
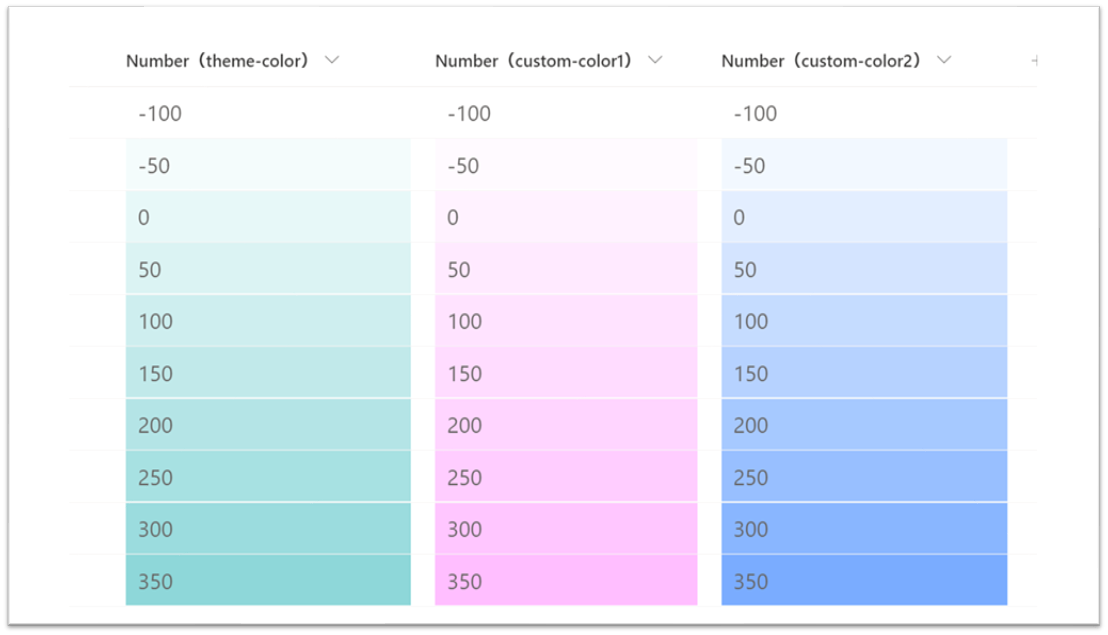
上図のように、数値列の値に応じて背景色の濃淡を変える書式設定を作成してみました。
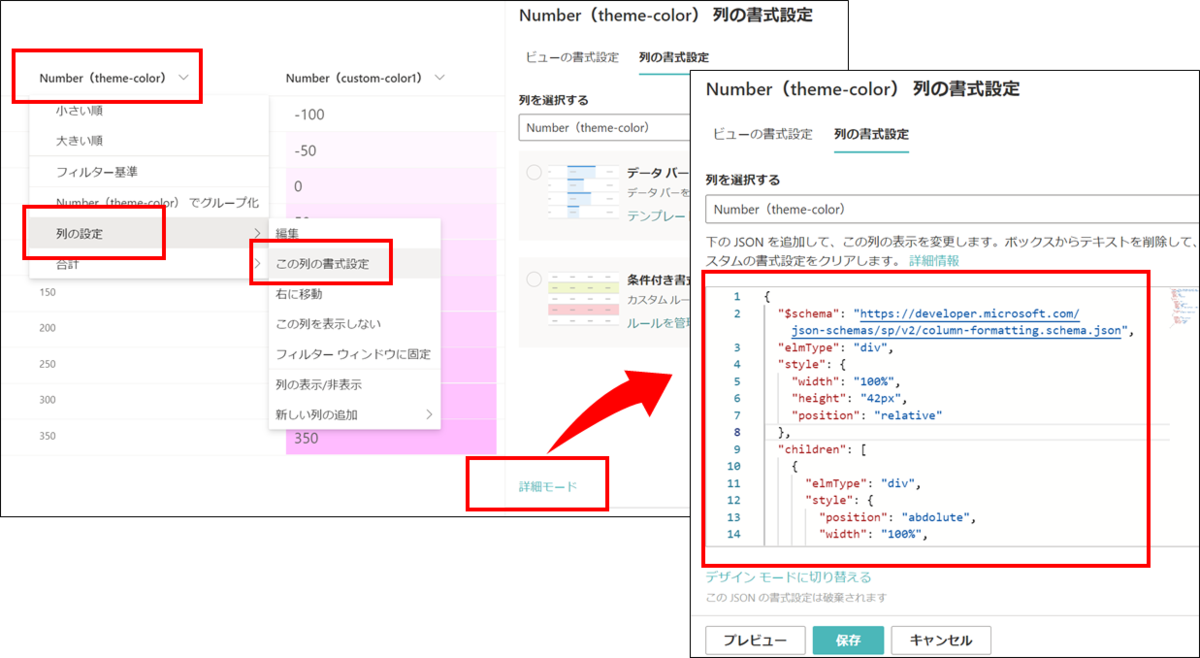
以下に作成した書式設定の JSON を掲載いたしますので、利用する場合は数値列の書式設定に JSON をコピー & ペーストしてください。

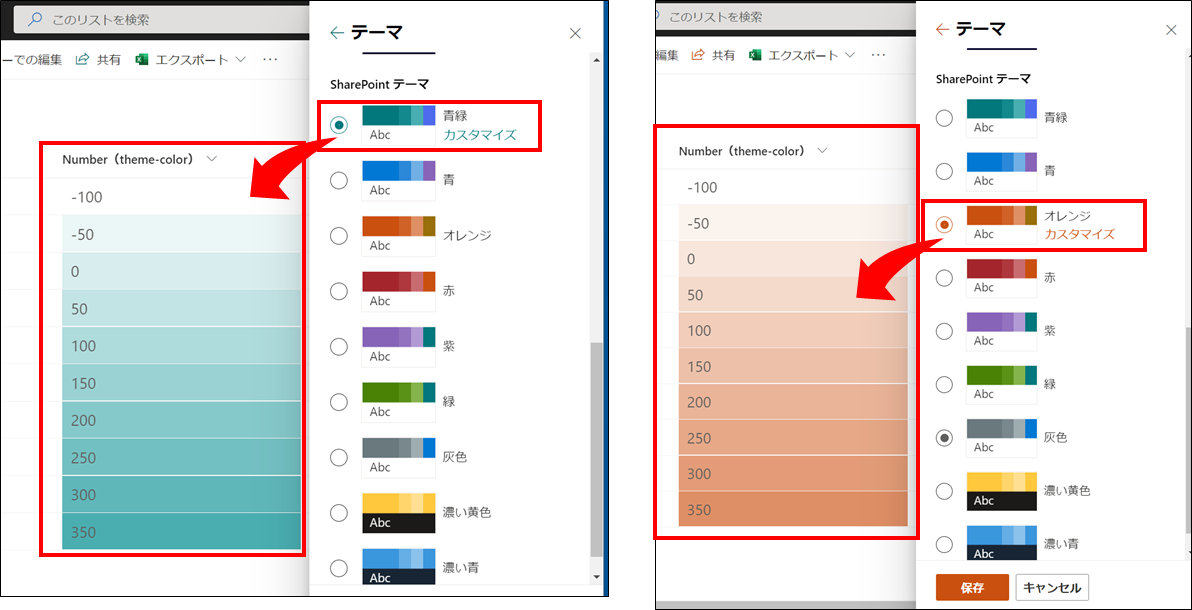
背景色がサイトテーマカラーの書式設定

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"width": "100%",
"height": "42px",
"position": "relative",
"white-space": "nowrap"
},
"children": [
{
"elmType": "div",
"style": {
"position": "absolute",
"width": "100%",
"height": "100%",
"opacity": "= ( (@currentField - <<最小値 (min) >>) / (<<最大値 (max) >> - <<最小値 (min) >>) )"
},
"attributes": {
"class": "ms-bgColor-themeTertiary"
}
},
{
"elmType": "div",
"txtContent": "@currentField",
"style": {
"position": "absolute",
"margin-left": "10px",
"font-size": "18px"
}
}
]
}
※ <<最小値 (min) >> と <<最大値 (max) >> を修正して利用してください。以下は、最小値が「-100」、最大値が「350」の場合の設定例です。
"opacity": "= ( (@currentField - (-100)) / (350 - (-100)) )"
背景色を自由に設定したい場合の書式設定

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"width": "100%",
"height": "42px",
"position": "relative",
"white-space": "nowrap"
},
"children": [
{
"elmType": "div",
"style": {
"position": "absolute",
"width": "100%",
"height": "100%",
"opacity": "= ( (@currentField - <<最小値 (min) >>) / (<<最大値 (max) >> - <<最小値 (min) >>) )",
"background-color": "<<カラーコード (color code) >>"
}
},
{
"elmType": "div",
"txtContent": "@currentField",
"style": {
"position": "absolute",
"margin-left": "10px",
"font-size": "18px"
}
}
]
}
※ <<カラーコード (color code) >> には、最大値の背景色のカラーコードを設定してください。設定例は、次の通りです。
"background-color": "#75A9FF"