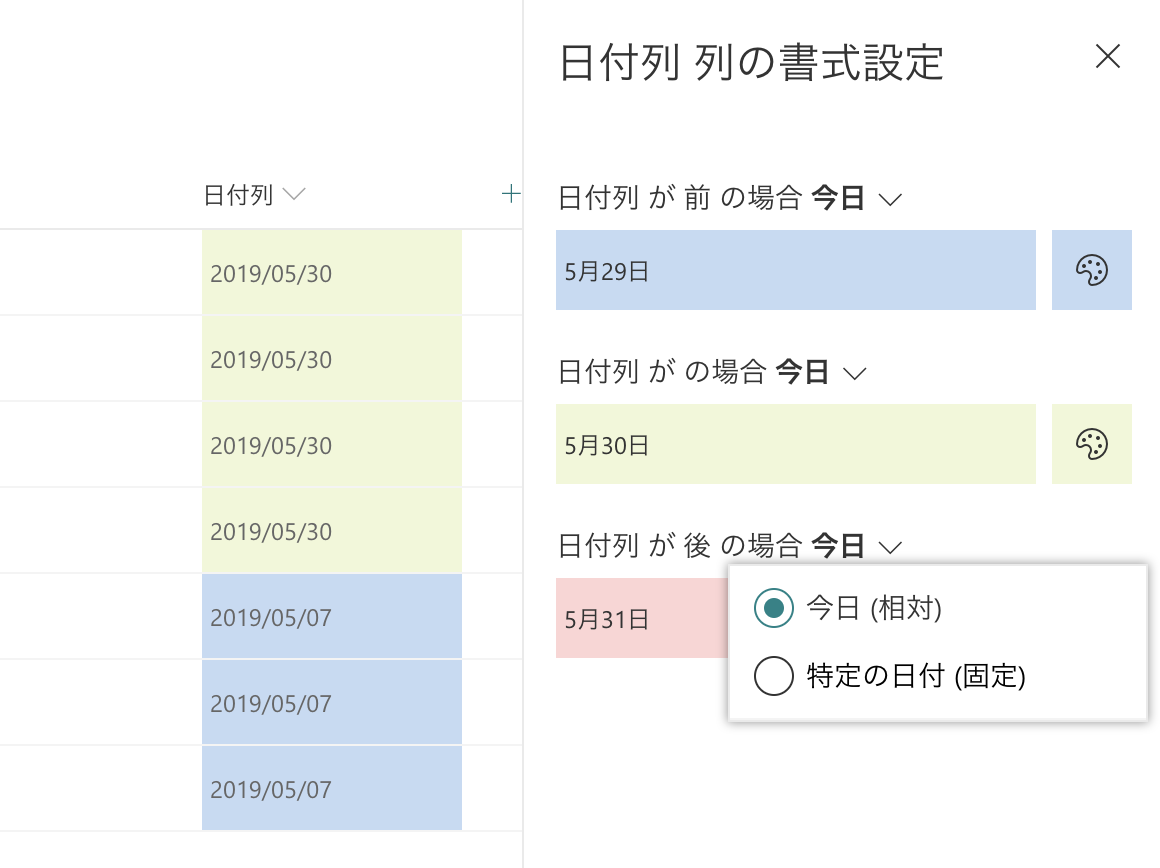
日付列の書式設定

上記の列以外の書式設定、さらなるカスタマイズをしたい場合は、列の書式設定にJSONを設定します。
少々難易度はあるかと思いますが、JSLinkよりは難易度が低いと個人的に思います。
過去にもいくつかカスタマイズの記事を書きましたので、この記事の最後にカスタマイズ関連の記事をまとめておきます。
良いところ⑥:値の一括変更が可能!
こちらは過去の記事でご紹介しています。
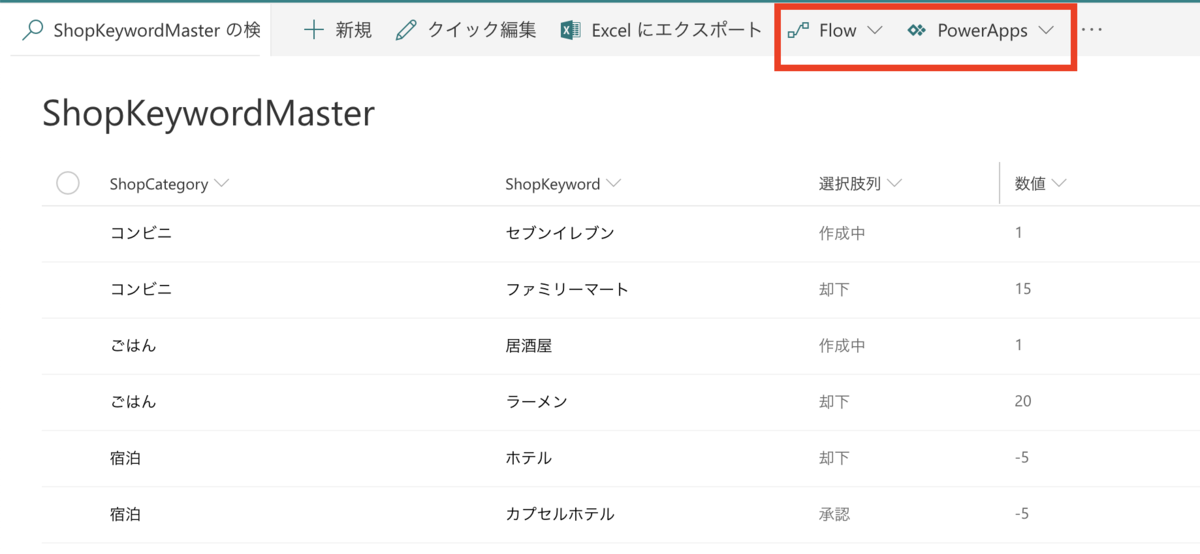
良いところ⑦:Flow と PowerAppsでカスタマイズできる!
クラシックUIでもInfoPathやSharePoint Designerなどがございましたが…個人的にはうーん…という感じでした(笑)
モダンUIではFlowを使うこと簡単にでワークフローを作成でき、PowerAppsを使えば簡単に入力フォームを作成することができます。

以上です。とりあえず思いついた限り書いてみました。