
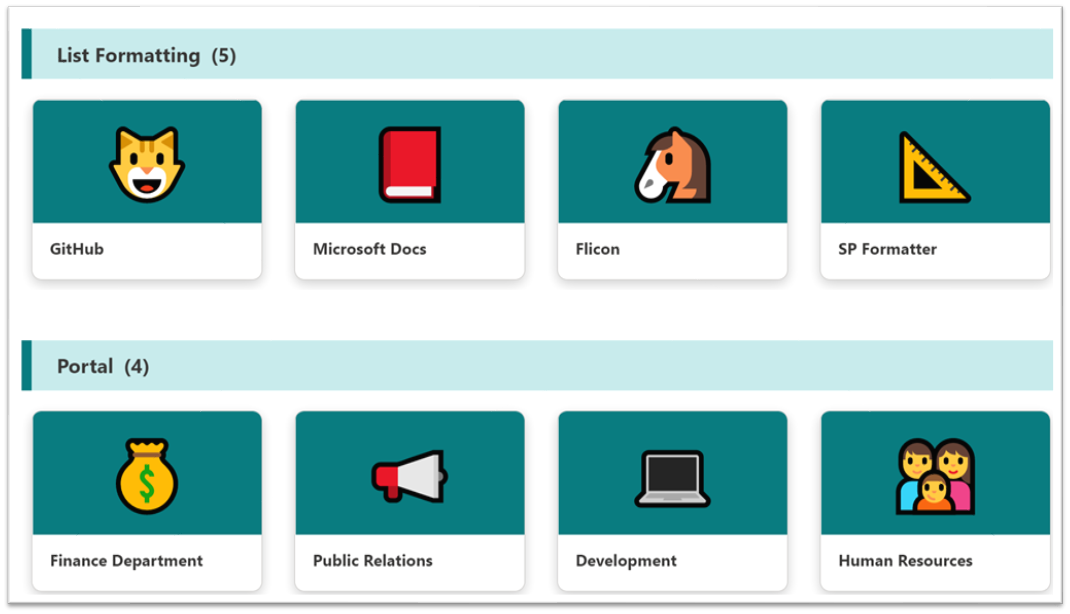
上図のような絵文字を活用したリンク集を、SharePoint リストで作ってみました。
以下、作成方法について記載します。
絵文字を使ったリンク集🔗 #SharePoint #MicrosoftLists #ListFormatting #Emoji #Link pic.twitter.com/4O6GJEFGY9
— てっちゃん (@techan_k) 2021年4月3日
フィールド定義
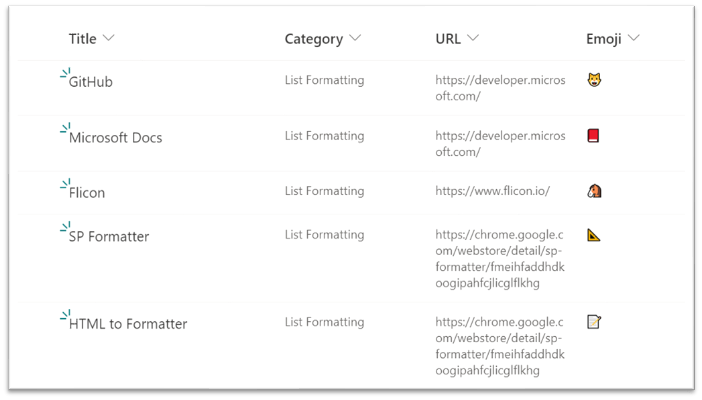
リストを作成し、次のフィールドを定義します。
| 列の内部名 | 列の種類 |
|---|---|
| Title | 1行テキスト |
| Category | 1行テキスト |
| URL | 1行テキスト |
| Emoji | 1行テキスト |

ビューの設定
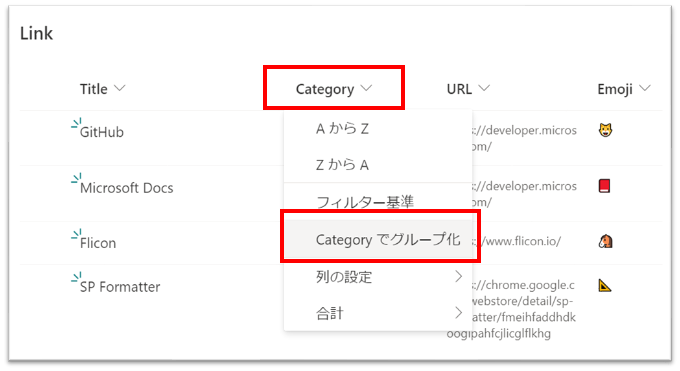
列ヘッダーの [Category] をクリックし、[Category] でグループ化をクリックします。

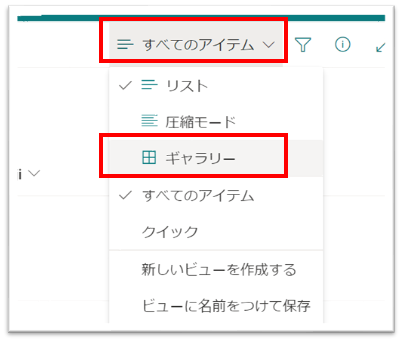
続いて、右上に表示されているビュー名をクリックし、[ギャラリー] を選択します。

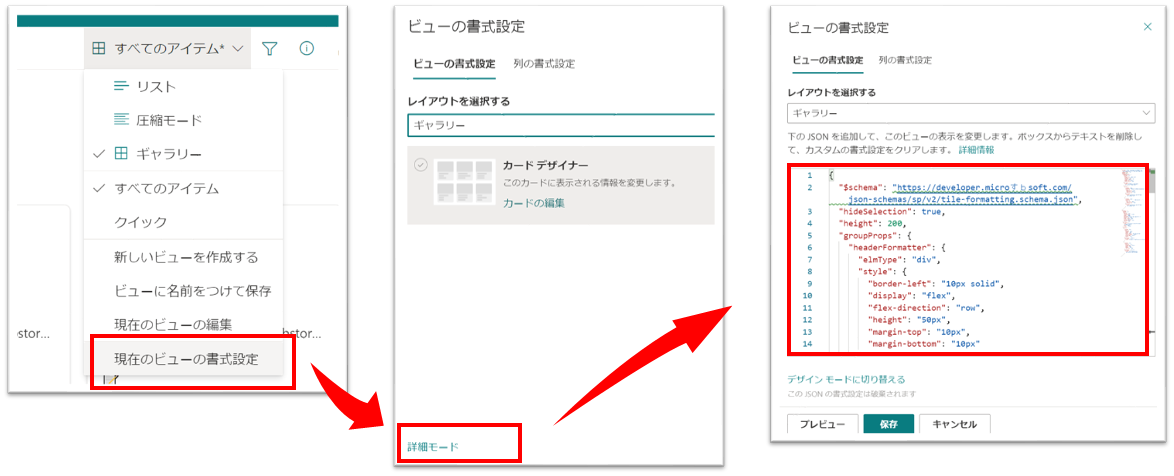
ビューの書式設定
最後に、次の JSON をビューの書式に設定すれば完成です。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"hideSelection": true,
"height": 200,
"width": 250,
"groupProps": {
"headerFormatter": {
"elmType": "div",
"style": {
"border-left": "10px solid",
"display": "flex",
"flex-direction": "row",
"width": "98%",
"height": "50px",
"margin-top": "10px",
"margin-bottom": "10px"
},
"attributes": {
"class": "ms-bgColor-themeLighter ms-fontColor-themePrimary"
},
"children": [
{
"elmType": "span",
"txtContent": "@group.fieldData.displayValue",
"style": {
"padding-left": "25px",
"font-size": "20px",
"padding-right": "10px"
},
"attributes": {
"class": "ms-fontColor-neutralPrimary ms-fontWeight-bold"
}
},
{
"elmType": "span",
"txtContent": "= '(' + @group.count + ')'",
"style": {
"font-size": "20px",
"padding-right": "10px"
},
"attributes": {
"class": "ms-fontColor-neutralPrimary ms-fontWeight-bold"
}
}
]
}
},
"formatter": {
"elmType": "a",
"style": {
"diplay": "flex",
"flex-direction": "column",
"width": "230px",
"height": "180px",
"box-shadow": "0 3px 10px rgba(0,0,0,.2)",
"border": "1px solid",
"border-radius": "10px",
"cursor": "pointer",
"text-decoration": "none",
"margin": "10px"
},
"attributes": {
"class": "ms-fontColor-neutralTertiaryAlt ms-bgColor-white",
"href": "[$URL]",
"target": "_blank"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"height": "65%",
"width": "100%",
"border-radius": "10px 10px 0px 0px",
"justify-content": "center",
"align-items": "center"
},
"txtContent": "[$Emoji]",
"attributes": {
"class": "ms-bgColor-themePrimary ms-fontSize-68"
}
},
{
"elmType": "div",
"style": {
"display": "flex",
"align-items": "center",
"width": "85%",
"height": "35%",
"font-size": "15px",
"overflow": "hidden"
},
"txtContent": "[$Title]",
"attributes": {
"class": "ms-fontWeight-bold ms-fontColor-neutralPrimary"
}
}
]
}
}