
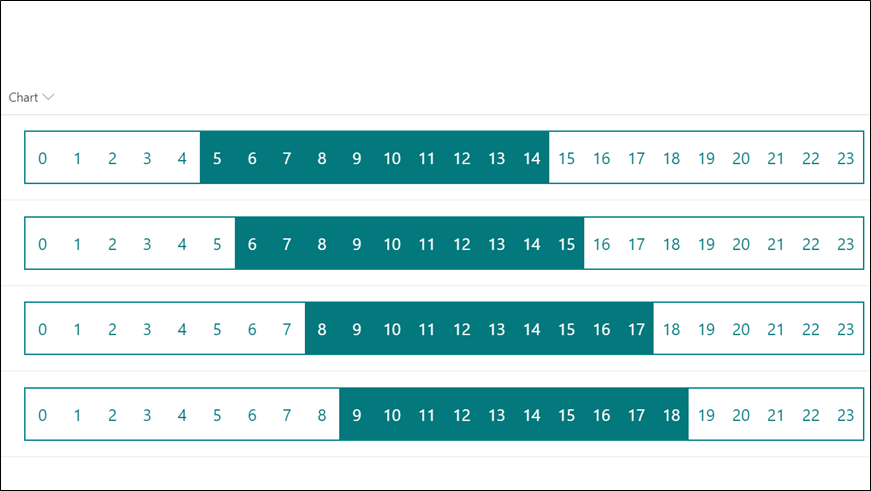
列の書式設定を利用し、以下のようなタイムラインチャートを表示する方法を記載します。
続きを読む
コロナの自粛期間で暇だったので、カスタムカードを利用して以下のような迷路を作成してみました。
その迷路の作り方を、以下に記載します。
※実用性は全くありません。
※100% 間違ったSharePoint の使い方です。

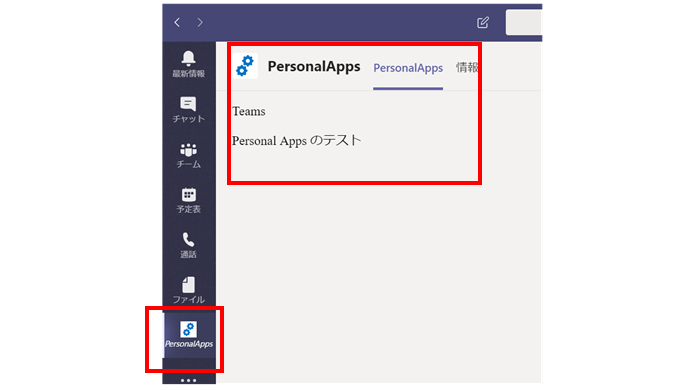
SharePoint Framework 1.10 から Microsoft Teams の Personal Apps の作成に対応いたしました。
本記事は、実際に試しに作ったときのメモ書きです。

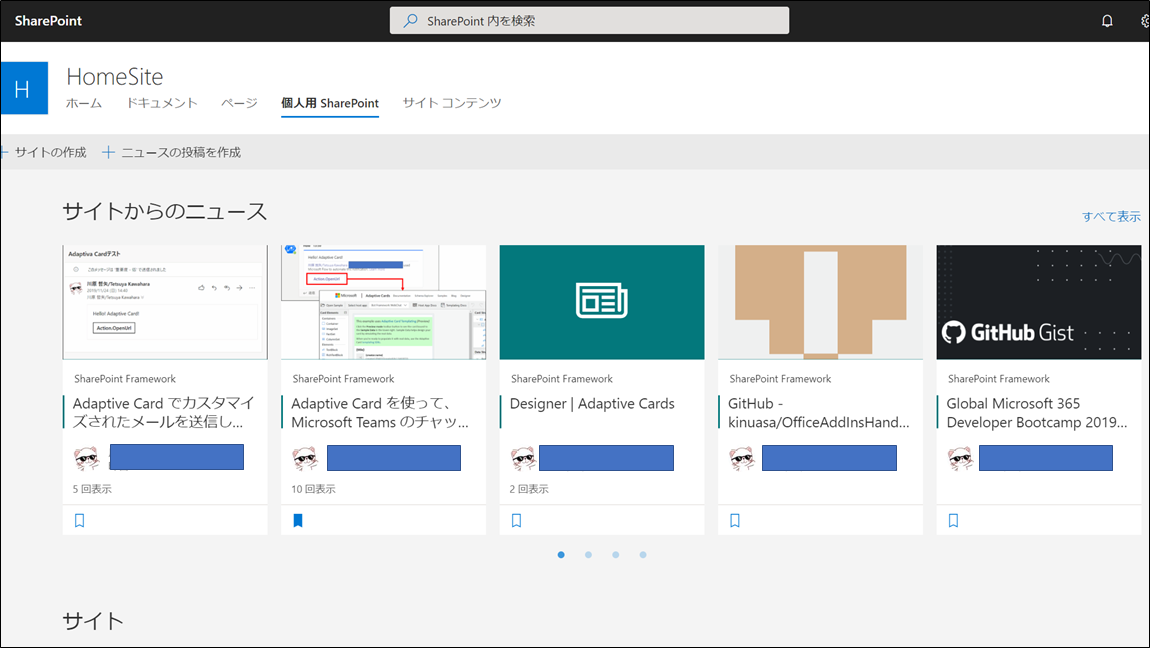
SharePoint Home Sitesの作成方法について記載します。
※SharePoint Home Sites とは何なのか、についてはまた別途記事を作成します。たぶん。
※出勤前に書いたので殴り書きです。
SharePoint Management Shell をインストール、もしくはPowerShellギャラリーから最新モジュールをインストールしておいてください。
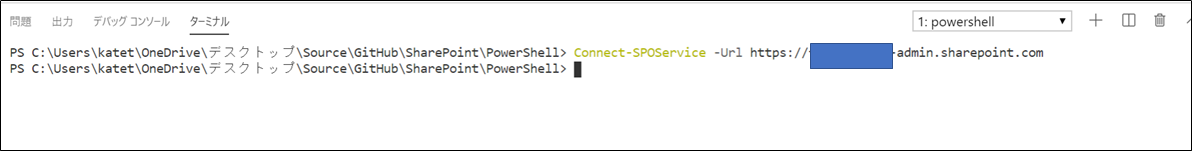
PowerShell で以下のコマンドを実行し、SharePointに接続します。
Connect-SPOService -Url https://contoso-admin.sharepoint.com

認証画面が表示されるので、メールアドレス・パスワードを入力します。

コマンド画面にエラーが表示されなければ、SharePoint に接続完了です。
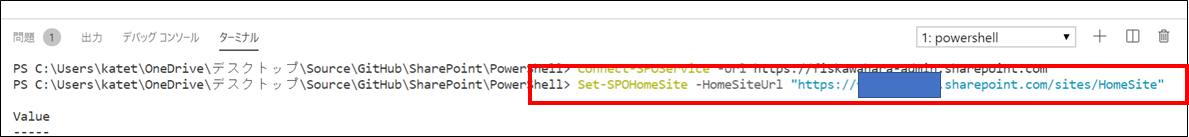
次に、以下のコマンドを実行し、SharePoint Home Sites を設定します。
-Url には、SharePoint Home SItesに設定したいコミュニケーションサイトを設定します。
Set-SPOHomeSite -HomeSiteUrl "https://contoso.sharepoint.com/sites/communication"

以上で、SharePoint Home Sitesの設定は完了です。

ページ上にソースコードを表示する方法を、2通り記載します。
ソースコードを表示する方法の1つ目として、Webパーツの「コードスニペット」を利用する方法です。
ページを編集状態にし、Webパーツの追加から「コードスニペット」を選択します。

コードを入力する入力画面が表示されるので、コードを入力します。

ページを保存すると、ソースコードの表示の完成です。

ソースコードを表示する方法の2つ目として、Webパーツの「ファイルビューアー」を利用する方法です。
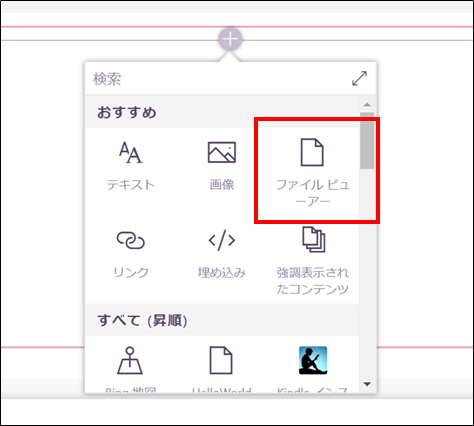
ページを編集状態にし、Webパーツの追加から「ファイルビューアー」を選択します。

ソースコードをアップロード、もしくはドキュメントライブラリーにあるソースコードを選択します。

アップロードが完了すると、ソースコードが表示されます。

ページを保存すると、ソースコードの表示の完成です。

以上、ソースコードを表示する方法でした。
個人的に「コードスニペット」より「ファイルビューアー」のほうが、見やすくておすすめです。