 SharePoint の 埋め込み Web パーツ を利用して、PowerAppsのアプリを切り替える - MyNote365 からの応用です。
SharePoint の 埋め込み Web パーツ を利用して、PowerAppsのアプリを切り替える - MyNote365 からの応用です。
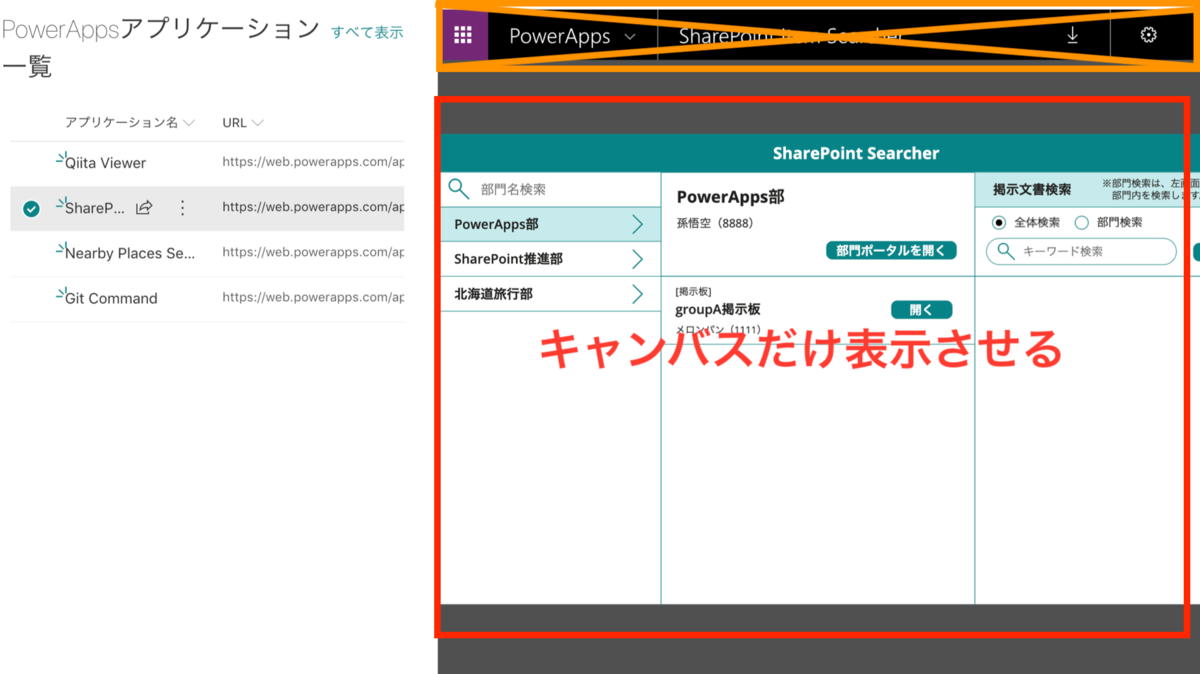
今回はPowerAppsを埋め込みWebパーツを表示し、なおかつPowerAppsのキャンバスのみ表示させる(スイートバーを表示させない)方法のご紹介です。
下図のようなイメージになります。
#SharePoint #PowerApps @hrfmjp さんから教えて頂いた方法で、キャンバスだけ表示させるverできました😆😆 pic.twitter.com/rjOEo6JKqC
— てっちゃん (@techan_k) 2019年5月14日
SharePoint のリスト作成
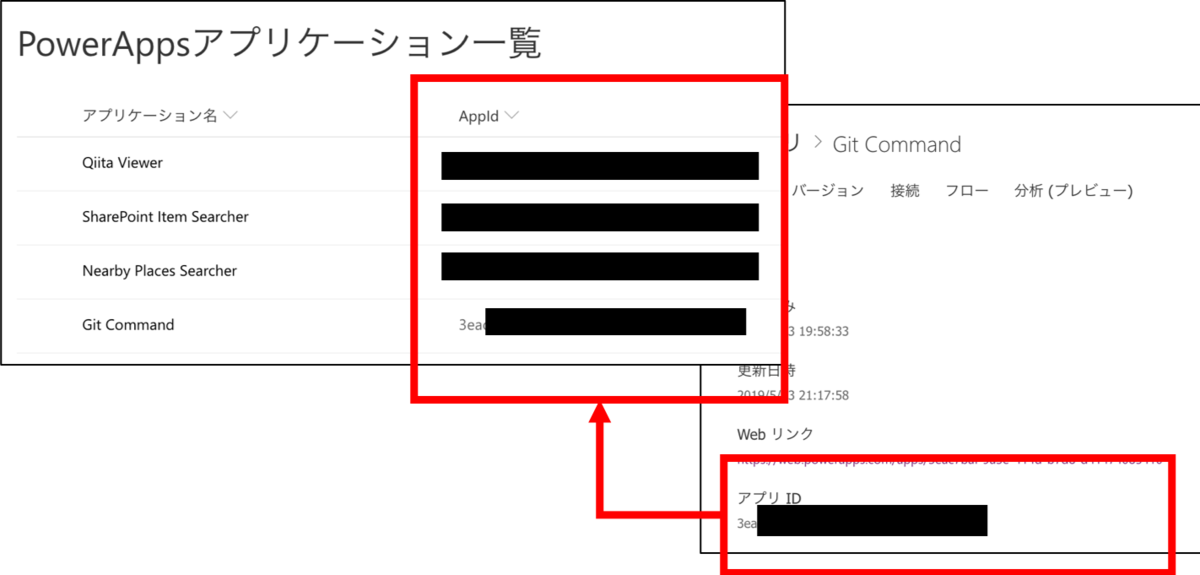
以下のようなリストを作成します。
[AppId] 列には、PowerAppsの「アプリID」を入力します。

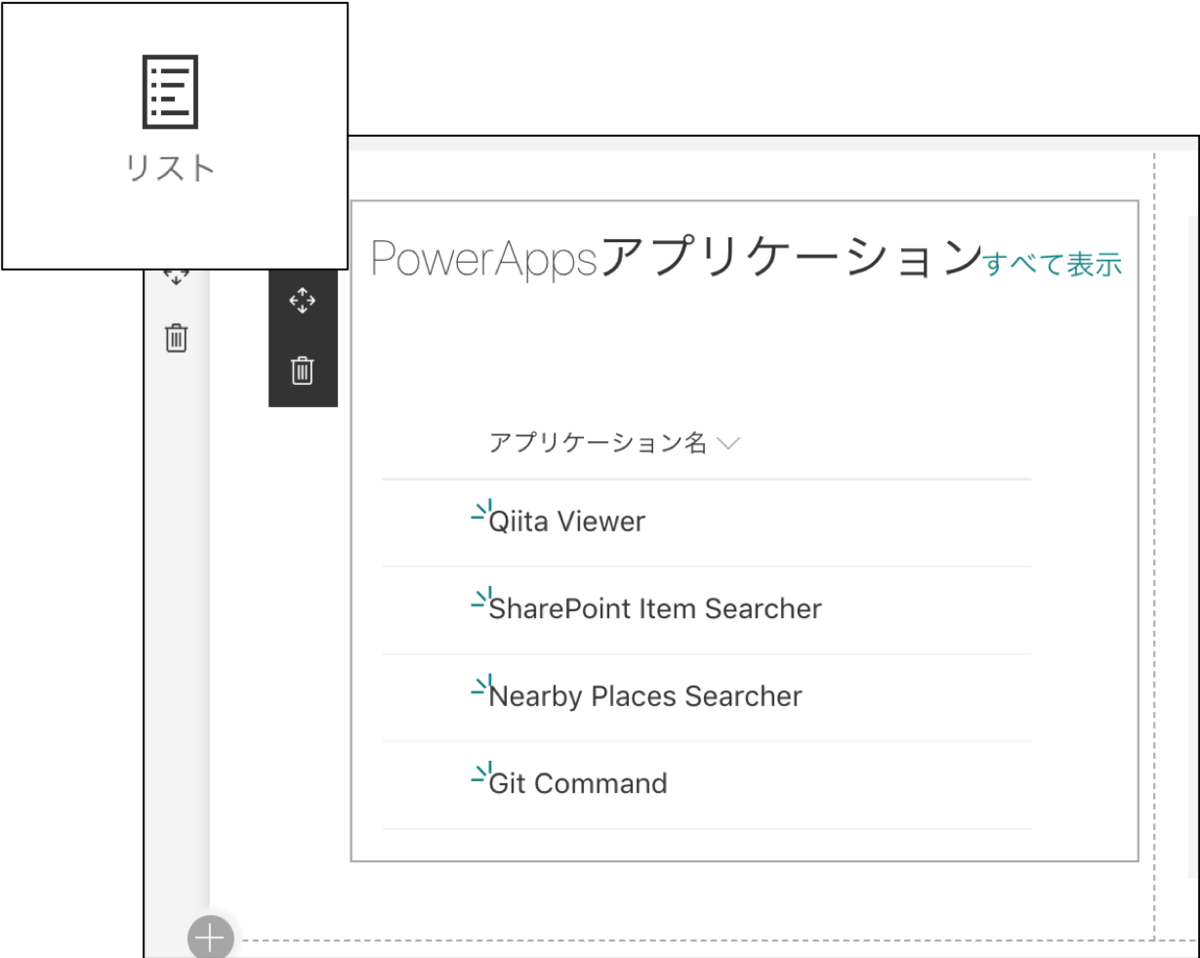
Webパーツ「リスト」の配置
ページにWebパーツの「リスト」を配置し、上記で作成したリストを選択します。

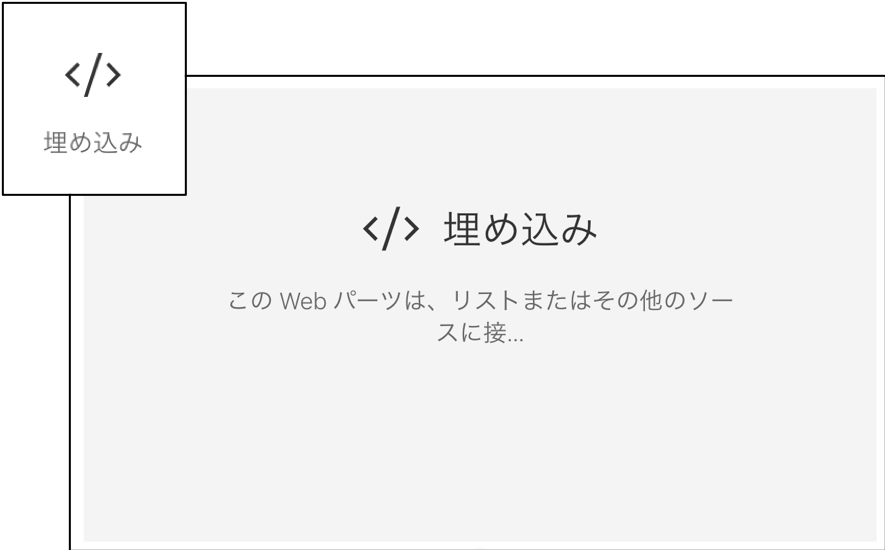
Webパーツ「埋め込み」の配置・接続
ページにWebパーツ「埋め込み」を配置します。

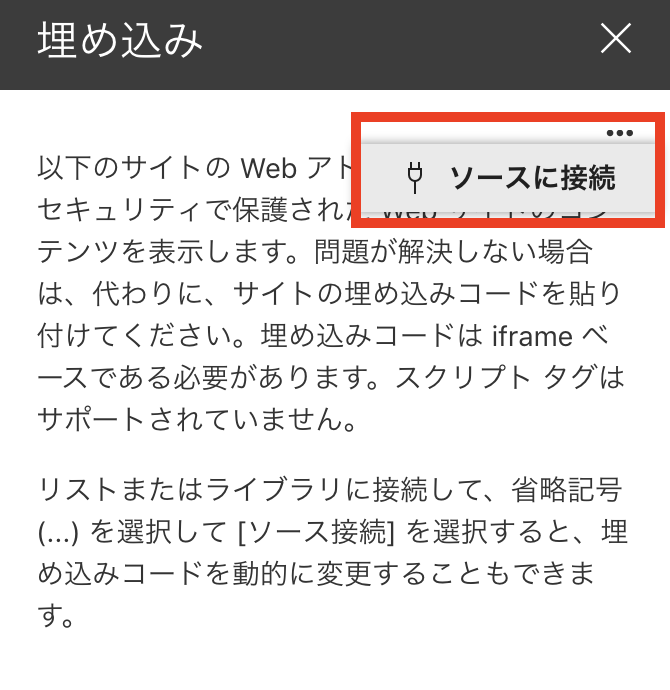
右上の [・・・] ボタンをクリックし、「ソースに接続」をクリックします。

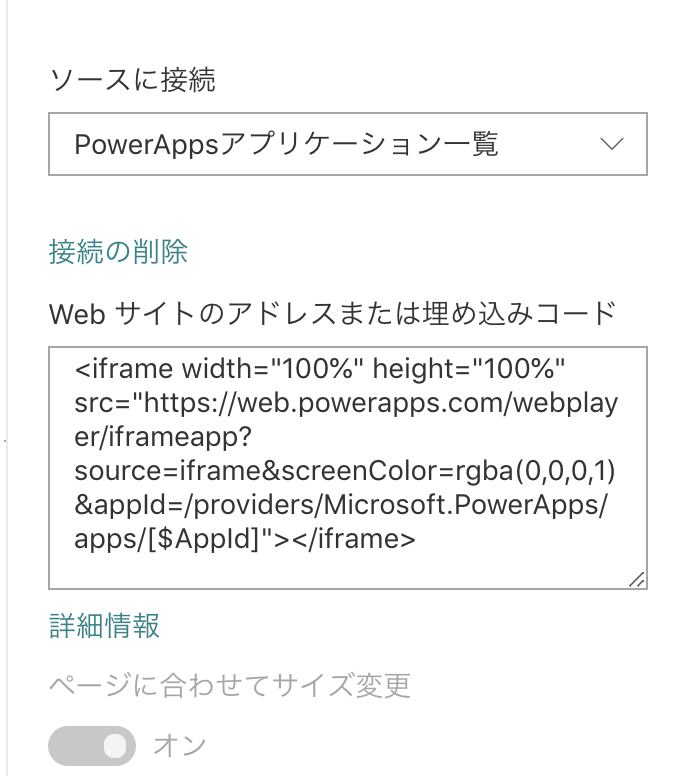
「ソースに接続」の選択肢は、先程配置した「リスト」Webパーツを選択し、
「埋め込みコード」には、以下のコードを入力します。
<iframe width="100%" height="100%" src="https://web.powerapps.com/webplayer/iframeapp?source=iframe&screenColor=rgba(0,0,0,1)&appId=/providers/Microsoft.PowerApps/apps/[$AppId]"></iframe>

これでページの発行すれば完成です。
参考
こちらの方法は、Ota Hirofumi (@hrfmjp) | Twitter さんから教えていただきました。
ちょっと URL の登録が面倒になりますが、PowerApps Web Player の URL にすると、アプリのキャンバスのところだけを切り抜いて表示できますよ! https://t.co/rkicKD8B0p
— Ota Hirofumi (@hrfmjp) 2019年5月13日
いつもPowerShellの本を読んで勉強させていただいています!!