
本日(2019/08/15)、SharePoint Framework のバージョン 1.9.1 がリリースされました。
バージョンアップに伴い、Library ComponentsがGAとなったのでさっそく試してみました。
#SharePoint Framework 1.9.1 version was just released! General availability of the Library Components, tooling updates and other improvements. Check out more details from our release notes at https://t.co/4ydsptSTta #SPFx #MicrosoftTeams #Office365dev pic.twitter.com/iJ9ewdXSYp
— Microsoft SharePoint (@SharePoint) August 14, 2019
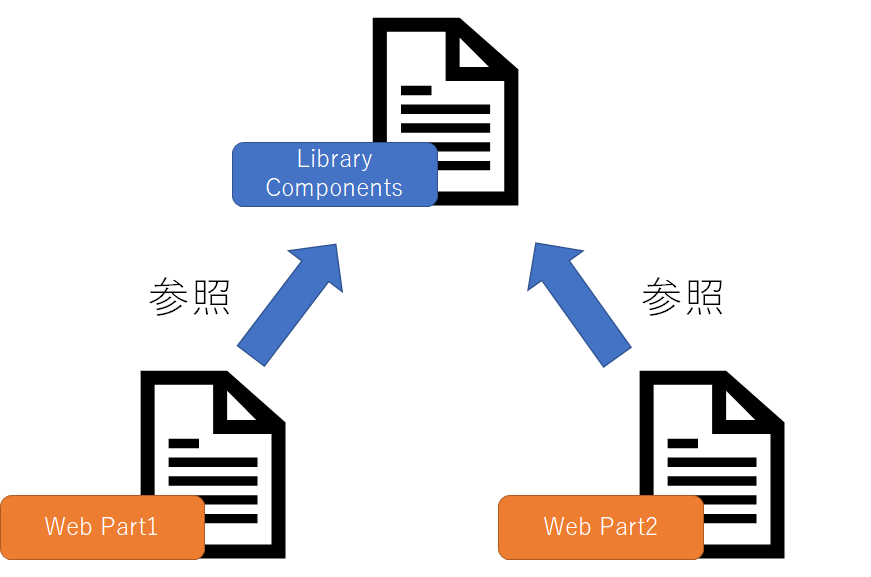
Library Componentsとは
SharePoint Frameworkの共通ソースコードです。
さまざまなSharePoint FrameworkからLibrary Componentsを参照でき、Library Componentsで定義した処理を利用できるようになります。

ジェネレーターのバージョンアップ
以下のコマンドを実行し、ジェネレーターのバージョンを1.9.1にアップデートします。
npm update -g @microsoft/generator-sharepoint

ソリューションの作成
Yeomanジェネレーターより、ソリューションを作成します。
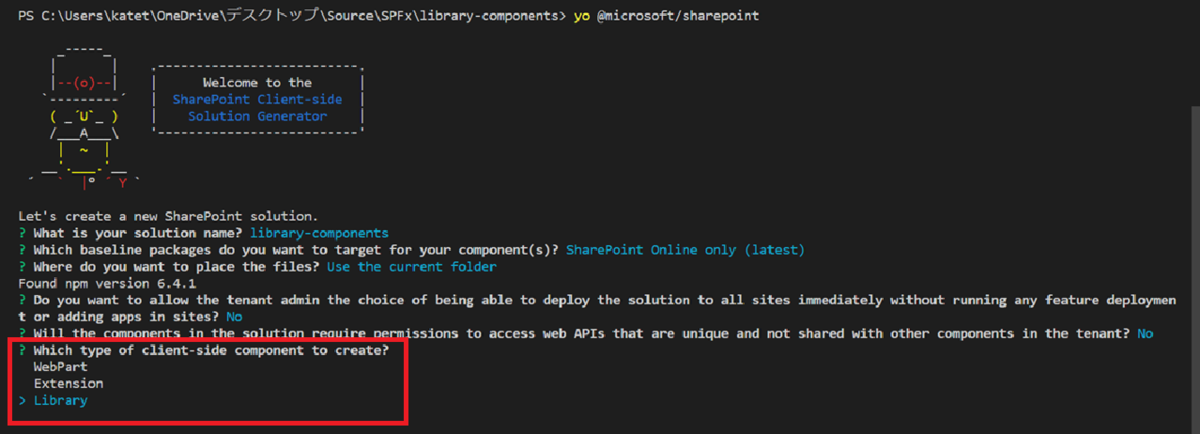
yo @microsoft/sharepoint
「Which type of client-side component to create?」の質問に対し、今までは「Webpart」「Extension」の2択だったのに対し、「Library」が追加されています。

以下のように回答し、ソリューションを作成してみました。

ソリューションの構造
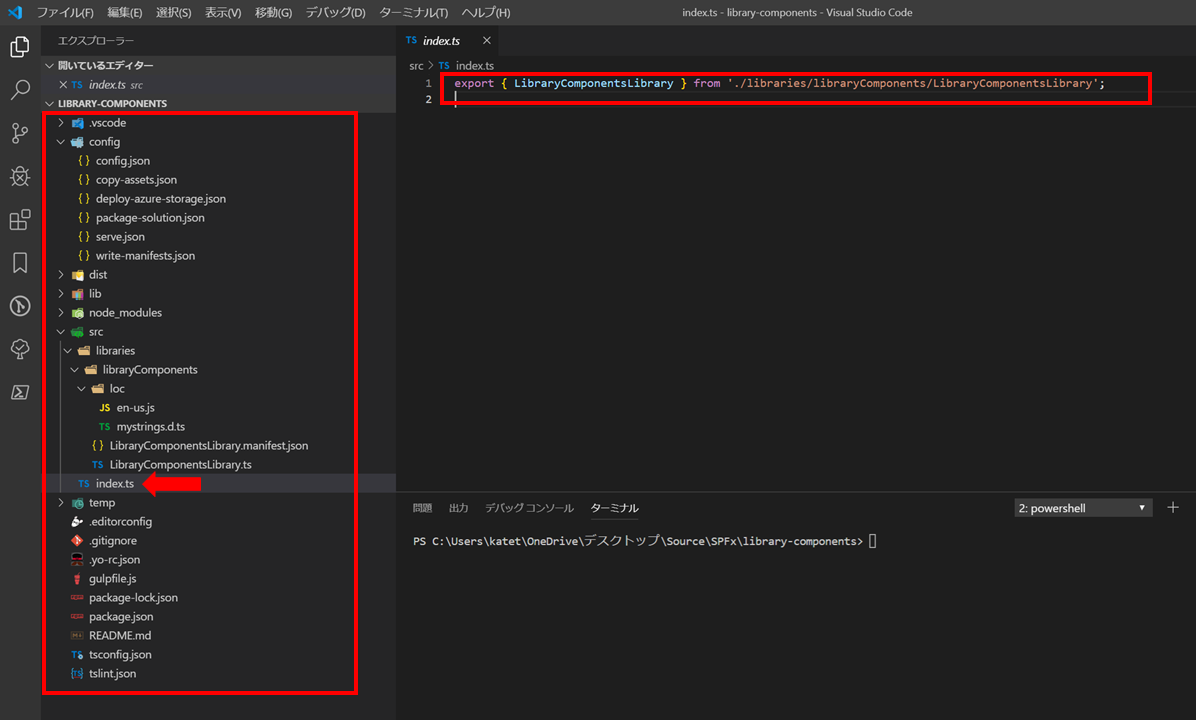
ソリューションの構造は以下のようになっています。
indext.ts にexportするモジュールが定義されています。

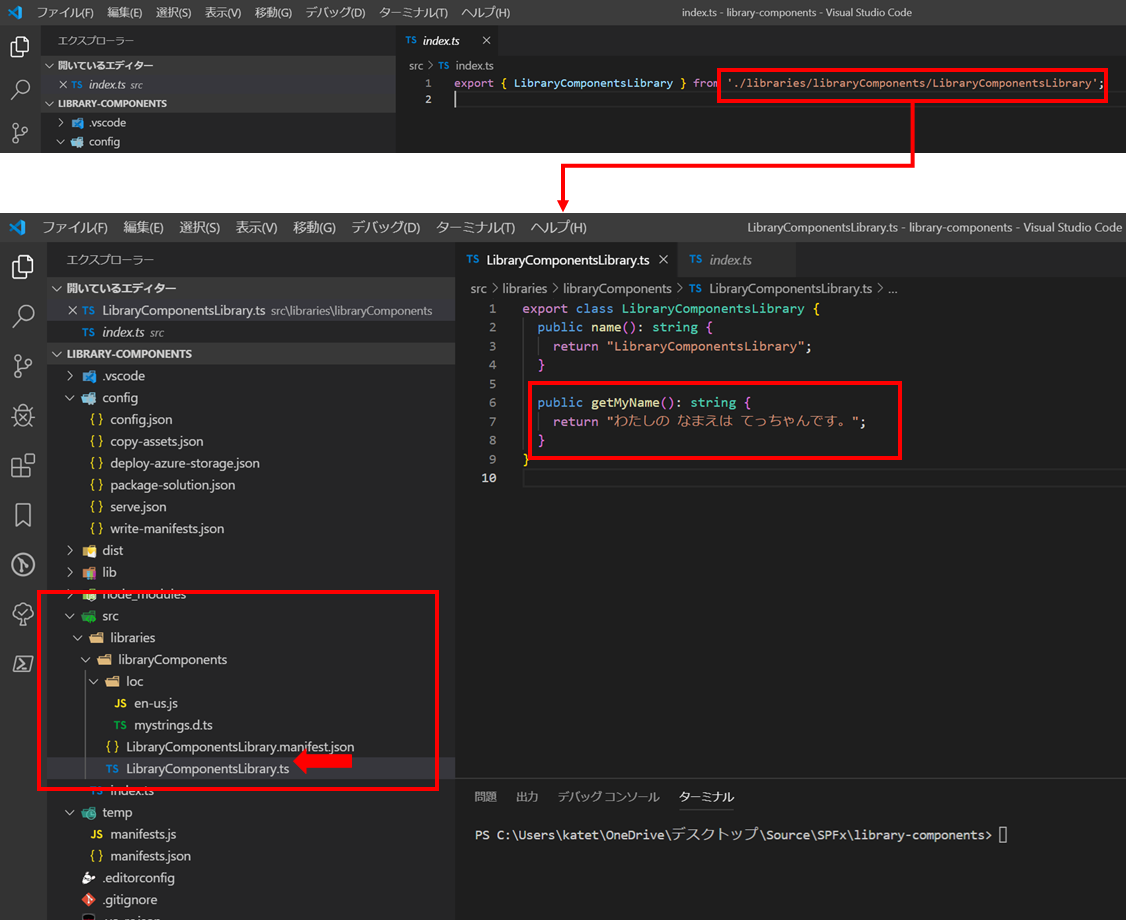
「./libraries/libraryComponents/LibraryComponentsLibrary」を開き、試しに「getMyName」メソッドを定義します。

gulp を実行して、ビルドがすべて正常であることを確認します。

Library Componentsを参照できるようにする
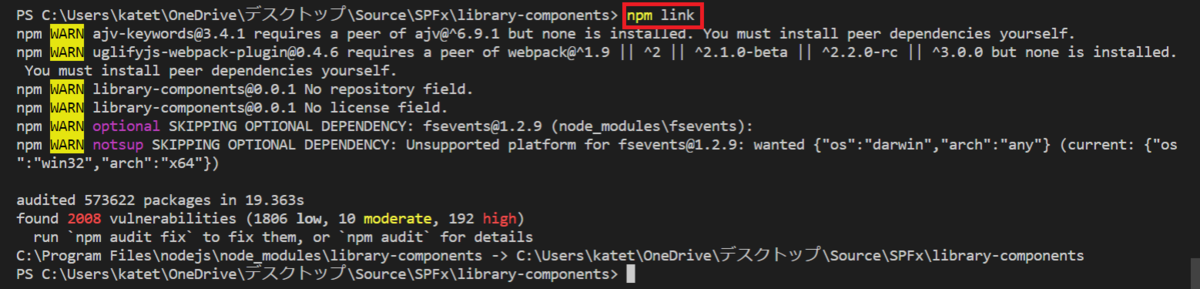
以下のコマンドをLibrary Componentsのルート ディレクトリで実行します。
npm link
これにより、package.json で提供されている名前を持つライブラリへのローカル npm リンクが作成されます。

WebパーツからLibrary Componentsを参照する
Library Componentsを利用したいWebパーツのソリューションを開きます。

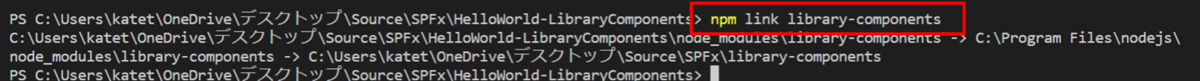
ターミナルで、以下のコマンドを実行します。
このコマンドによって、Web パーツにローカルに組み込まれているそのライブラリへのシンボリックリンクが作成され、自分の Web パーツで使用できるようになります。
npm link library-components

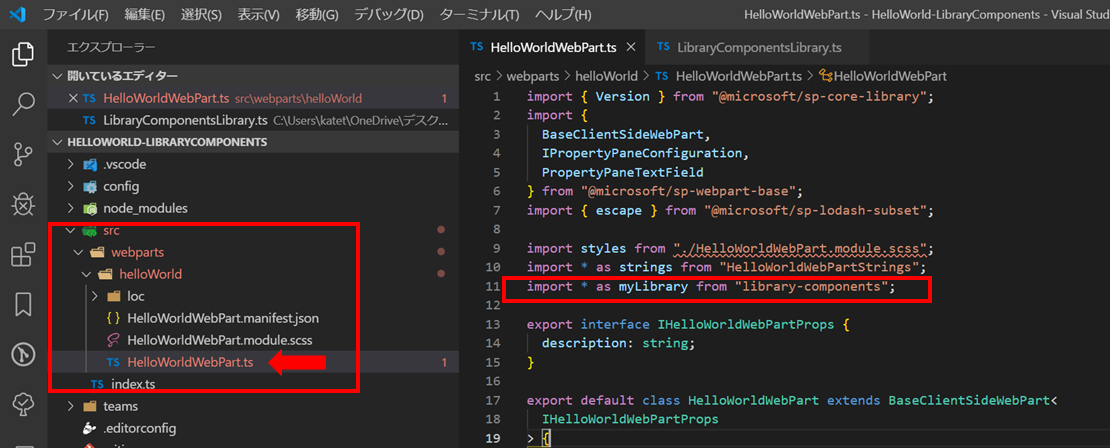
Webパーツクラスを開き、モジュールをインポートします。

renderメソッドの中で、インスタンスを作成し、先程定義した「getMyName」をプログラムします。

gulp serve で実行してみると、Library Componentsで定義したgetMyNameが呼び出されていることがわかります。

以上、Library Componentsを試してみたでした。