
GitHub上に公開されているSharePoint Frameworkを試してみようと思います。
今回は、SharePoint のタスクリストをカスタマイズして表示するWebパーツの「Kanban Board Webpart」を試します。
事前準備
以下の記事を参考に、開発環境を調整ください。
ソースコード
Kanban Board Webpart のソースコードはこちらです。
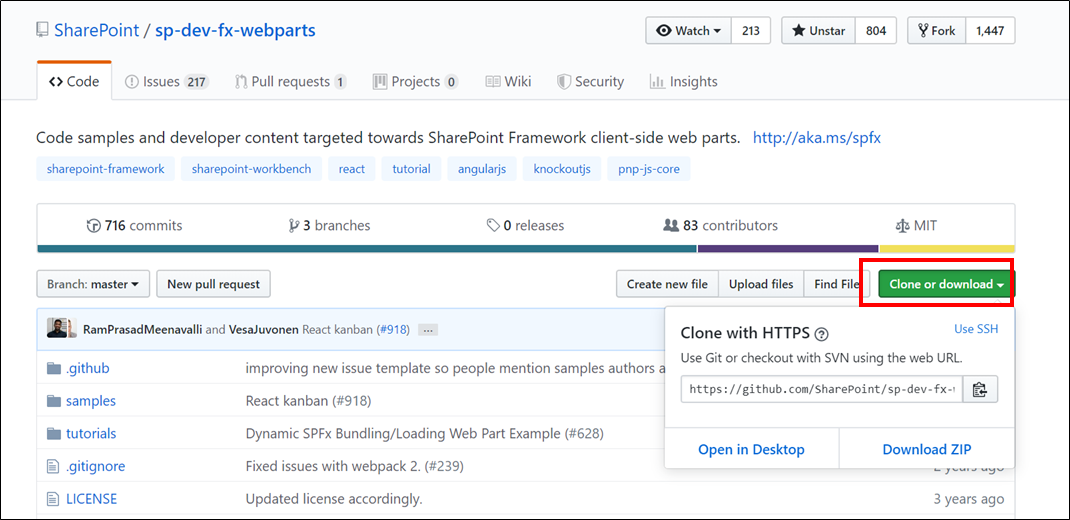
クローン or ダウンロード
ソースコードをクローン、もしくはダウンロードします。

フォルダーを開く
Visual Studio Code を開き、クローン(ダウンロード)したフォルダーの中から「react-kanban-board」を開きます。

npmをローカルインストール
Visual Studio Codeのメニューから [ターミナル] > [新しいターミナル] の順にクリックします。

以下のコマンドを実行し、カレントフォルダにnpmをローカルインストールします。
npm install

npm のローカルインストールが完了すると、「node_modules」のフォルダーが出来上がります。

Webパーツをプレビューする
gulpコマンドを実行し、Webパーツをプレビューします。
Webパーツのプレビュー方法は、以下を参照ください。
Kanban Board Webpartのプロパティ値
Kanban Board Webpart のプロパティ値は、「Link Title」のみです。
ドロップダウンをクリックすると、SharePointのタスクリストの一覧が表示されます。
表示させたいタスクリストを選択します。

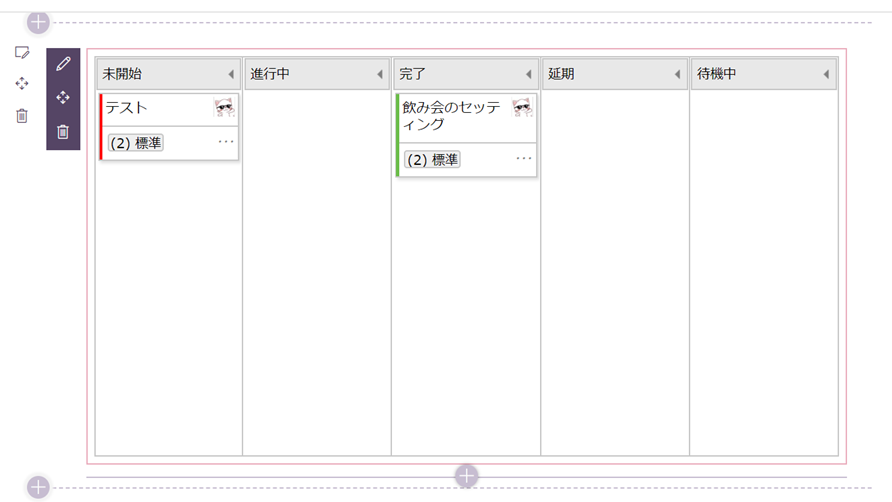
タスクリストを選択すると、状況別のタスクアイテムの一覧が表示されます。

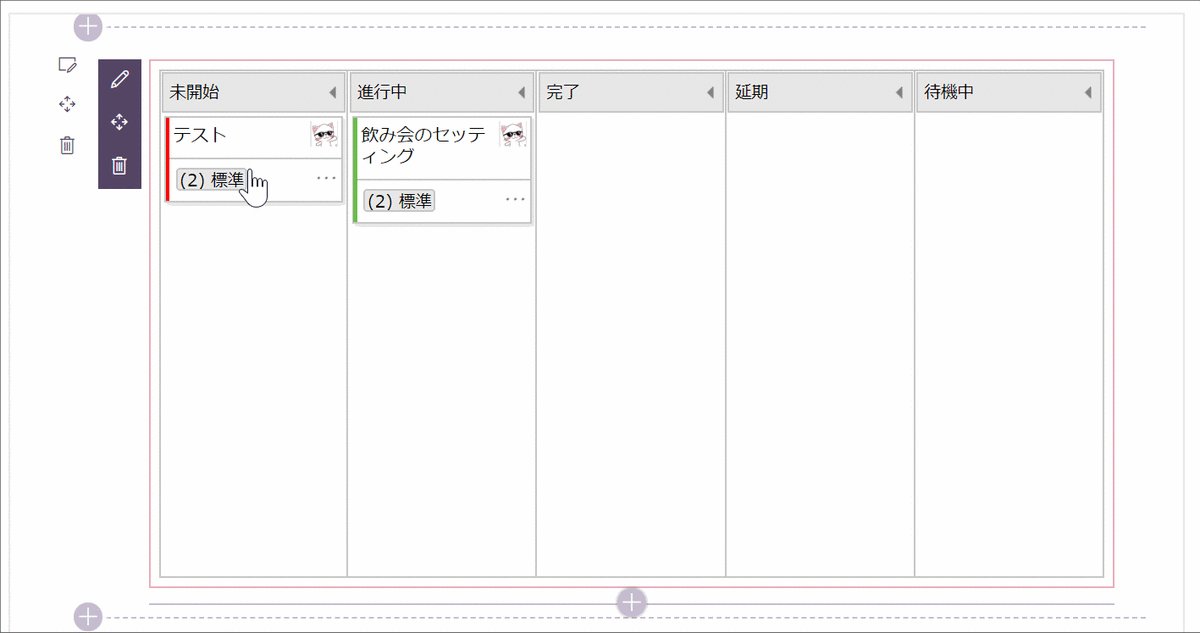
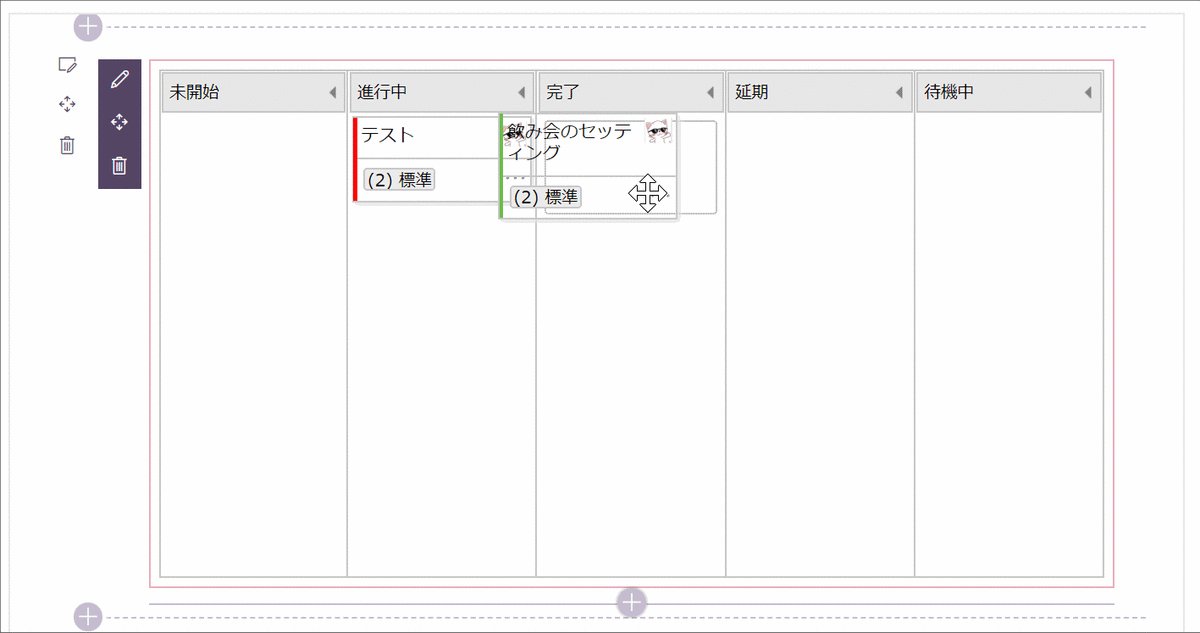
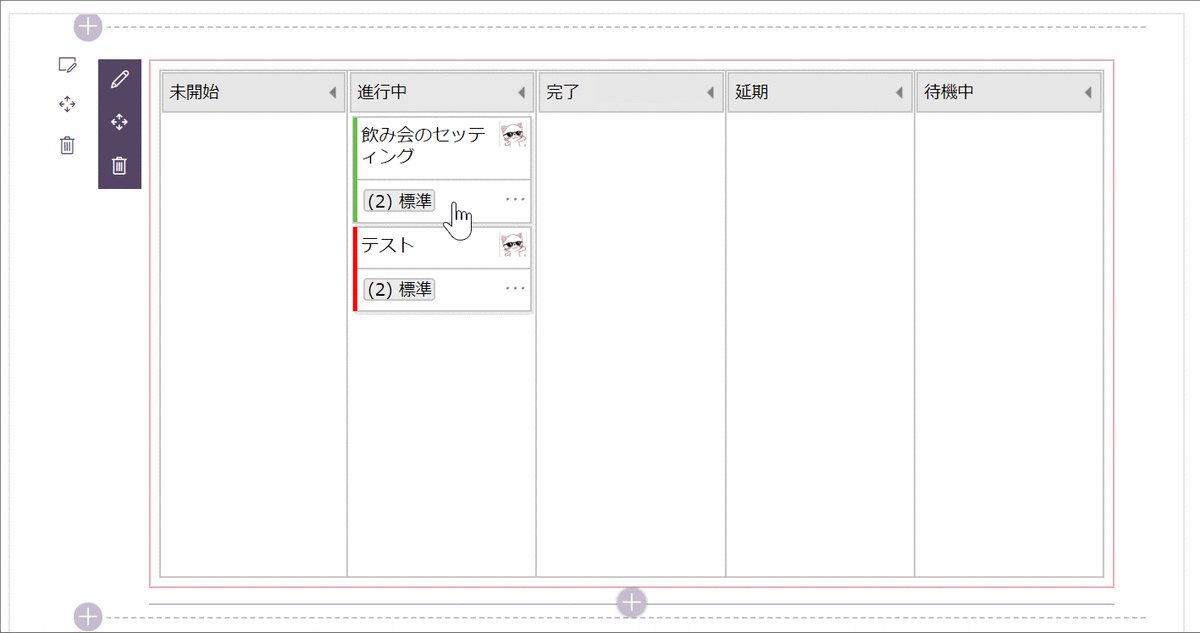
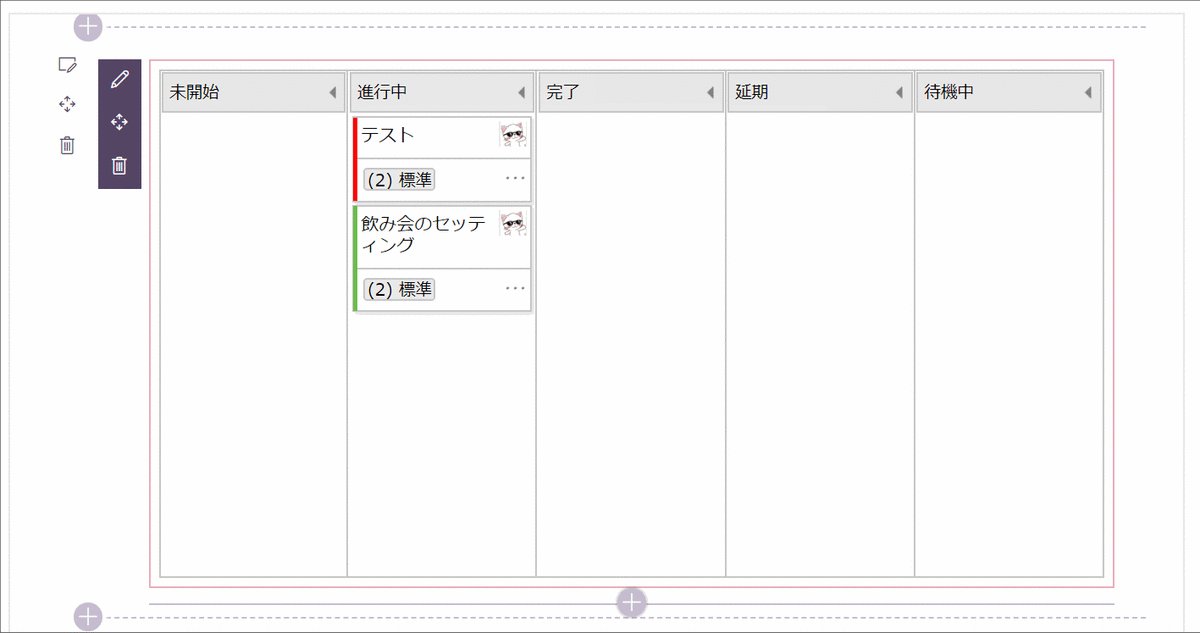
Kanban Board Webpartの動作
タスクアイテムをドラッグアンドドロップすると、状況を変更したり、順番を並び替えたりできます。
簡単でいいですね!

[・・・] をクリックすると、タスクアイテムの詳細が表示されます。

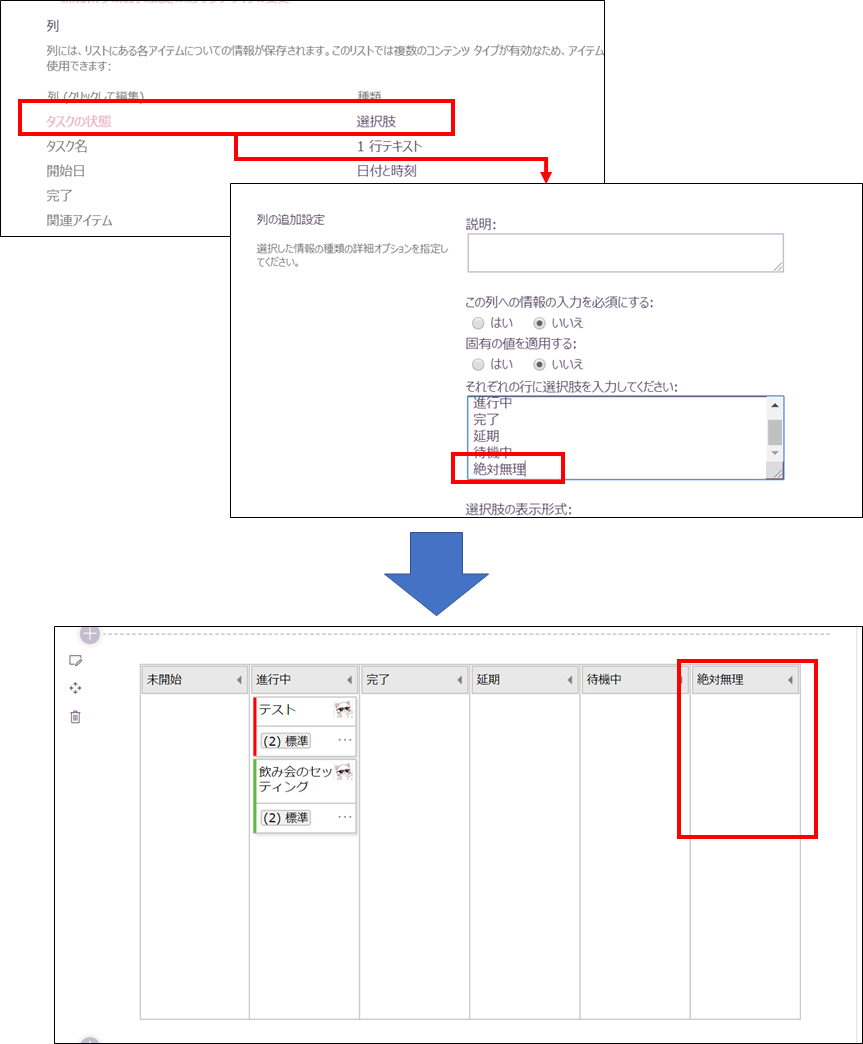
また、状況の追加・状況の名称変更は、タスクリストの列「タスクの状態」の選択肢を編集すると反映されました。

以上、Kanban Board Webpartを試してみるでした。
テナントにKanban Board Webpartを展開したい場合は、下記を参照ください。