
※この記事のサンプルコードは、列の書式設定のサンプル「image-lightbox」と「file-thumbnail」を参考にして作成しました。
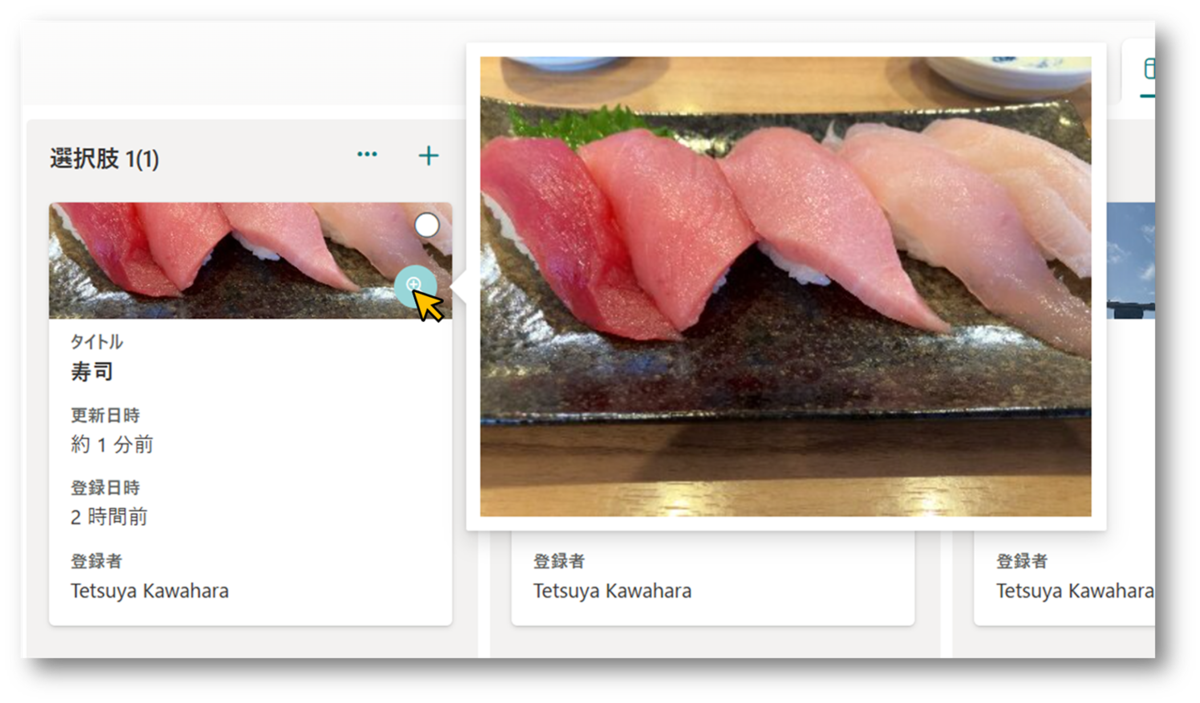
「ギャラリービューやボードビューのカード上の画像を拡大表示できないか?」というご質問をいただき、書式設定の JSON を利用して次のような画像拡大プレビュー機能を実装してみました。画像は拡大鏡アイコンをホバーすると表示されます。

以下に、画像拡大プレビュー機能の追加方法を記載します。
カード上に画像拡大プレビュー機能を追加する方法
① ギャラリービューもしくはボードビューを開く
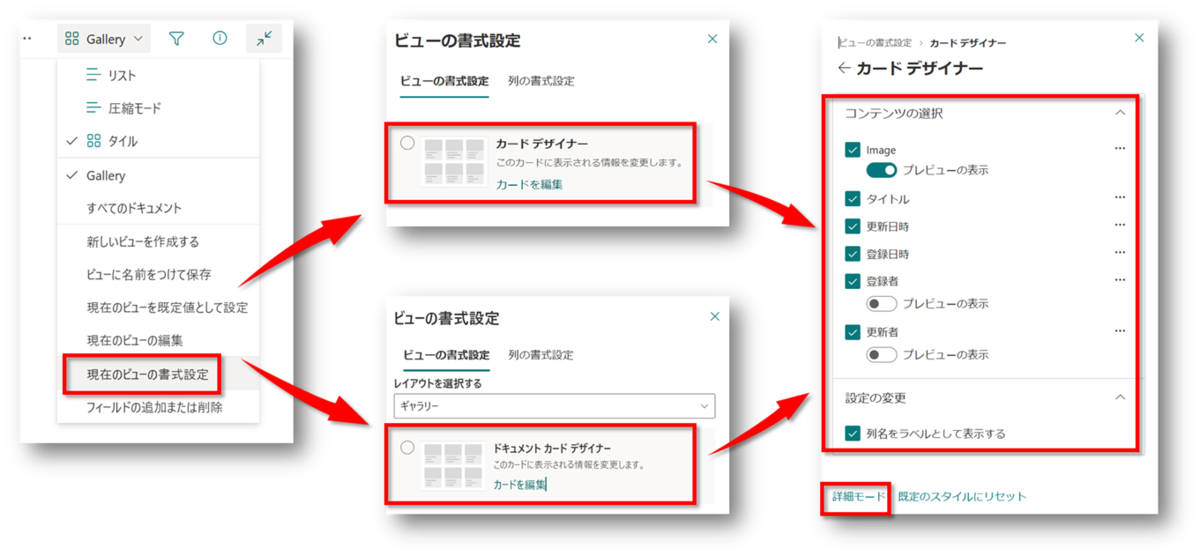
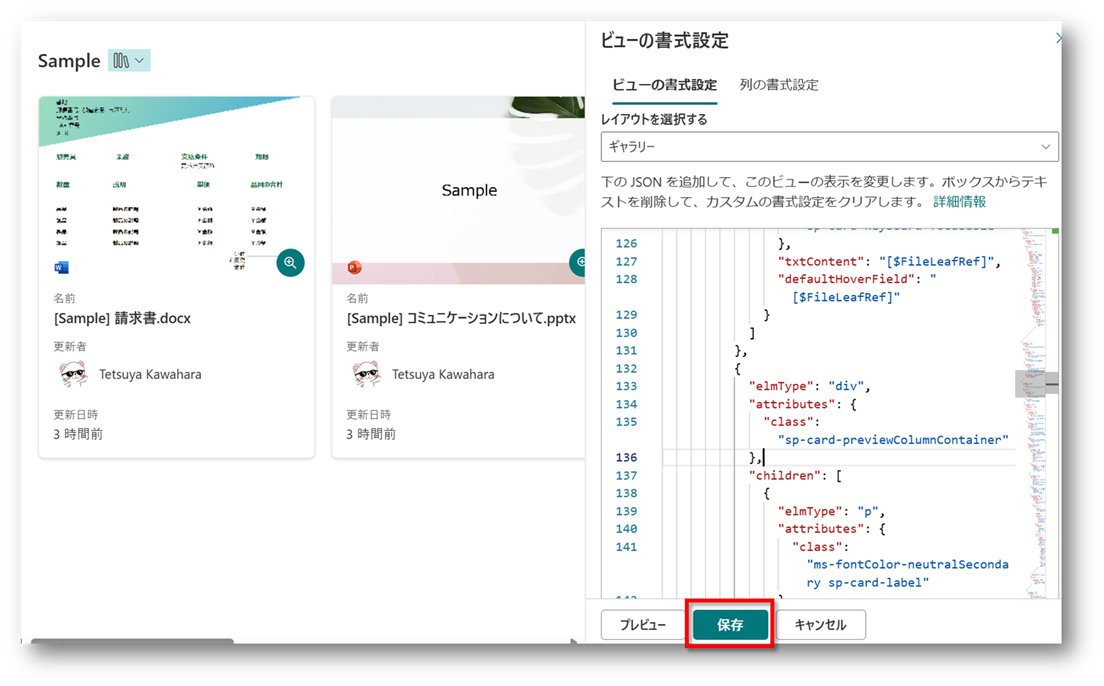
② コマンドバーに表示されているビュー名 > [現在のビューの書式設定] をクリックする
③ リストの場合は [カードデザイナー]、ドキュメントライブラリの場合は [ドキュメントカードデザイナー] をクリックする
④ カード上に表示するコンテンツ、並び順を設定する
⑤ [詳細モード] をクリックする

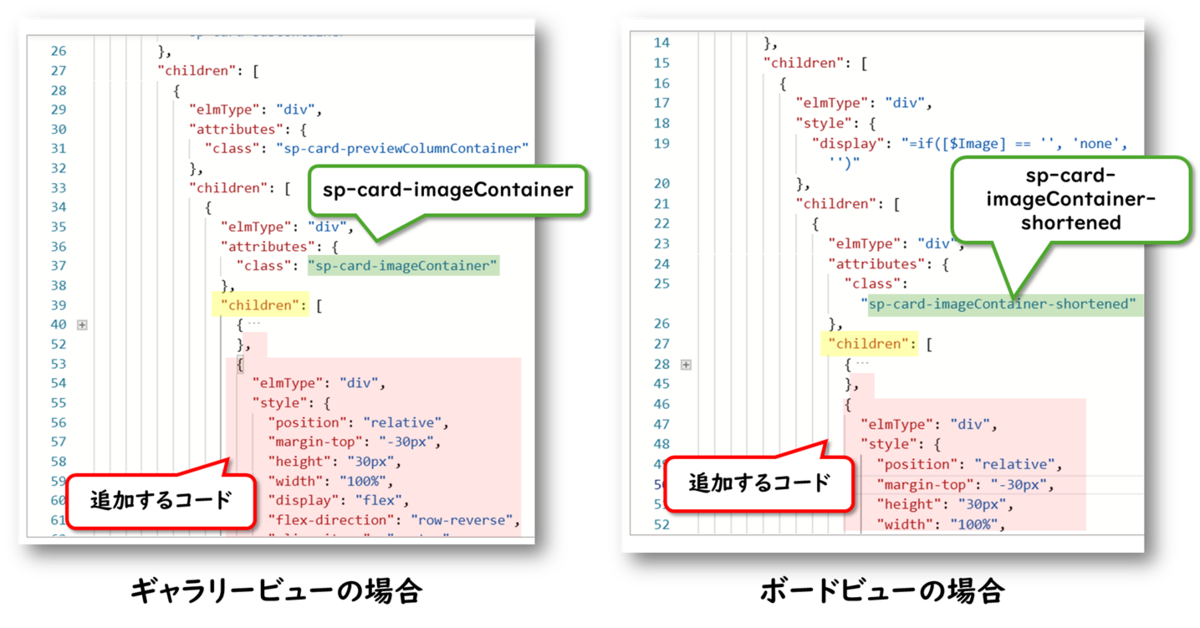
⑥ ギャラリービューの場合は sp-card-imageContainer クラスが割り当たってる div要素の子要素に、ボードビューの場合は sp-card-imageContainer-shortened クラスが割り当たってる div 要素の子要素に次のコードを追加する

画像列の画像を拡大する場合のコード
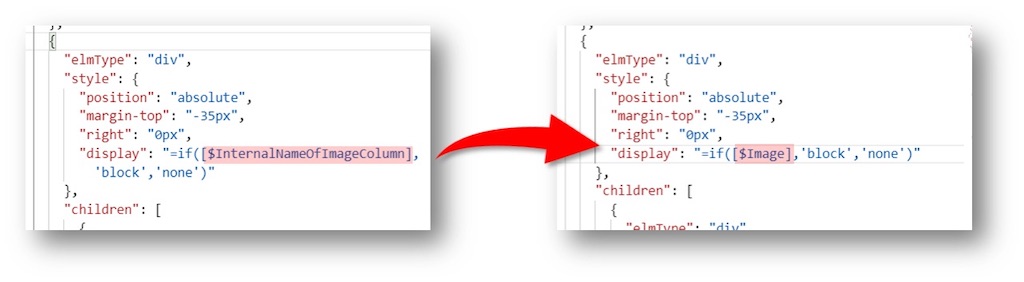
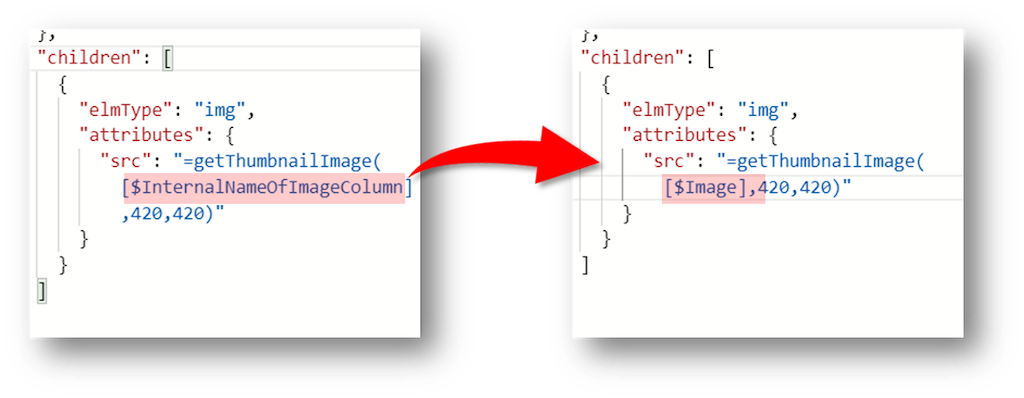
⚠ 上記コードの8行目、および41行目の [$InternalNameOfImageColumn] を実際のリストの画像列の内部名に置き換えてください。



ドキュメントライブラリのファイルのサムネイル画像を拡大する場合のコード
⑦ [保存] をクリックする

以上で、画像拡大プレビュー機能追加完了です。
補足:画像の表示位置について
上記のコードでは、画像を拡大鏡の右側に表示するように設定しています。customCardProps の directionalHint プロパティの値を変えることによって、 表示位置を変更できます。詳細は、次のドキュメントを参照ください。
補足:customCardProps のバグについて
2024/10/13時点、ギャラリービューで customCardProps を利用すると、カスタムカードの高さや幅が正しく設定されないバグがあるようです。私もこの記事のサンプルコードを作成する際、このバグに遭遇しました。