
setValue アクションを活用したフィールド更新ボタンのサンプルをいくつか作成してみました。
作成したサンプルを以下に掲載します。
I tried to create some sample field update buttons using the setValue action✅#SharePoint #MicrosoftLists #ListFormatting https://t.co/9yivmPrDFZ pic.twitter.com/2WcuC0Fs6c
— てっちゃん (Tetsuya Kawahara) (@techan_k) 2022年3月24日
サンプルの JSON

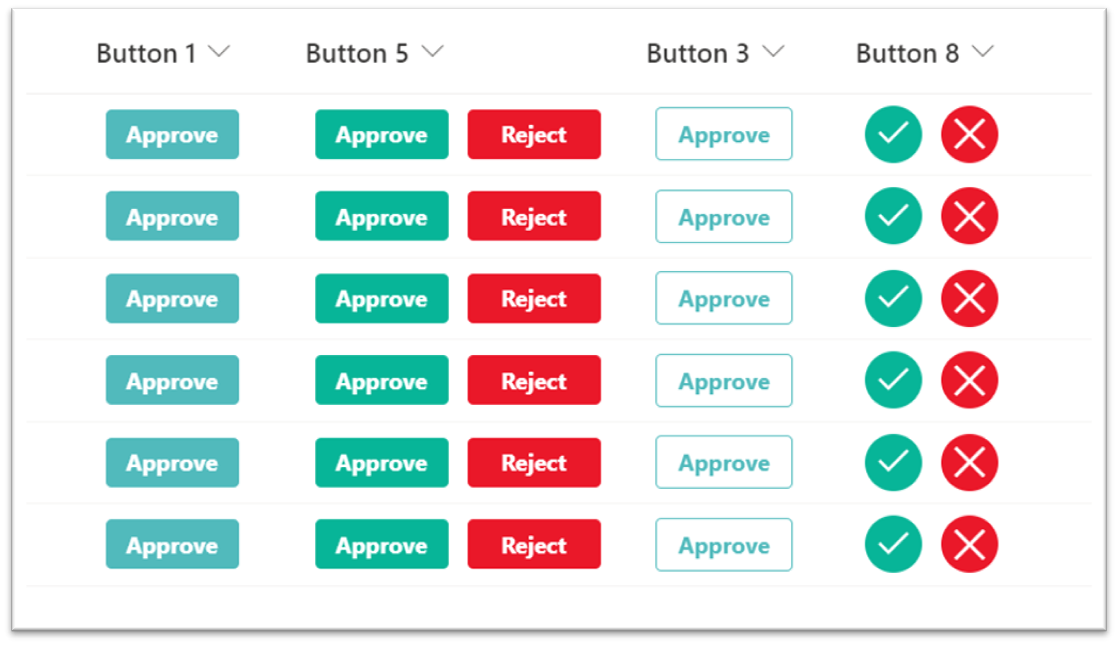
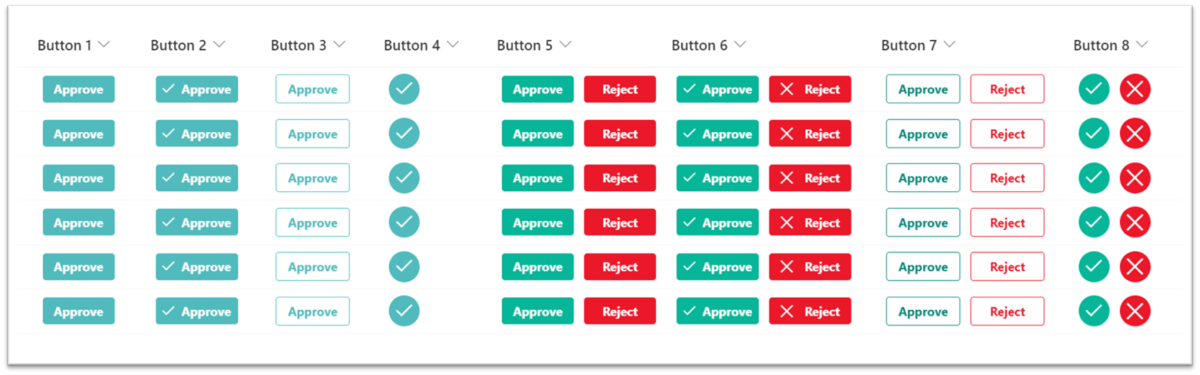
■ Button 1
■ Button 2
■ Button 3
■ Button 4
■ Button 5
■ Button 6
■ Button 7
■ Button 8
※Button 1 ~ 4 は、サイトテーマカラーにあわせて色が変わります。
利用方法
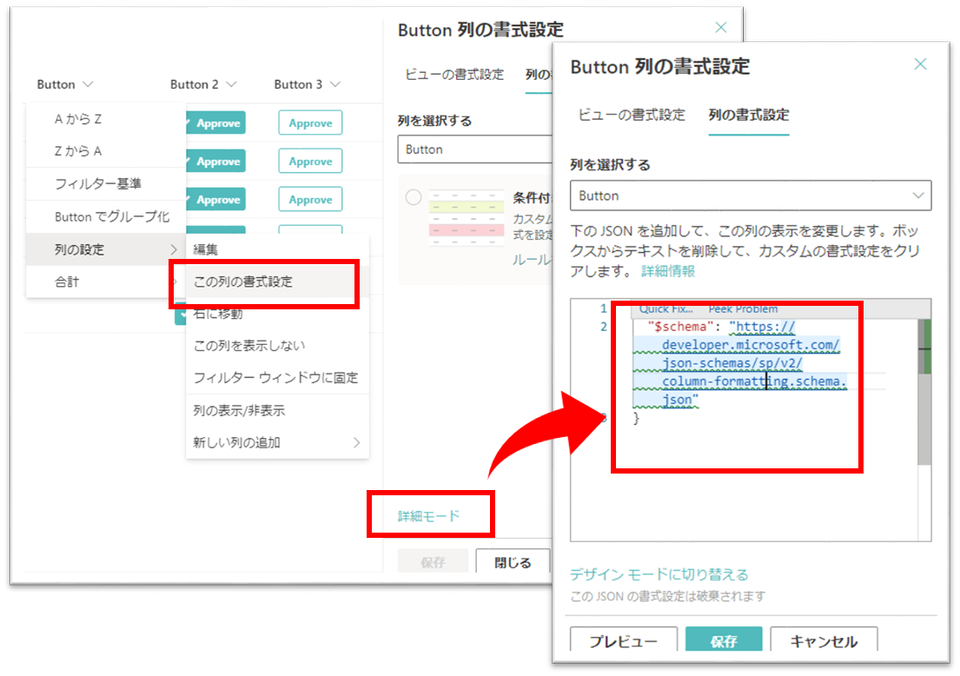
列の書式設定に、上記の JSON を設定ください。列の種類は何でも OK です。

ボタンの文字を変える
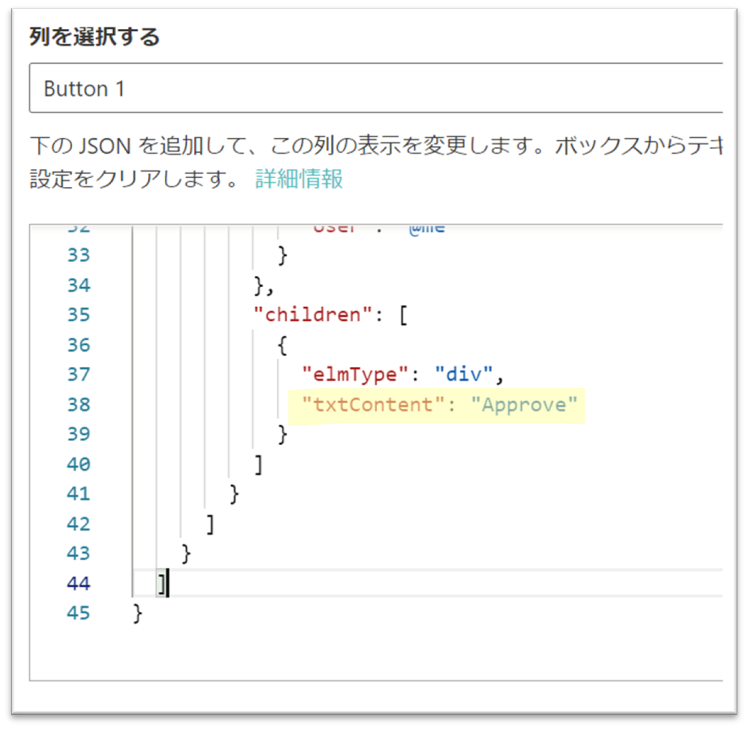
ボタンの文字を変えたい場合は、txtContent プロパティの値を変更ください。

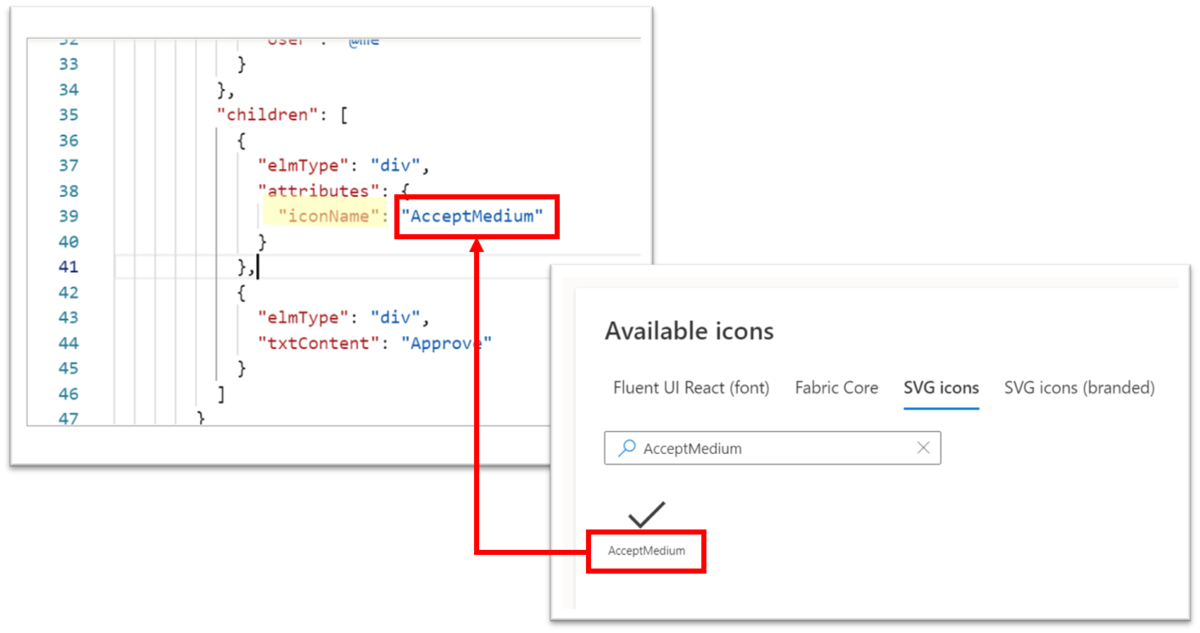
アイコンを変える
アイコンを変えたい場合は、iconName プロパティの値を変更ください。iconName プロパティには、Fluent UI Icons のアイコン名を設定ください。

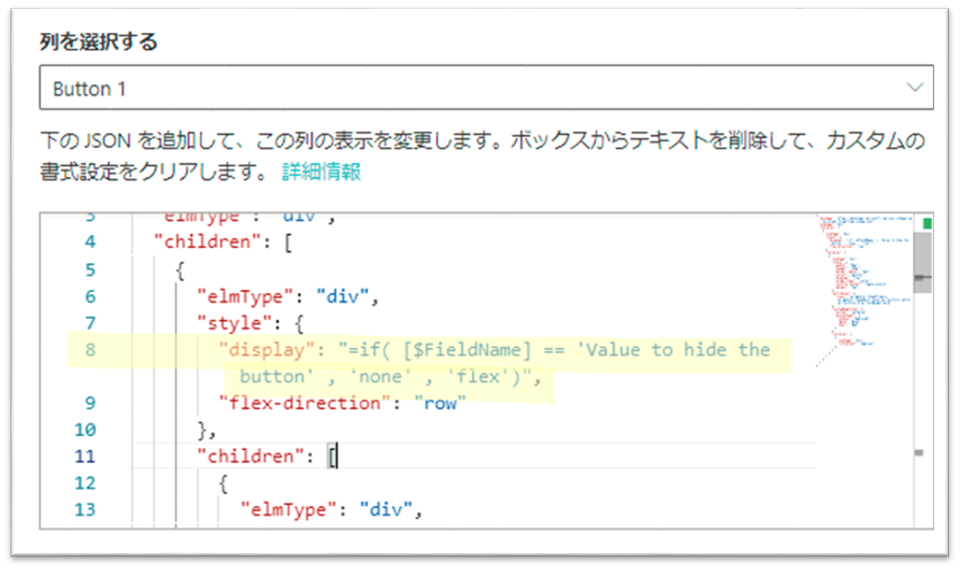
ボタンを特定の条件のときにだけ表示させる
ボタンを特定の条件のときにだけ表示させたい場合は、8 行目の display プロパティの値を修正ください。

<設定例 1> Status の列(単一選択肢列)の値が "In Progress" のときにだけボタンを表示させたい場合
"display": "=if( [$Status] == 'In Progress' , 'flex' , 'none')",
<設定例 2> Status の列(単一選択肢列)の値が "In Progress" のとき かつ Approver の列(単一ユーザー列)の値が自分であるときのみボタンを表示させたい場合
"display": "=if( [$Status] == 'In Progress' && [$Approver.email] == @me , 'flex' , 'none')",
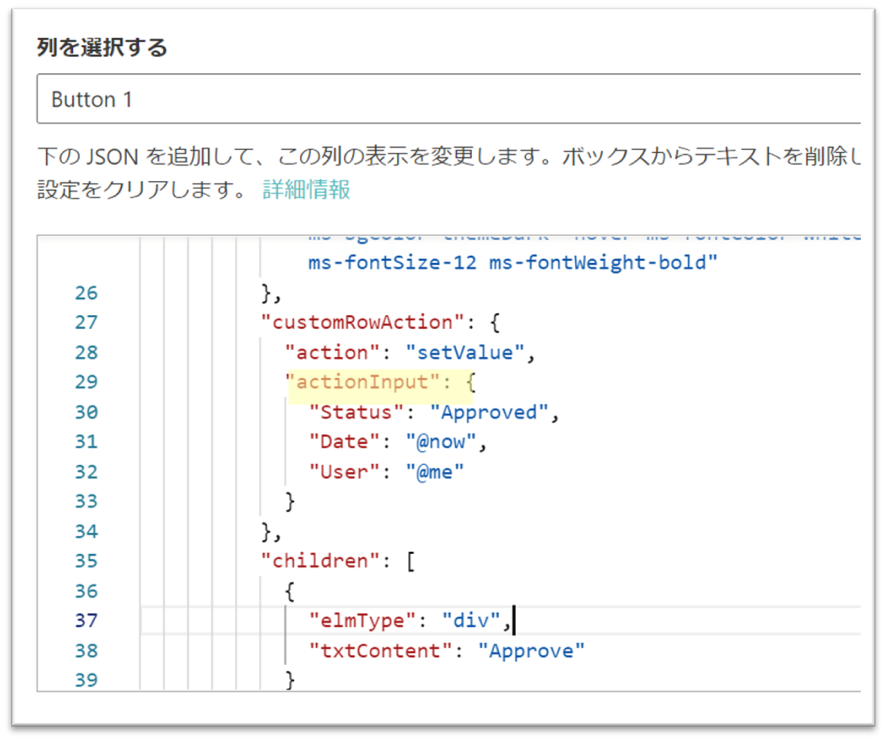
更新するフィールドの変更
更新するフィールドや値を変更したい場合は、actionInput プロパティの値を修正ください。

どのように修正すればよいかは、次の Microsoft Docs を参考ください。