 PowerApps で 特定のタグの記事を表示する 「Qiita Viewer」の作成方法をご紹介します。
PowerApps で 特定のタグの記事を表示する 「Qiita Viewer」の作成方法をご紹介します。
今回の記事では、Qiita記事のフィードを取得・表示する方法をご紹介します。
データソースに「RSS」を追加
Qiita記事のフィードを取得するために、データソースに「RSS」を追加します。
PowerAppsの編集画面を開き、[ビュー] → [データソース] → [データソースの追加] の順にクリックします。

[新しい接続] をクリックします。

[作成] ボタンをクリックします。

データソースに「RSS」が追加されました。

ギャラリーアイテム選択時に、コレクションにフィードを格納
続いて、ギャラリーアイテム選択時に、選択したタグのフィードを取得し、コレクションに格納します。
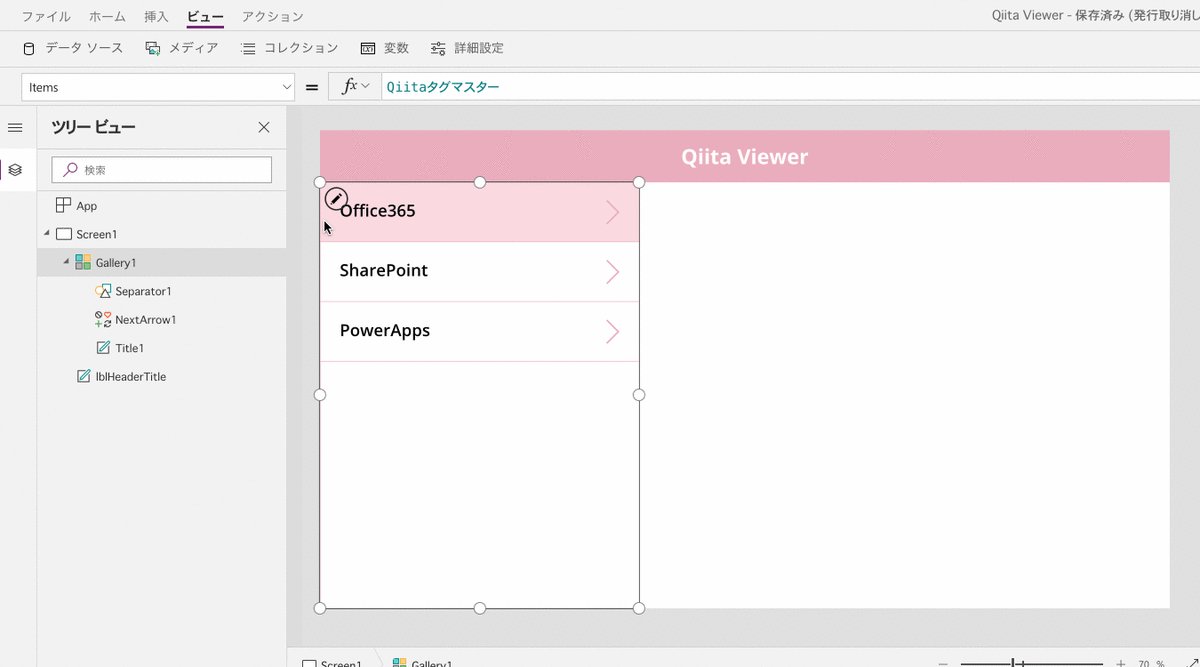
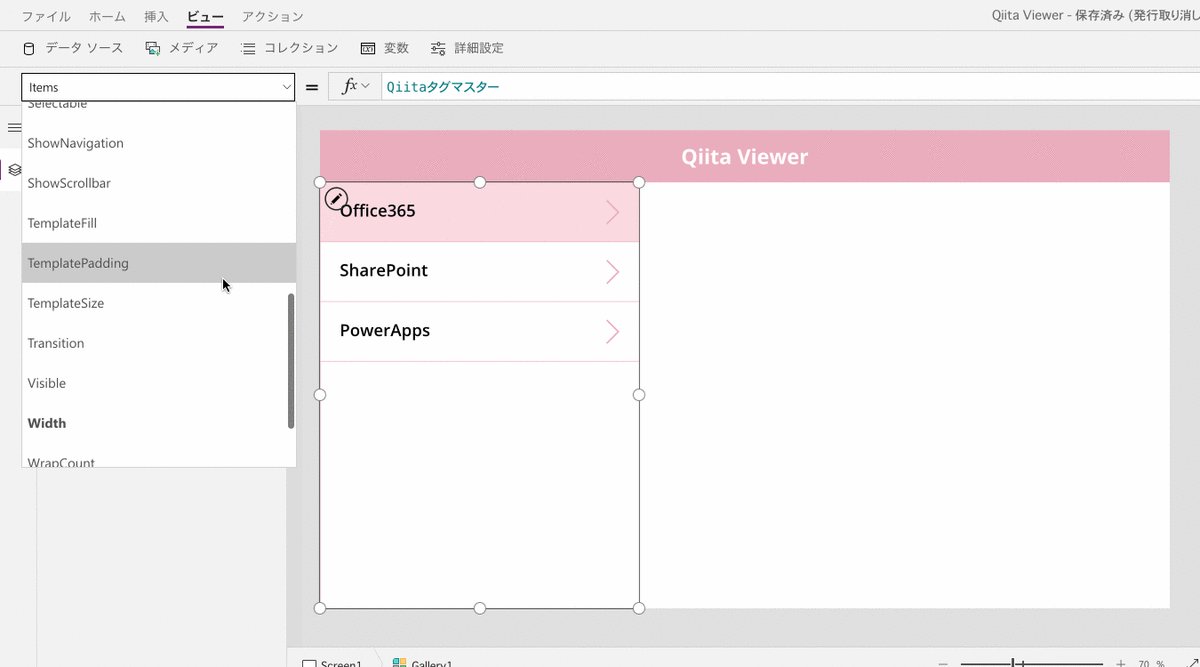
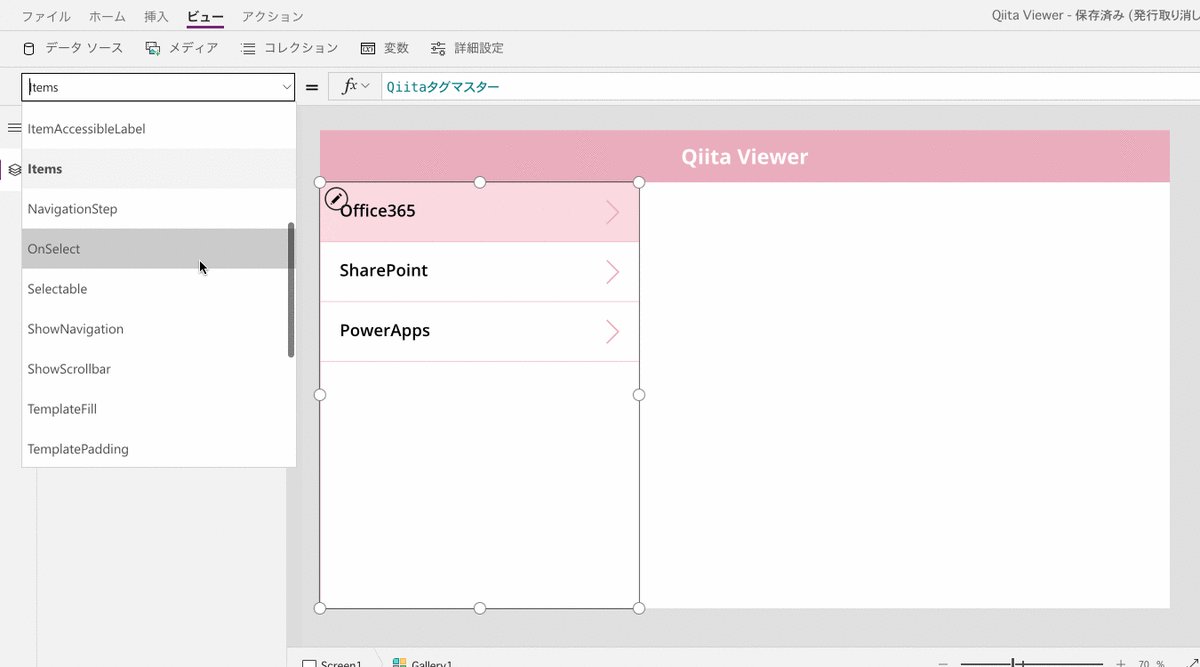
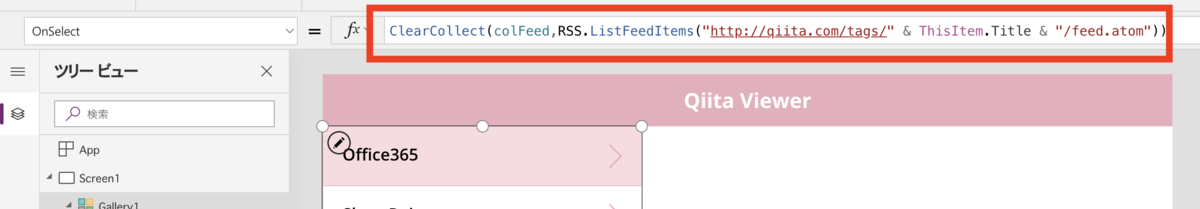
ギャラリーをクリックし、ギャラリープロパティのコンボボックスから「OnSelect」を選択します。

Onselect の数式に、以下の数式を入力します。
ClearCollect(colFeed,RSS.ListFeedItems("http://qiita.com/tags/" & ThisItem.Title & "/feed.atom"))

これでタグ選択時にフィードが取得されるようになりました。
取得したフィードを表示
取得したフィードを、ギャラリーに表示させます。
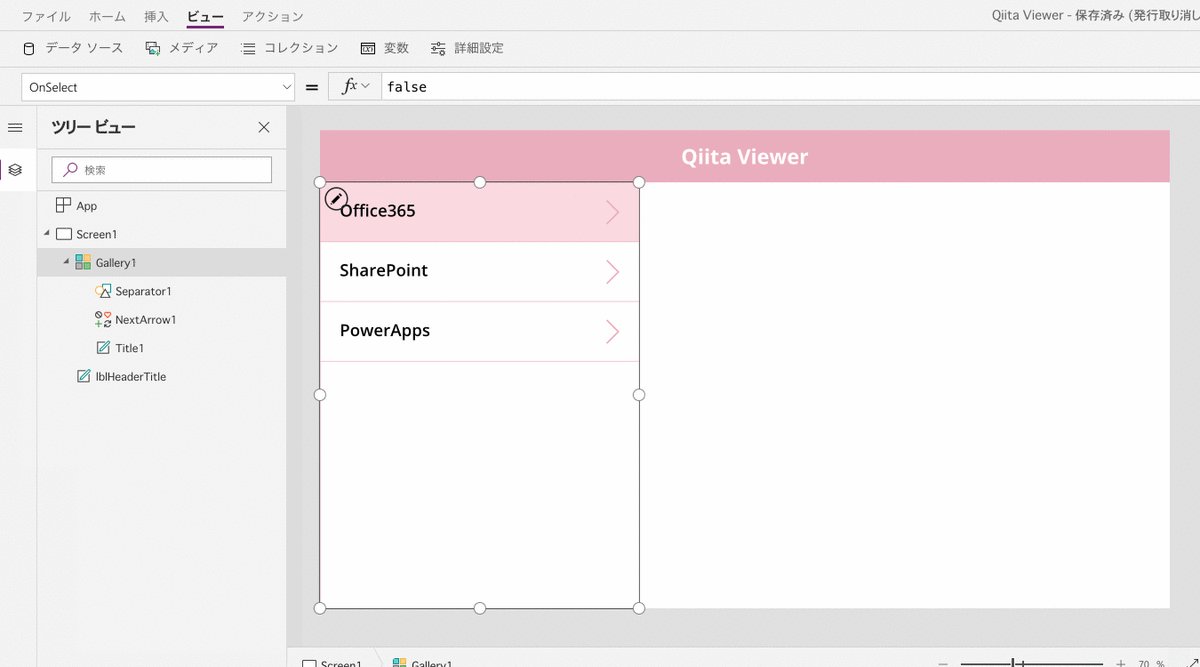
ギャラリーの挿入は、[挿入] → [ギャラリー] → [縦] の順にクリックします。

タグの右側に配置させます。

ギャラリーをクリックし、ギャラリープロパティの「項目」を「colFeed」にします。

ギャラリープロパティの「レイアウト」を「タイトルとサブタイトル」にします。

Title を 「title」、SubTitle を 「publishDate」にします。

[次へ] アイコンの「OnSelect」プロパティに、以下の数式を入力します。
この数式を入力することによって、Qiita記事が表示されるようになります。
Launch(primaryLink)

色などのレイアウト調整すれば完成です。

余談
今回、このQiita Viewer作成にあたり、「令和カラー」を利用してみました。
暖色系の色(?)で見やすいですね。
令和カラーかわいいな!デザインに使いたい!
— 宮城 育枝 / Ikue Miyagi (@IkueBranch) 2019年5月1日
と思って調べたら
マンセル値とか系統色名とかしか出て来なくてめっちゃ困った!!!
腹が立ったので調べたカラーコードをココに記す!!!
みんな使ってくれ〜#令和 #令和カラー #令和デザイン pic.twitter.com/Spdnj8HoAf
