
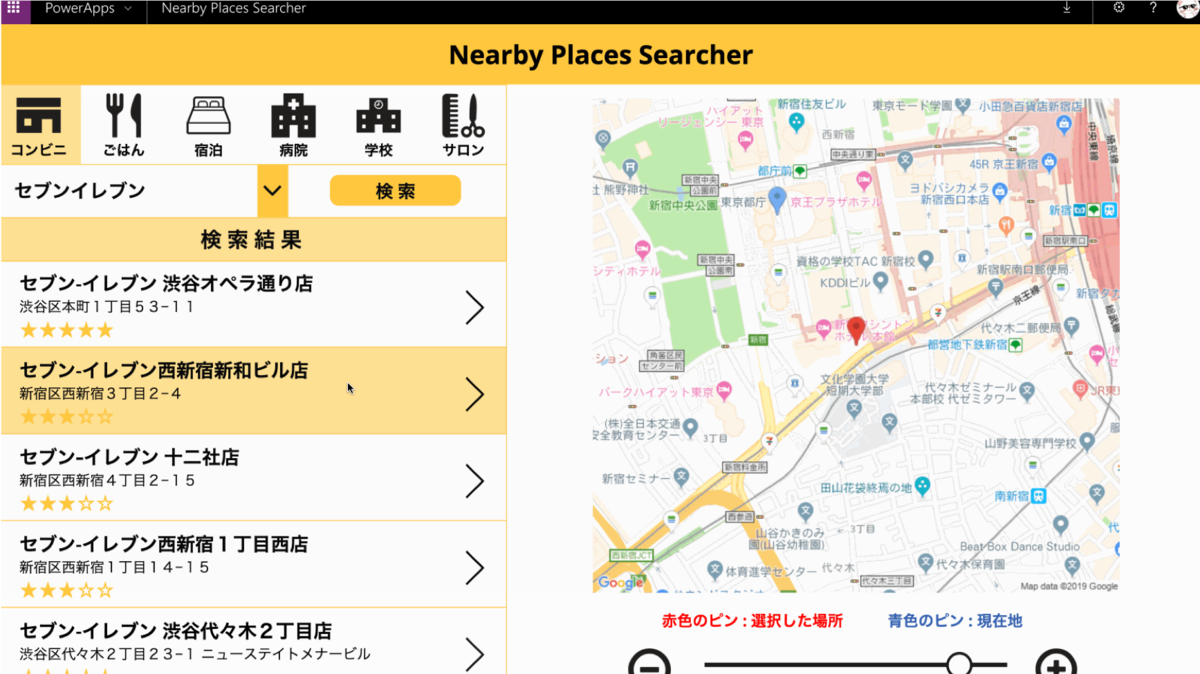
PowerApps で開発した、周辺のお店・病院等を検索してくれる「Nearby Places Seacher」の作成方法をご紹介します。
今回は、Microsoft Flow で取得したAPI の情報をPowerAppsで表示する方法の説明です。
API キーをグローバル変数に格納
【PowerApps】Nearby Places Searcher 作成手順その①:Google Maps APIキーを取得 - MyNote365 で作成したAPIキーを、グローバル変数に格納します。
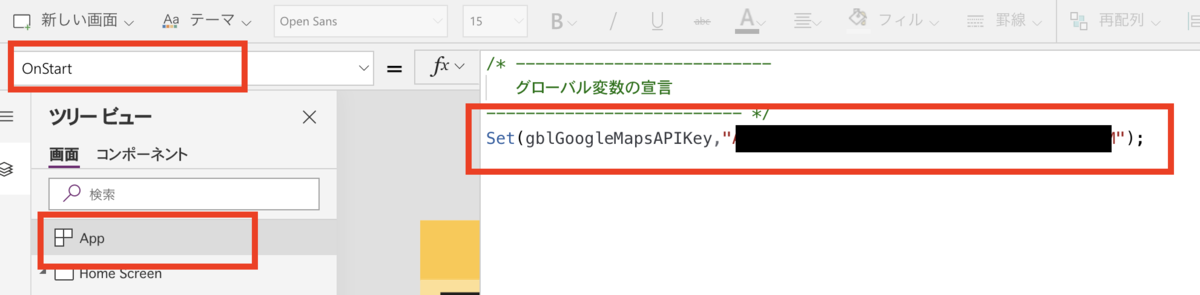
「App」の「OnStart」に、以下の数式を入力します。
Set(gblGoogleMapsAPIKey,"取得したAPIキー");

[検索] ボタンを押したときに、Flowを実行し、検索結果を取得
[検索] ボタンの「OnSelect」プロパティに以下の数式を入力します。コレクション「colSearchResults」に検索結果を格納しています。
「GoogleMapsPlaceSearch」というのは、【PowerApps】Nearby Places Searcher 作成手順その④:Microsoft Flowを使って、Google Maps API の情報を取得し、PowerAppsに返す - MyNote365 で作成したフローの名前です。
// Flow を起動し、Google Maps Place APIの結果をコレクションに格納
ClearCollect(
colSearchResults,
GoogleMapsPlaceSearch.Run(
Text(Location.Latitude), // 緯度
Text(Location.Longitude), // 経度
drpPlaceKeyword.SelectedText.ShopKeyword, // 検索キーワード(ドロップダウンの値)
gblGoogleMapsAPIKey // Google Maps の APIキー
).results
);

検索結果一覧の表示
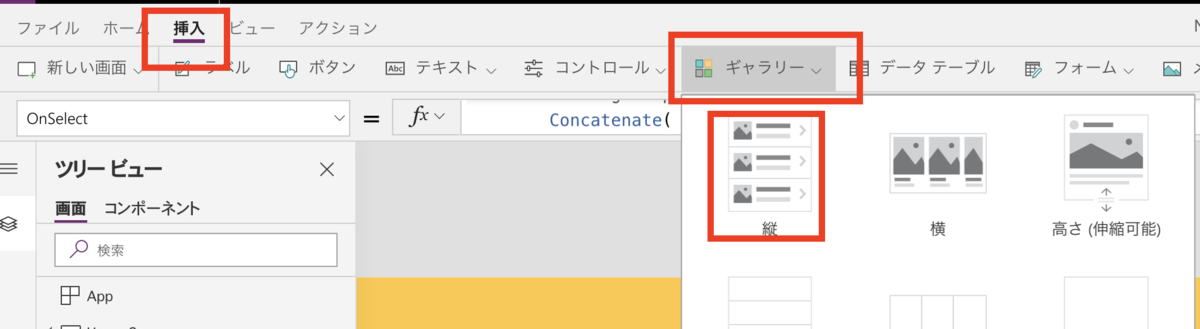
コントロール「ギャラリー」を挿入します。

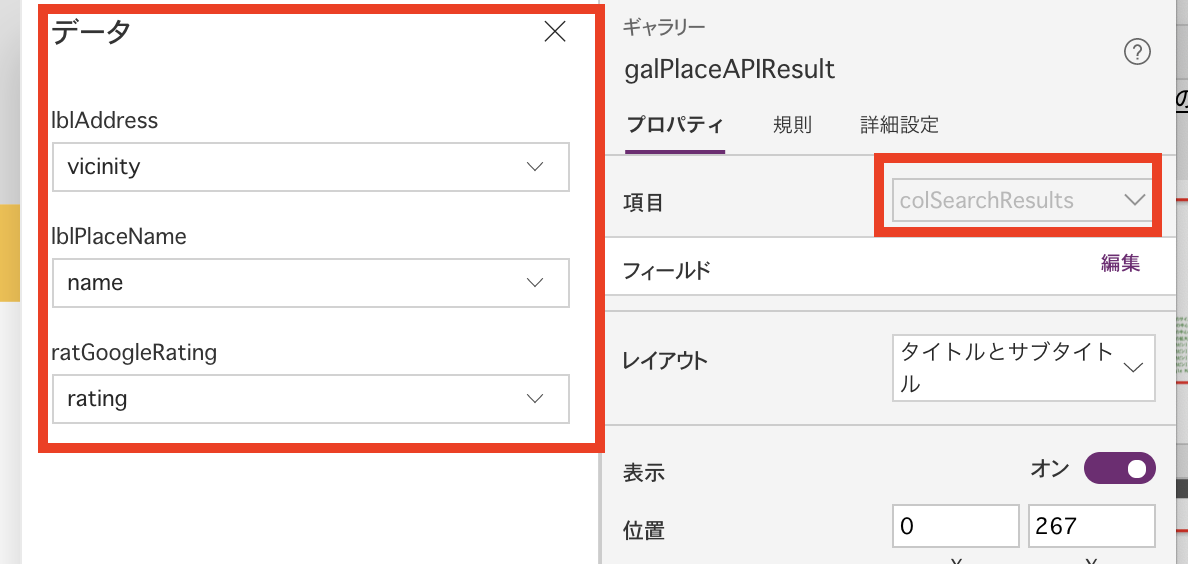
ギャラリーデータソースに、コレクション「colSearchResults」を選択し、データには表示したい項目を選択します。

これで、検索結果の一覧を表示することができました。
地図の表示
現在地と、検索結果で選択した場所を表示するための地図を表示させます。
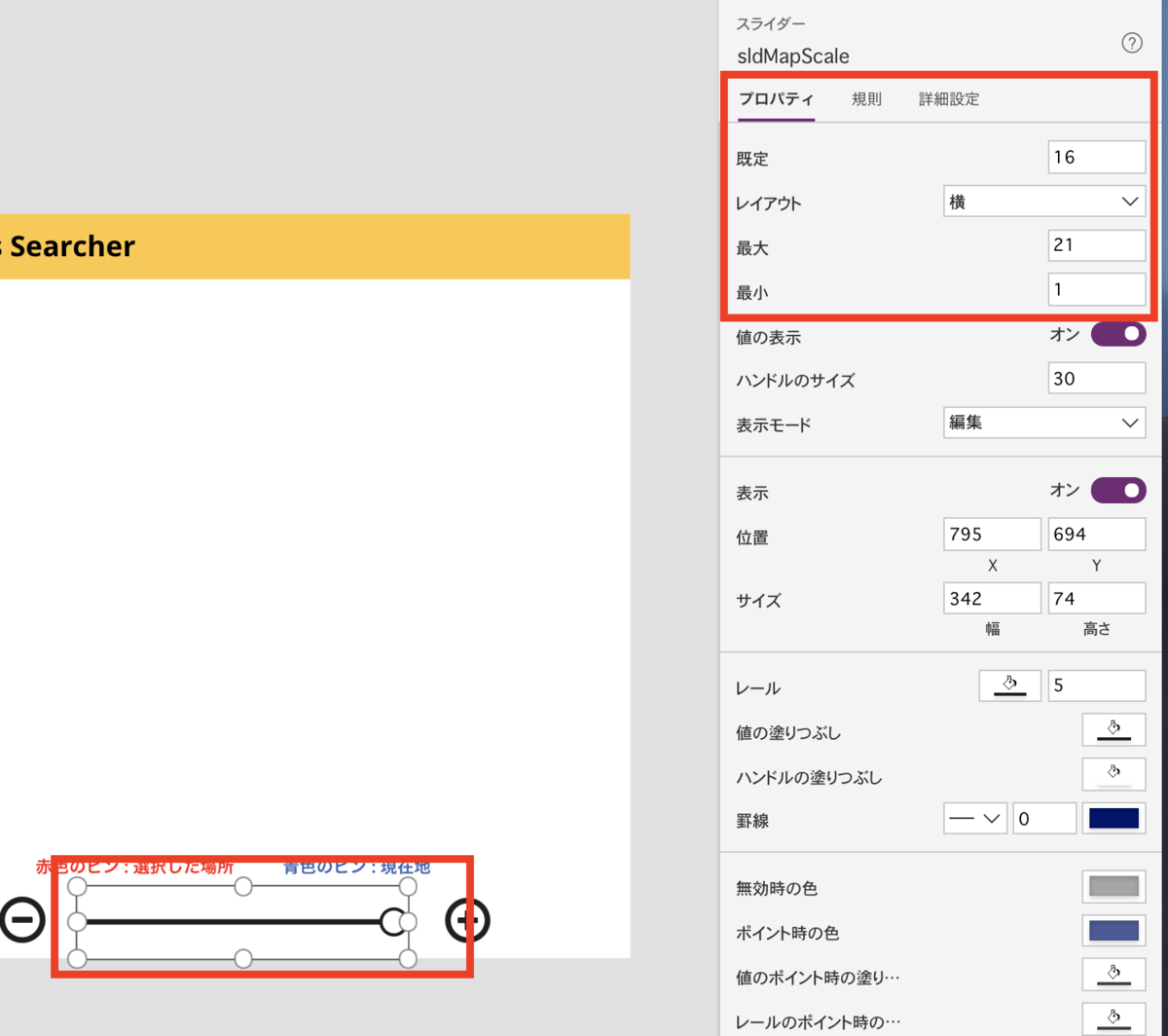
スライダーの配置
地図の拡大縮小をするために、コントロール「スライダー」を配置します。

Google Maps APIのズームレベルが「1 〜 21」であるため(※1)、Google Map の最小値は「1」、最大値は「21」としてください。

地図の画像を配置
コントロール「画像」を配置します。

「Items」のプロパティにコンテキスト変数を入力します。

コンテキスト変数を更新して、地図を表示
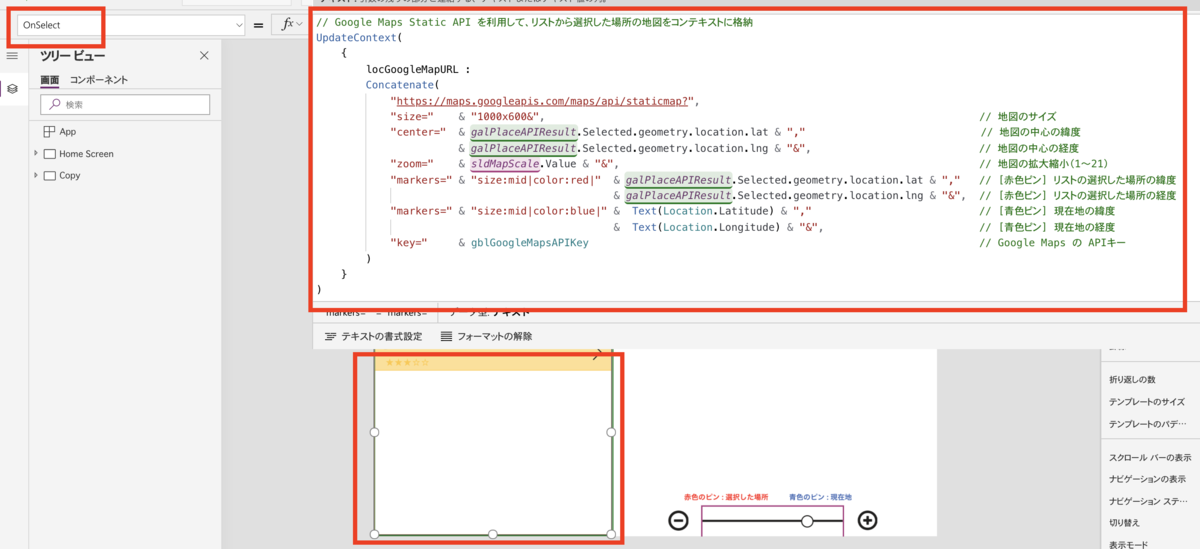
検索結果の一覧の「ギャラリー」のプロパティ「OnSelect」と、拡大縮小するためのスライダーのプロパティ「OnChange」に以下の数式を入力します。
// Google Maps Static API を利用して、リストから選択した場所の地図をコンテキストに格納
UpdateContext(
{
locGoogleMapURL :
Concatenate(
"https://maps.googleapis.com/maps/api/staticmap?",
"size=" & "1000x600&", // 地図のサイズ
"center=" & galPlaceAPIResult.Selected.geometry.location.lat & "," // 地図の中心の緯度
& galPlaceAPIResult.Selected.geometry.location.lng & "&", // 地図の中心の経度
"zoom=" & sldMapScale.Value & "&", // 地図の拡大縮小(1〜21)
"markers=" & "size:mid|color:red|" & galPlaceAPIResult.Selected.geometry.location.lat & "," // [赤色ピン] リストの選択した場所の緯度
& galPlaceAPIResult.Selected.geometry.location.lng & "&", // [赤色ピン] リストの選択した場所の経度
"markers=" & "size:mid|color:blue|" & Text(Location.Latitude) & "," // [青色ピン] 現在地の緯度
& Text(Location.Longitude) & "&", // [青色ピン] 現在地の経度
"key=" & gblGoogleMapsAPIKey // Google Maps の APIキー
)
}
)

 これで、地図の表示ができ、「Nearby Places Searcher」の完成です!
これで、地図の表示ができ、「Nearby Places Searcher」の完成です!
参考
※1