
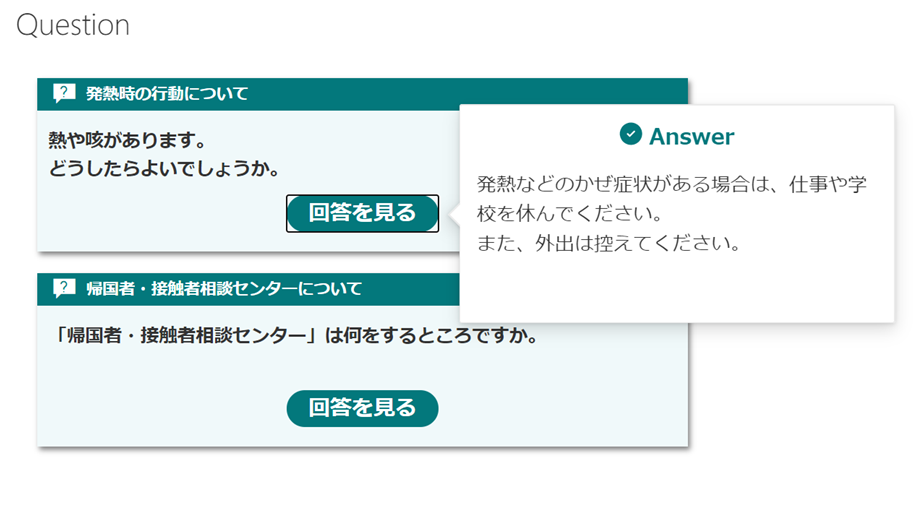
ビューの書式設定を利用し、以下のようなQ&Aリストを作成する方法を記載します。
#SharePoint #ViewFormatting Q&Aリストを作成! pic.twitter.com/zIHkWOF12I
— てっちゃん (Tetsuya Kawahara) (@techan_k) 2020年4月19日
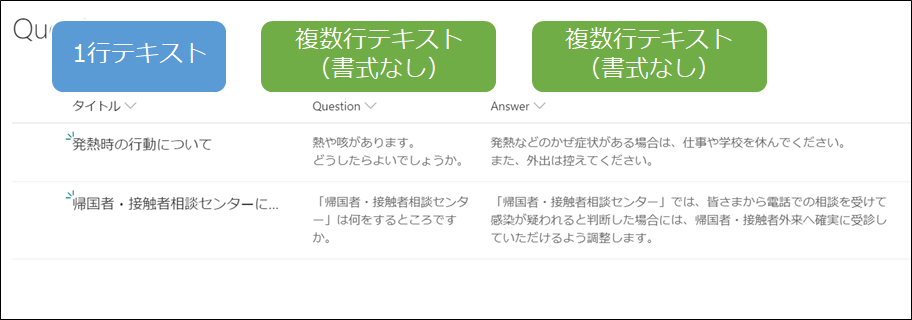
リスト作成
以下のリストを作成します。

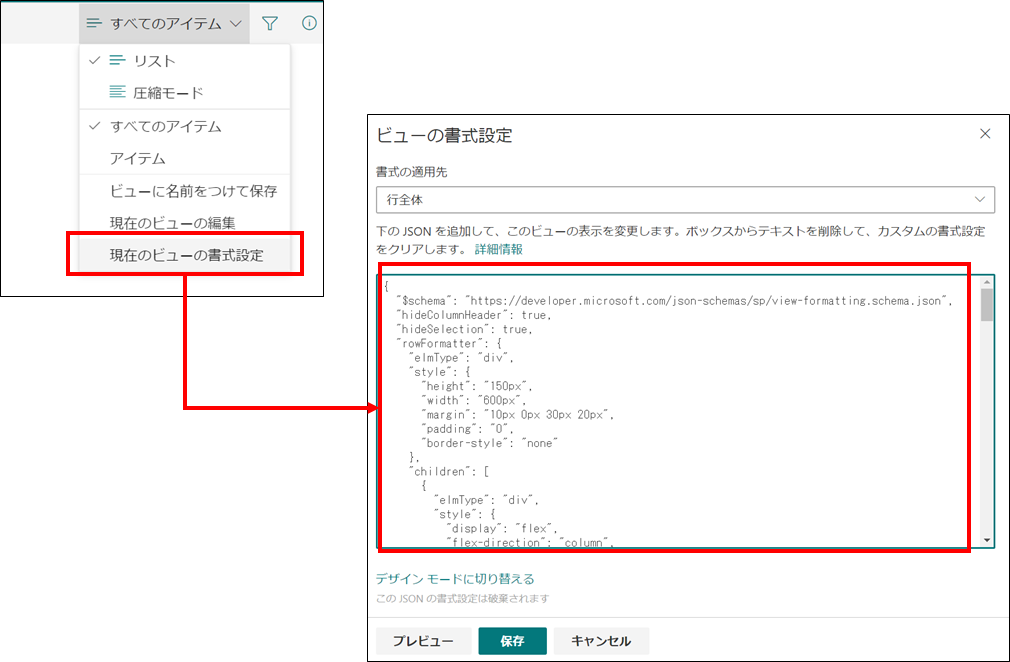
ビューの書式設定
作成したリストのビューの書式設定に、以下のコードを入力します。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideColumnHeader": true,
"hideSelection": true,
"rowFormatter": {
"elmType": "div",
"style": {
"width": "600px",
"margin": "10px 0px 30px 20px",
"border-style": "none"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "column",
"box-shadow": "2px 3px 5px gray",
"width": "100%"
},
"attributes": {
"class": "ms-bgColor-themeLighterAlt"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"padding": "2px 5px"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-fontColor-white"
},
"children": [
{
"elmType": "div",
"style": {
"font-size": "20px",
"padding-left": "10px",
"padding-top": "2px"
},
"attributes": {
"iconName": "FeedbackRequestSolid"
}
},
{
"elmType": "div",
"txtContent": "[$Title]",
"style": {
"padding": "2px 10px",
"font-size": "15px"
},
"attributes": {
"class": "ms-fontSize-s ms-fontWeight-bold"
}
}
]
},
{
"elmType": "div",
"txtContent": "[$Question]",
"style": {
"width": "100%",
"box-sizing": "border-box",
"padding": "15px 20px 0px 20px"
},
"attributes": {
"class": "ms-fontSize-l ms-fontWeight-bold ms-fontColor-neutralPrimary"
}
},
{
"elmType": "div",
"style": {
"display": "flex",
"justify-content": "center",
"box-sizing": "border-box",
"margin-top": "10px",
"margin-bottom": "15px"
},
"children": [
{
"elmType": "div",
"txtContent": "回答を見る",
"style": {
"padding": "2px 20px",
"font-size": "20px",
"color": "white",
"border-radius": "20px",
"cursor": "pointer"
},
"attributes": {
"class": "ms-fontWeight-bold ms-bgColor-themePrimary ms-bgColor-themeLight--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "rightCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "column",
"width": "450px",
"max-height": "400px"
},
"children": [
{
"elmType": "div",
"txtContent": " Answer",
"style": {
"font-size": "20px",
"padding": "20px"
},
"attributes": {
"iconName": "SkypeCircleCheck",
"class": "ms-fontWeight-bold ms-fontColor-themePrimary"
}
},
{
"elmType": "div",
"txtContent": "[$Answer]",
"style": {
"font-size": "18px",
"width": "90%",
"padding-bottom": "15px"
}
}
]
}
}
}
]
}
]
}
]
}
}
以上で、作成完了です!
補足:customCardProps について
Hover cards (default and custom) in List Formatting is an AWESOME addition! Being able to provide custom formatting without sacrificing the profile hover card makes this so much more valuable, let alone being able to provide my own custom hover card. WHOO WHOO!! pic.twitter.com/aEdSu4HX0n
— Chris Kent (@theChrisKent) 2020年4月16日
openOnEvent は、"hover" と "click" の 2種類 pic.twitter.com/4NhjjyzpxO
— てっちゃん (Tetsuya Kawahara) (@techan_k) 2020年4月18日
directionalHint は、カードの位置 pic.twitter.com/ip3yHa2YnO
— てっちゃん (Tetsuya Kawahara) (@techan_k) 2020年4月18日
isBeakVisible は、吹き出しの有り無し pic.twitter.com/NPZjtEtBvW
— てっちゃん (Tetsuya Kawahara) (@techan_k) 2020年4月18日
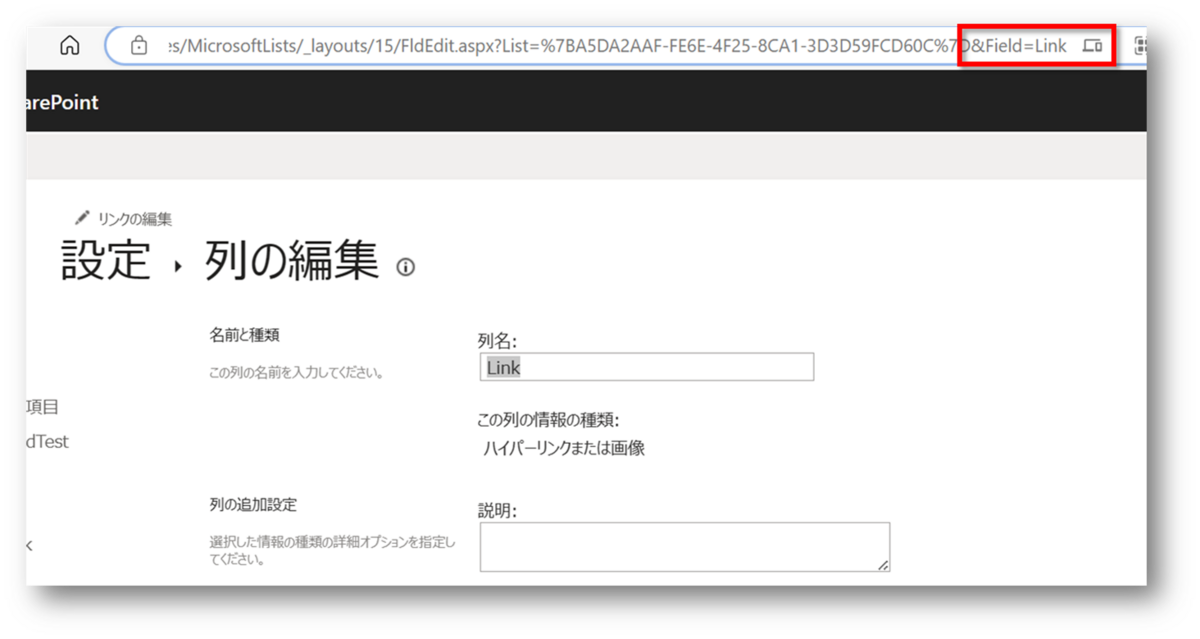
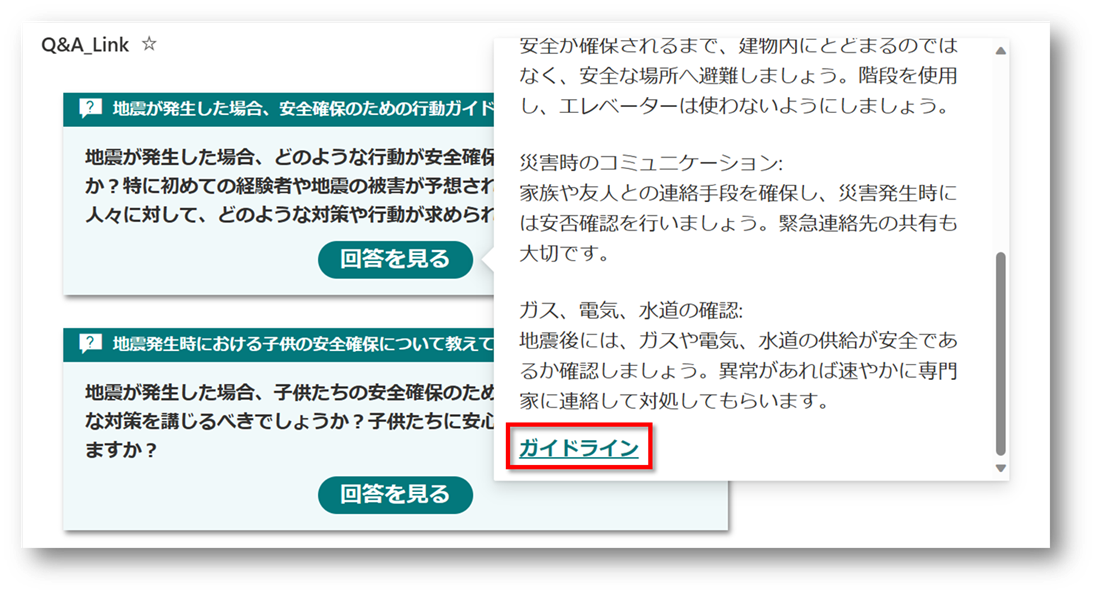
2024/01/04 追記: ハイパーリンク付きの Q&A
回答にハイパーリンクを表示する書式設定も作成してみました。

書式設定の JSON は、次の通りです。
上記の書式設定を利用する場合は、列の内部名が Link のハイパーリンク列を別途作成ください。