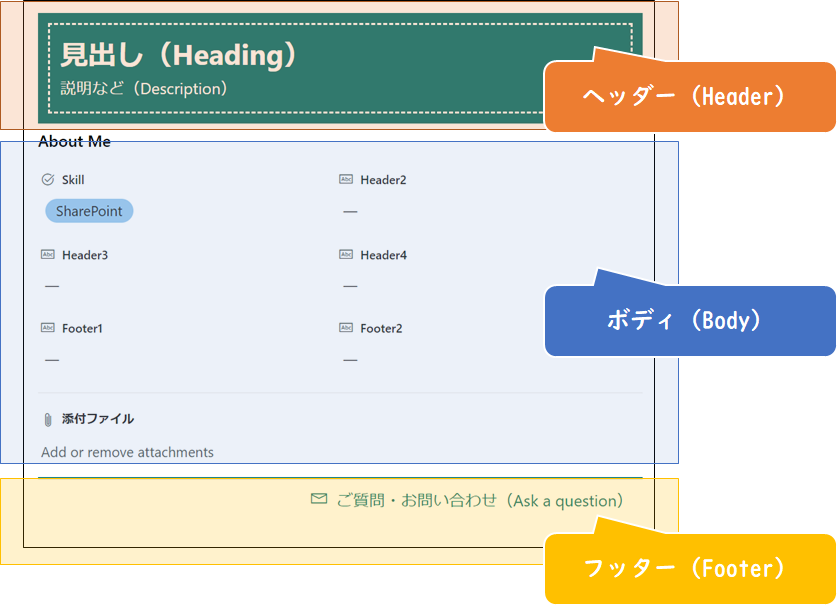
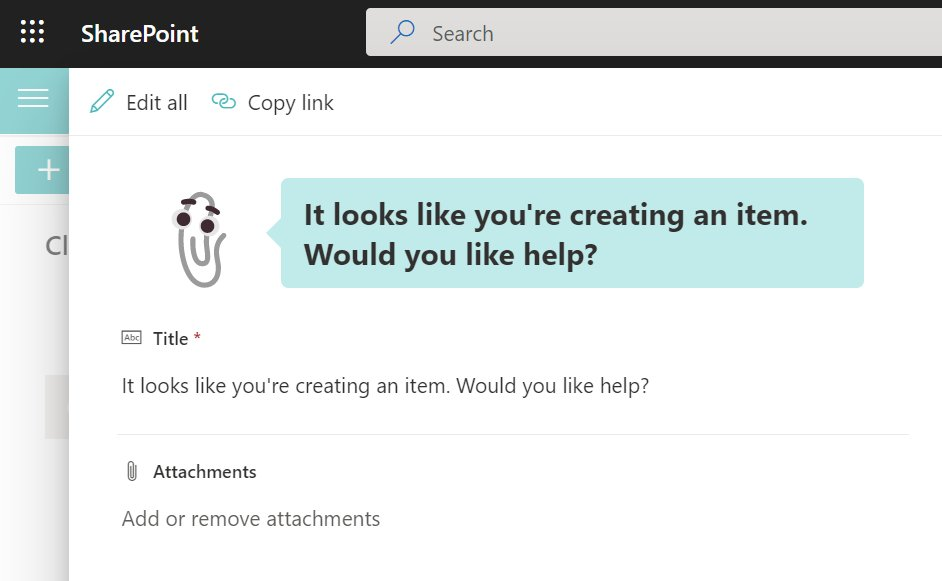
アップデートにより、上図のようにリストフォームを JSON コードを利用してカスタマイズできるようになりました。(※ご利用のテナントによっては、まだこの機能が展開されておらず、カスタマイズできない可能性があります)
カスタマイズできる箇所は、次の 3 箇所です。
- ヘッダー(Header)
- ボディ (Body)
- フッター(Footer)

詳細なカスタマイズ方法は、次の公式ドキュメントに記載されています。
以下に、実際に作成してみたヘッダーとフッターのサンプルを掲載します。
いずれのサンプルも、サイトのテーマにあわせて色が変わるようになっています。
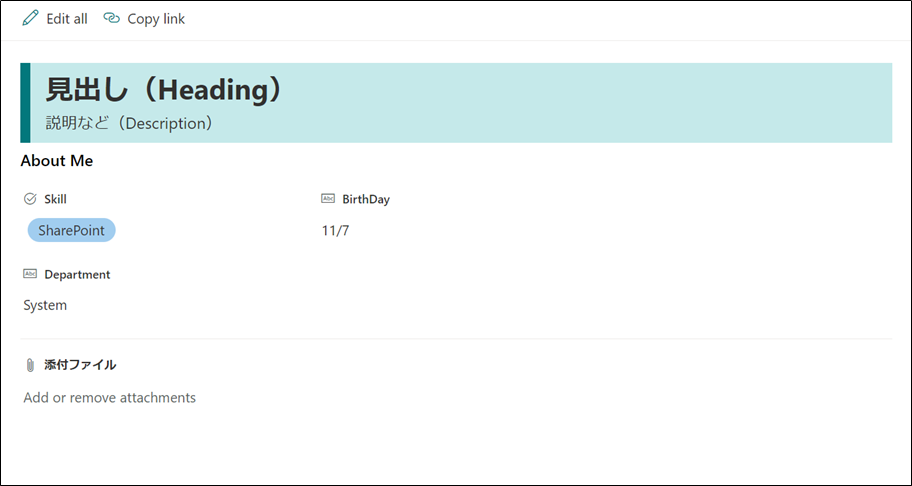
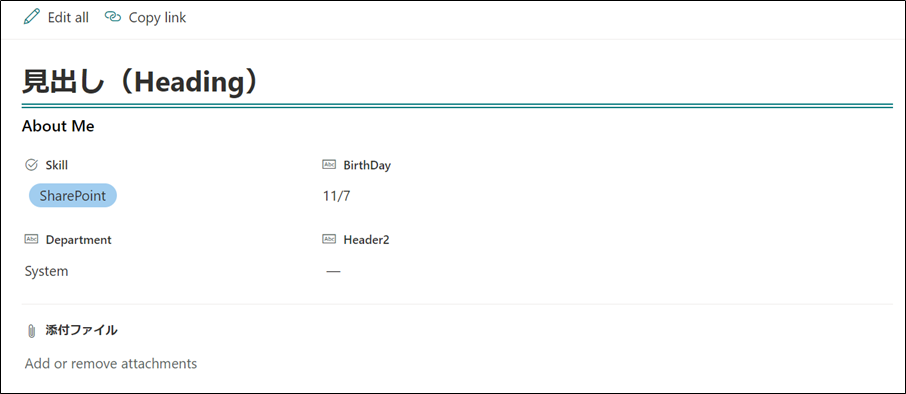
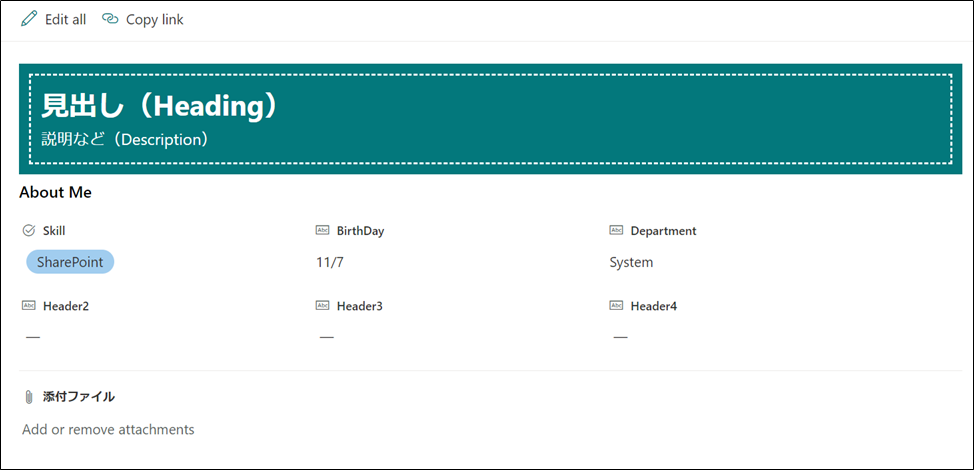
ヘッダーサンプル
ヘッダーサンプル 1

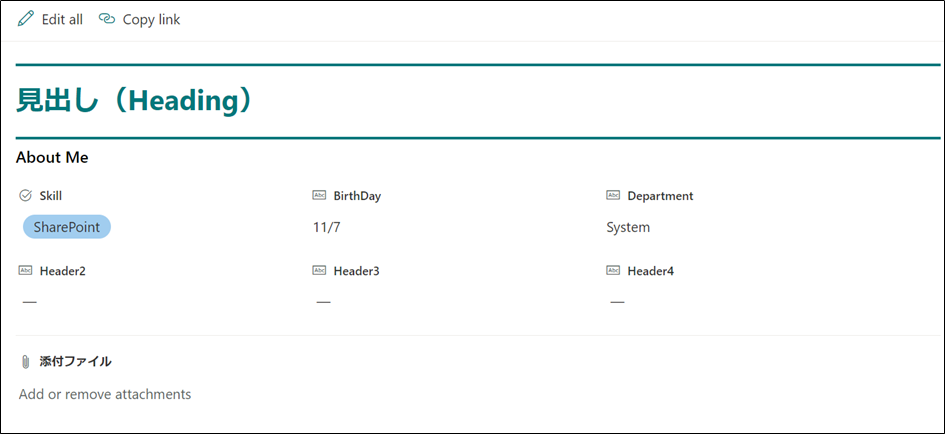
ヘッダーサンプル 2

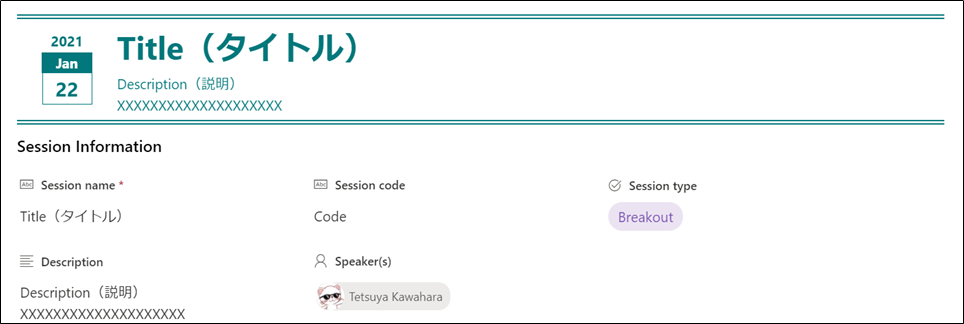
ヘッダーサンプル 3

ヘッダーサンプル 4

ヘッダーサンプル 5
ヘッダーに履歴出すのもいいかも! #SharePoint #MicrosoftLists #ListFormatting pic.twitter.com/yZLbZsaAiG
— てっちゃん (Tetsuya Kawahara) (@techan_k) 2021年1月20日
ヘッダーサンプル 6

ヘッダーサンプル 7 (2022/01/25 追加)

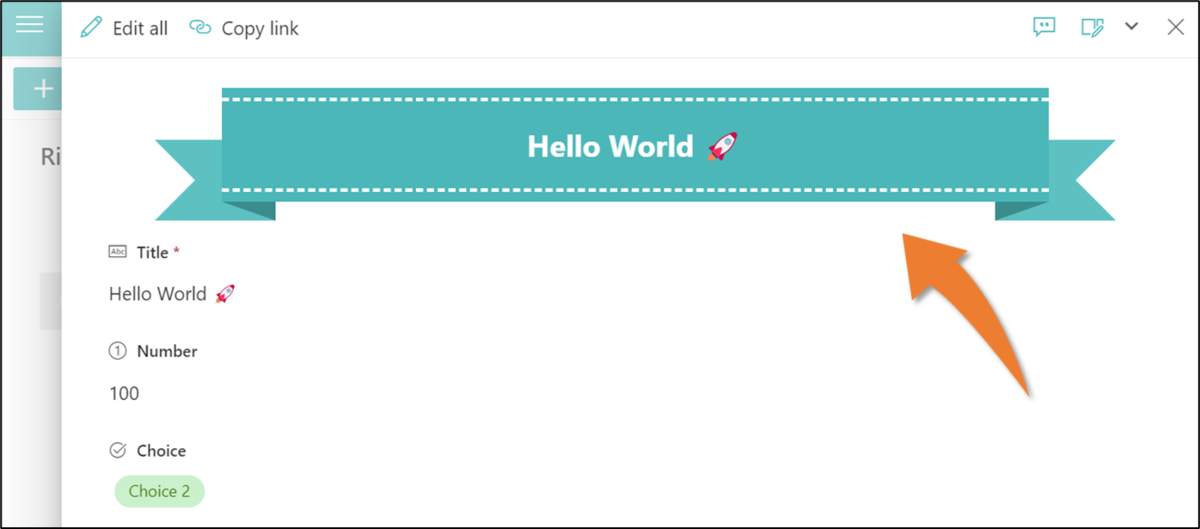
ヘッダーサンプル 8 (2022/03/09 追加)

※絵文字を利用し Clippy を表示しています。そのため、Windows 11 以外は Clippy ではなく、ただのクリップ絵文字が表示されます。
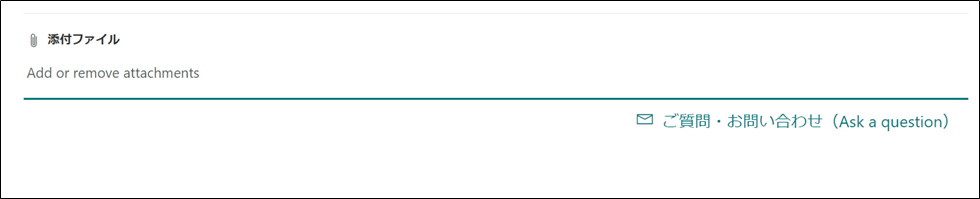
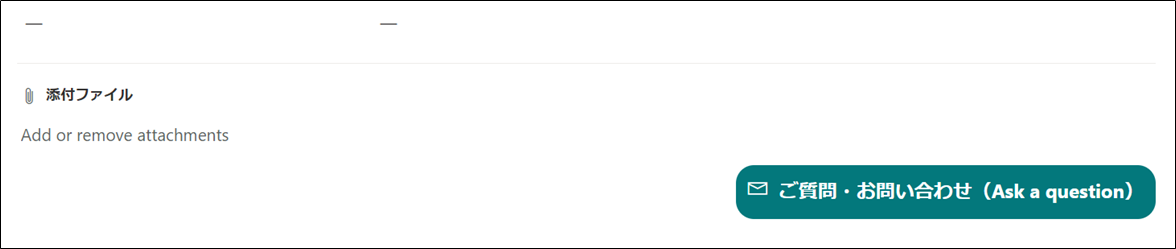
フッターサンプル
フッターサンプル 1

フッターサンプル 2