
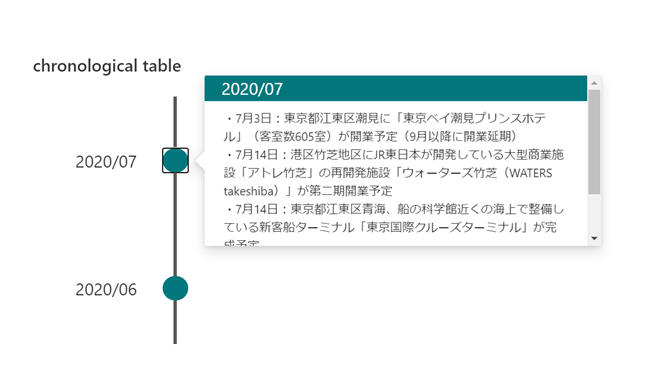
ビューの書式設定でリストの一覧画面をカスタマイズし、上記画像のようなタイムラインを表示する方法を記載します。
#SharePoint #ViewFormatting #ビューの書式設定 で タイムライン作成! pic.twitter.com/SevLxZumnQ
— てっちゃん (@techan_k) 2020年7月13日
リスト作成
次のリストを作成します。

ビューの書式設定
作成したリストのビューの書式設定に、次のコードを設定します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"height": "150px",
"width": "400px"
},
"children": [
{
"elmType": "div",
"style": {
"font-size": "20px",
"width": "50%",
"text-align": "center"
},
"txtContent": "[$Month]"
},
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "column",
"align-items": "center",
"justify-content": "center",
"height": "100%",
"width": "50%"
},
"children": [
{
"elmType": "div",
"style": {
"border-width": "2px",
"border-style": "solid",
"height": "60px"
},
"attributes": {
"class": "ms-borderColor-neutralSecondary"
}
},
{
"elmType": "div",
"style": {
"height": "30px",
"width": "30px",
"border-radius": "50%",
"cursor": "pointer",
"outline": "none"
},
"attributes": {
"class": "ms-bgColor-themePrimary"
},
"customCardProps": {
"directionalHint": "rightCenter",
"isBeakVisible": true,
"openOnEvent": "click",
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "column",
"height": "200px",
"width": "450px"
},
"children": [
{
"elmType": "div",
"txtContent": "[$Month]",
"style": {
"height": "20%",
"width": "100%",
"color": "white",
"font-size": "20px",
"display": "flex",
"align-items": "center",
"padding-left": "40px"
},
"attributes": {
"class": "ms-bgColor-themePrimary"
}
},
{
"elmType": "div",
"txtContent": "[$Description]",
"style": {
"height": "80%",
"width": "90%",
"padding-top": "10px"
}
}
]
}
}
},
{
"elmType": "div",
"style": {
"border-width": "2px",
"border-style": "solid",
"height": "60px"
},
"attributes": {
"class": "ms-borderColor-neutralSecondary"
}
}
]
}
]
}
}
以上で完成です!