
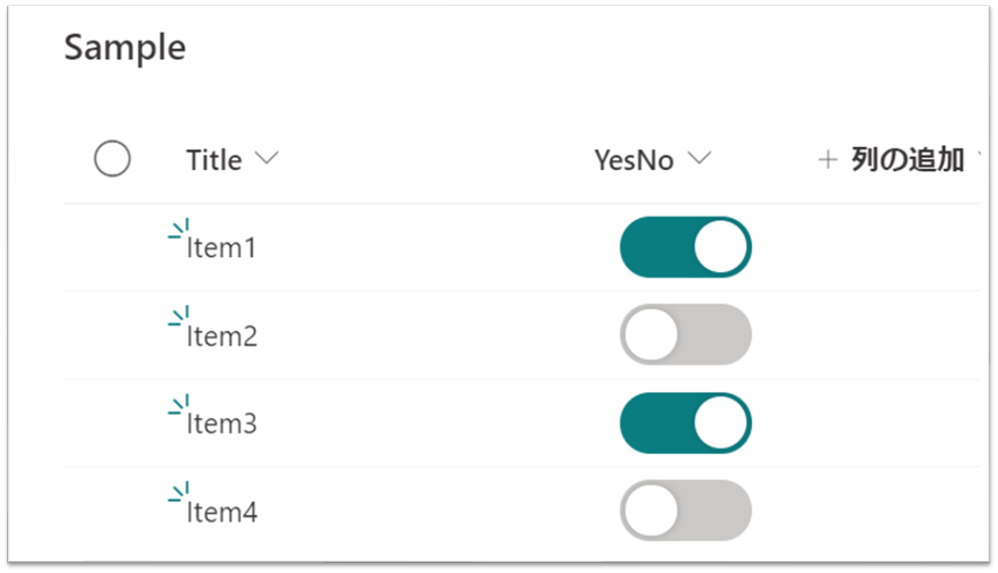
はい/いいえ列を上図のようにトグル風にカスタマイズしてみました。
カスタマイズに利用した JSON を以下に掲載します。ご自由に利用ください。
列の書式設定
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "flex",
"width": "100%",
"height": "100%",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"width": "65px",
"height": "30px",
"border-radius": "20px",
"align-items": "center",
"flex-direction": "row",
"justify-content": "=if(@currentField , 'flex-end' , 'flex-start')"
},
"attributes": {
"class": "=if(@currentField , 'ms-bgColor-themePrimary' , 'ms-bgColor-neutralTertiaryAlt')"
},
"children": [
{
"elmType": "div",
"style": {
"width": "25px",
"height": "25px",
"margin-left": "3px",
"margin-right": "3px",
"border-radius": "50%",
"box-shadow": "0 0 5px rgba(0, 0, 0, 0.2)"
},
"attributes": {
"class": "ms-bgColor-white"
}
}
]
}
]
}
2021/04/29 追記
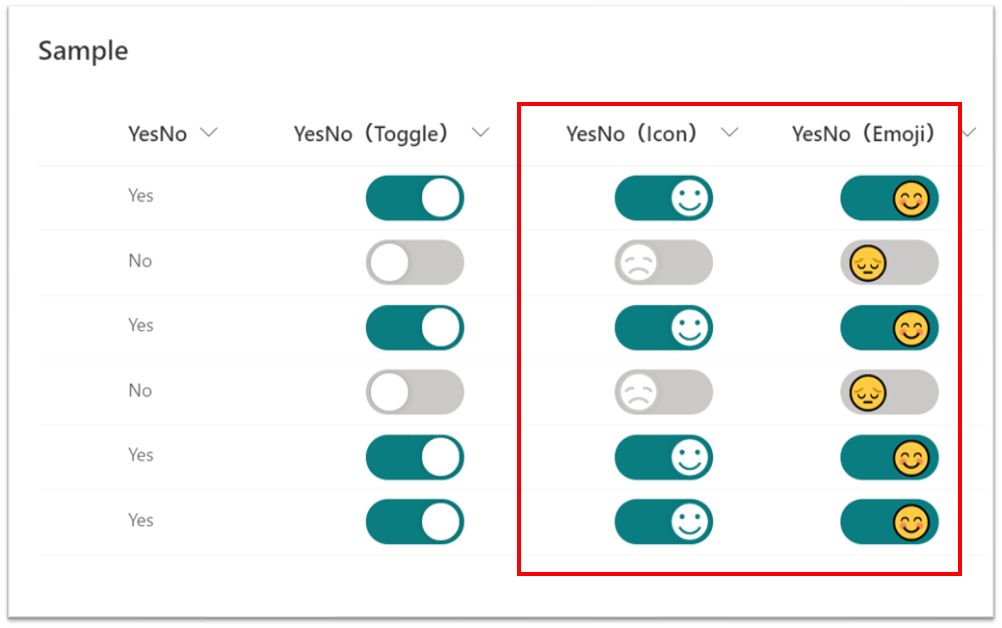
下図のように絵文字やアイコンを表示するバージョンも作ってみました。

アイコンを表示するバージョンの JSON
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "flex",
"width": "100%",
"height": "100%",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"width": "65px",
"height": "30px",
"border-radius": "20px",
"align-items": "center",
"flex-direction": "row",
"justify-content": "=if(@currentField , 'flex-end' , 'flex-start')"
},
"attributes": {
"class": "=if(@currentField , 'ms-bgColor-themePrimary' , 'ms-bgColor-neutralTertiaryAlt')"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"align-items": "center",
"justify-content": "center",
"font-size": "27px",
"width": "25px",
"height": "25px",
"margin-left": "3px",
"margin-right": "3px",
"border-radius": "50%",
"box-shadow": "0 0 5px rgba(0, 0, 0, 0.2)"
},
"attributes": {
"class": "=if(@currentField , 'ms-fontColor-themePrimary ms-bgColor-white ' , 'ms-fontColor-neutralTertiaryAlt ms-bgColor-white')",
"iconName": "=if(@currentField , 'Emoji2' , 'EmojiDisappointed')"
}
}
]
}
]
}
絵文字を表示するバージョンの JSON
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "flex",
"width": "100%",
"height": "100%",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"width": "65px",
"height": "30px",
"border-radius": "20px",
"align-items": "center",
"flex-direction": "row",
"justify-content": "=if(@currentField , 'flex-end' , 'flex-start')"
},
"attributes": {
"class": "=if(@currentField , 'ms-bgColor-themePrimary' , 'ms-bgColor-neutralTertiaryAlt')"
},
"children": [
{
"elmType": "div",
"txtContent": "=if(@currentField , '😊' , '😔')",
"style": {
"font-size": "22px",
"margin-left": "3px",
"margin-right": "3px",
"padding-bottom": "2px"
}
}
]
}
]
}