
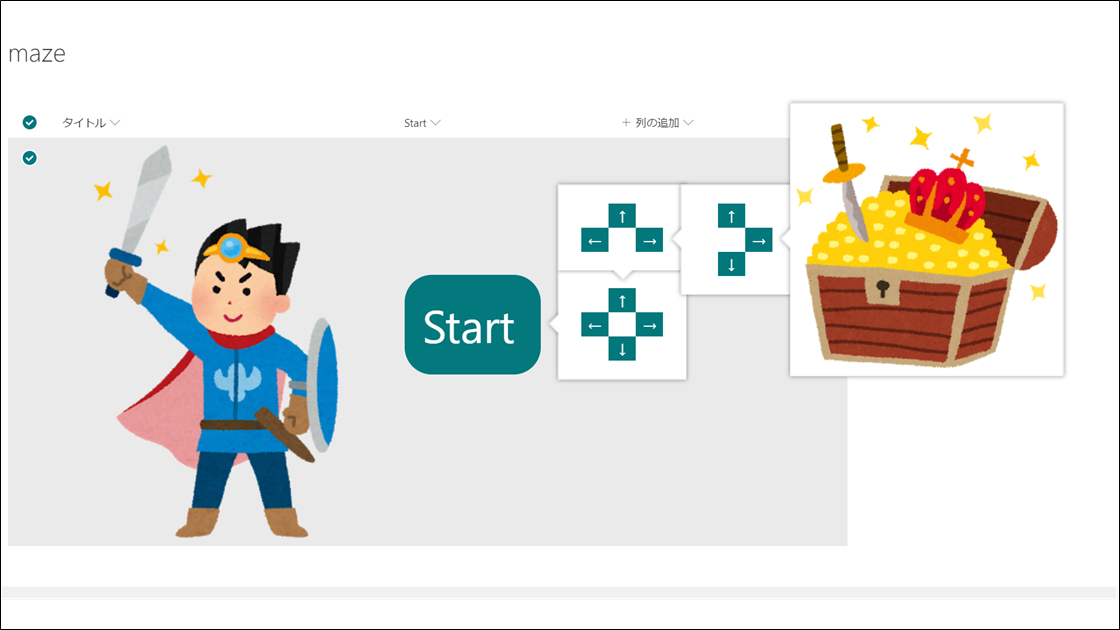
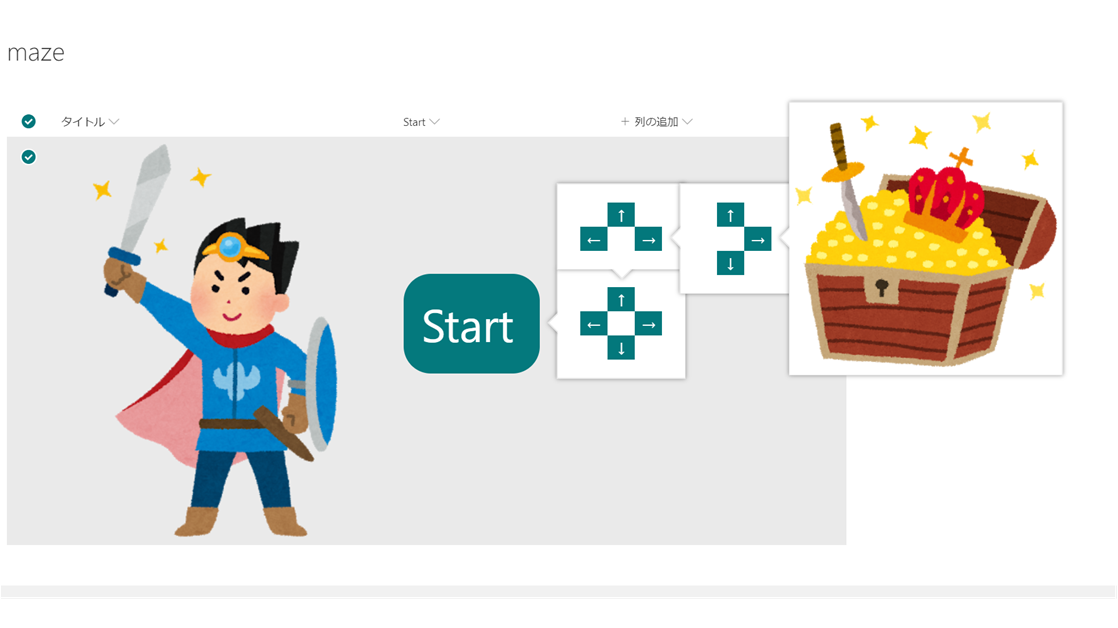
コロナの自粛期間で暇だったので、カスタムカードを利用して以下のような迷路を作成してみました。
その迷路の作り方を、以下に記載します。
※実用性は全くありません。
※100% 間違ったSharePoint の使い方です。
おうち時間でSharePoint 迷路 #SharePoint #ColumnFormatting #StayHome pic.twitter.com/CIIE7mHkPP
— てっちゃん (@techan_k) 2020年4月19日
リスト作成
リストを作成し、タイトル列と、もう1つ列を用意します。
列の内部名も、アイテムの値も何も利用しないので、好きな列名・属性でOKです。

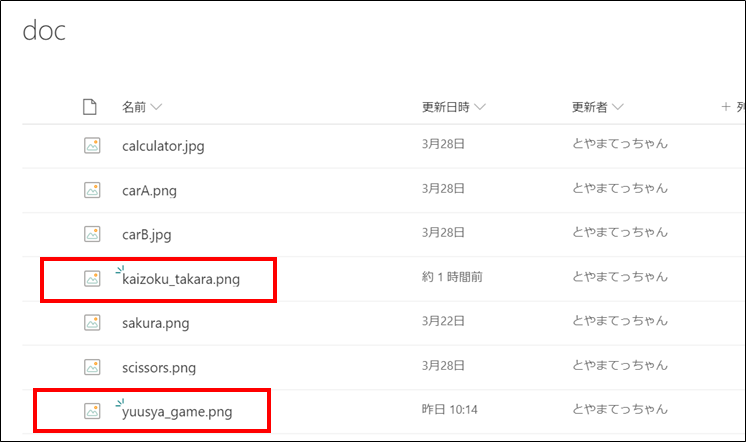
画像をアップロード
ドキュメントライブラリ を用意し、"勇者" と "宝箱" の2つの画像を アップロードします。

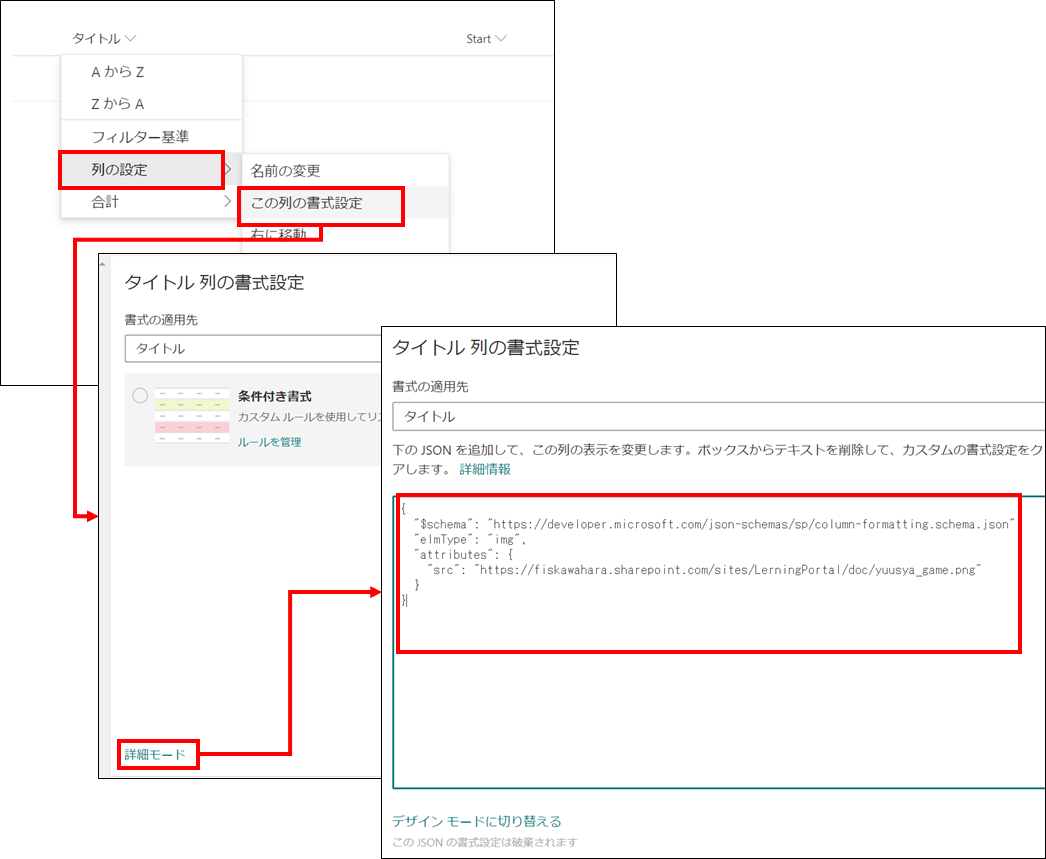
列の書式設定(勇者を表示)
タイトル列の書式設定に、以下のコードを入力します。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "img",
"attributes": {
"src": "勇者の画像のファイルパス"
}
}
ファイルパスが正しければ、[プレビュー] や [保存] をクリックすると、タイトル列に勇者が表示されます。

列の書式設定(Startボタンを表示)
続いて同様の手順で、もう1つの列も列の設定をします。
以下のコードを入力します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"txtContent": "Start",
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"style": {
"font-size": "50px",
"padding": "20px",
"cursor": "pointer",
"color": "white",
"height": "70px",
"width": "110px",
"border-radius": "30px",
"margin-top": "150px"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "rightCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "column",
"padding": "20px",
"color": "white",
"font-size": "20px",
"width": "100px"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row"
},
"children": [
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
},
{
"elmType": "div",
"txtContent": "↑",
"_comment": "正解",
"style": {
"width": "30px",
"text-align": "center",
"cursor": "pointer"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "topCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "column",
"padding": "20px",
"color": "white",
"font-size": "20px",
"width": "100px"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row"
},
"children": [
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
},
{
"elmType": "div",
"txtContent": "↑",
"style": {
"width": "30px",
"text-align": "center",
"cursor": "pointer"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "topCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"txtContent": "❌",
"style": {
"font-size": "50px"
}
}
}
},
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
}
]
},
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row"
},
"children": [
{
"elmType": "div",
"txtContent": "←",
"style": {
"width": "30px",
"text-align": "center",
"cursor": "pointer"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "leftCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"txtContent": "❌",
"style": {
"font-size": "50px"
}
}
}
},
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
},
{
"elmType": "div",
"txtContent": "→",
"_comment": "正解",
"style": {
"width": "30px",
"text-align": "center",
"cursor": "pointer"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "rightCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "column",
"padding": "20px",
"color": "white",
"font-size": "20px",
"width": "100px"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row"
},
"children": [
{
"elmType": "div",
"txtContent": "↑",
"style": {
"width": "30px",
"text-align": "center",
"cursor": "pointer"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "topCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"txtContent": "❌",
"style": {
"font-size": "50px"
}
}
}
},
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
}
]
},
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row"
},
"children": [
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
},
{
"elmType": "div",
"txtContent": "→",
"_comment": "正解",
"style": {
"width": "30px",
"text-align": "center",
"cursor": "pointer"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "rightCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "img",
"style": {
"width": "300px",
"height": "300px"
},
"attributes": {
"src": "宝箱のファイルパス"
}
}
}
}
]
},
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row"
},
"children": [
{
"elmType": "div",
"txtContent": "↓",
"style": {
"width": "30px",
"text-align": "center",
"cursor": "pointer"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"txtContent": "❌",
"style": {
"font-size": "50px"
}
}
}
},
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
}
]
}
]
}
}
}
]
}
]
}
}
},
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
}
]
},
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row"
},
"children": [
{
"elmType": "div",
"txtContent": "←",
"style": {
"width": "30px",
"text-align": "center",
"cursor": "pointer"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "leftCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"txtContent": "❌",
"style": {
"font-size": "50px"
}
}
}
},
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
},
{
"elmType": "div",
"txtContent": "→",
"style": {
"width": "30px",
"text-align": "center",
"cursor": "pointer"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "rightCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"txtContent": "❌",
"style": {
"font-size": "50px"
}
}
}
}
]
},
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row"
},
"children": [
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
},
{
"elmType": "div",
"txtContent": "↓",
"style": {
"width": "30px",
"text-align": "center",
"cursor": "pointer"
},
"attributes": {
"class": "ms-bgColor-themePrimary ms-bgColor-themeTertiary--hover"
},
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"txtContent": "❌",
"style": {
"font-size": "50px"
}
}
}
},
{
"elmType": "div",
"txtContent": "",
"style": {
"width": "30px"
}
}
]
}
]
}
}
}
以上で、迷路の完成です!

まともなカスタムカードの使い方は、以下の記事を参照ください。