
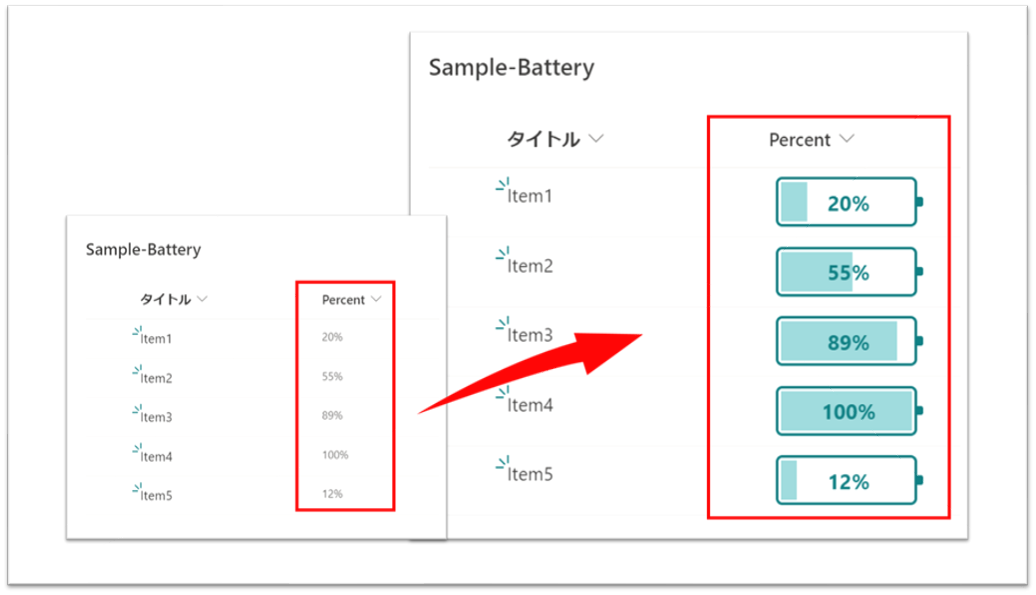
数値列(パーセント表示)を上図のようにバッテリー風にカスタマイズしてみました。
カスタマイズに利用した JSON を以下に掲載します。ご自由に利用ください。
列の書式設定
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"margin": "5px",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"style": {
"position": "relative",
"display": "flex",
"align-items": "center",
"width": "100px",
"height": "30px",
"border": "2px solid",
"border-radius": "5px",
"padding": "2px"
},
"attributes": {
"class": "ms-fontColor-themePrimary"
},
"children": [
{
"elmType": "div",
"style": {
"width": "@currentField.displayValue",
"height": "100%"
},
"attributes": {
"class": "ms-bgColor-themeLight"
}
},
{
"elmType": "div",
"txtContent": "@currentField.displayValue",
"style": {
"position": "absolute",
"width": "100%",
"text-align": "center",
"font-weight": "bold",
"font-size": "16px"
},
"attributes": {
"class": "ms-fontColor-themePrimary"
}
}
]
},
{
"elmType": "div",
"style": {
"width": "5px",
"height": "7px",
"border-radius": "0 2px 2px 0"
},
"attributes": {
"class": "ms-bgColor-themePrimary"
}
}
]
}
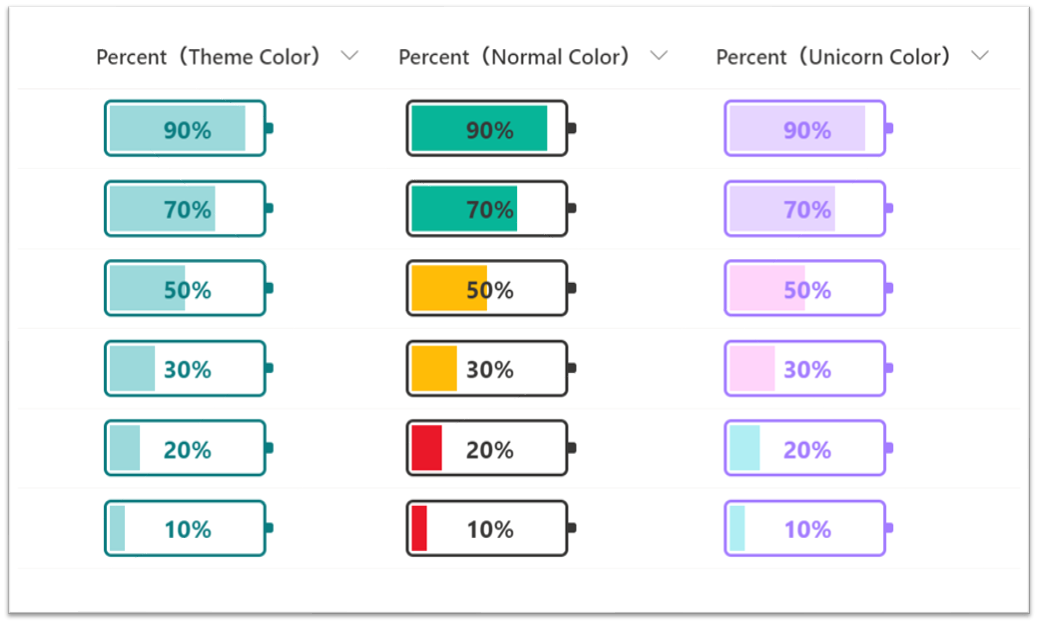
値に応じて背景色が変わるバージョン(2021/06/20 追記)
下図の「Percent(Normal Color)」列や「Percent(Unicorn Color)」列のように、パーセントの値よって背景色が変わるバージョンも作成してみました。

次の範囲ごとに、背景色が変わるように設定しています。
- 51% ~ 100%
- 21% ~ 50%
- 0% ~ 20%
「Percent(Normal Color)」列に適用されている JSON は、次の通りです。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"margin": "5px",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"style": {
"position": "relative",
"display": "flex",
"align-items": "center",
"width": "100px",
"height": "30px",
"border": "2px solid",
"border-radius": "5px",
"padding": "2px"
},
"attributes": {
"class": "ms-fontColor-neutralPrimary"
},
"children": [
{
"elmType": "div",
"style": {
"width": "@currentField.displayValue",
"height": "100%"
},
"attributes": {
"class": "=if(@currentField > 0.5 , 'ms-bgColor-tealLight' , if(@currentField > 0.2 , 'ms-bgColor-yellow' , 'ms-bgColor-red') )"
}
},
{
"elmType": "div",
"txtContent": "@currentField.displayValue",
"style": {
"position": "absolute",
"width": "100%",
"text-align": "center",
"font-weight": "bold",
"font-size": "16px"
},
"attributes": {
"class": "ms-fontColor-neutralPrimary"
}
}
]
},
{
"elmType": "div",
"style": {
"width": "5px",
"height": "7px",
"border-radius": "0 2px 2px 0"
},
"attributes": {
"class": "ms-bgColor-neutralPrimary"
}
}
]
}
「Percent(Unicorn Color)」列に適用されている JSON は、次の通りです。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"margin": "5px",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"style": {
"position": "relative",
"display": "flex",
"align-items": "center",
"width": "100px",
"height": "30px",
"border": "2px solid",
"border-radius": "5px",
"padding": "2px",
"border-color": "#A078FF"
},
"children": [
{
"elmType": "div",
"style": {
"width": "@currentField.displayValue",
"height": "100%",
"background-color": "=if(@currentField > 0.5 , '#E4D2FE' , if(@currentField > 0.2 , '#FFD1F8' , '#ADECF1') )"
}
},
{
"elmType": "div",
"txtContent": "@currentField.displayValue",
"style": {
"position": "absolute",
"width": "100%",
"text-align": "center",
"font-weight": "bold",
"font-size": "16px",
"color": "#A078FF"
}
}
]
},
{
"elmType": "div",
"style": {
"width": "5px",
"height": "7px",
"border-radius": "0 2px 2px 0",
"background-color": "#A078FF"
}
}
]
}