
PowerAppsで、サイドナビゲーションのコンポーネントを作成してみました。
そのコンポーネントのインストール方法、 設定方法をご紹介します。
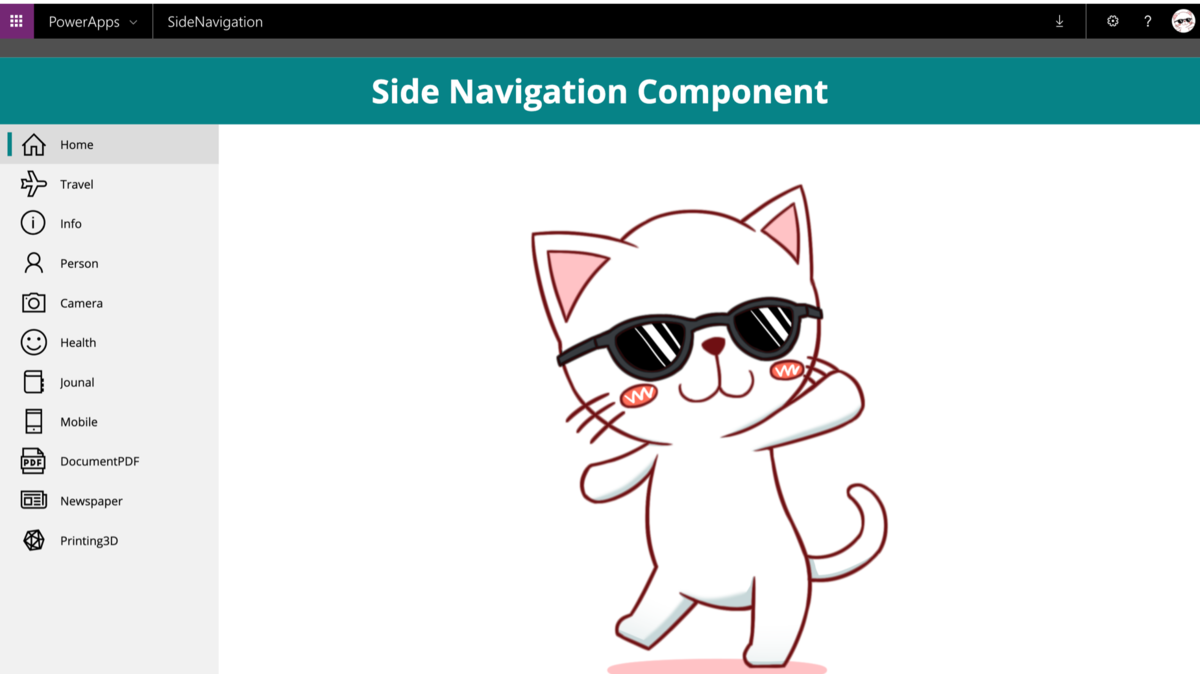
動作イメージ
動作イメージは以下のようになっています。

msappファイルを保存
サイドナビゲーションが作成されているmsappファイルを保存します。
下記サイトにアクセスします。
「View Raw」をクリックすると、msappファイルが保存されます。
コンポーネントの有効化・インポート
コンポーネントの有効化とインポートは、こちらを参照ください。
コンポーネントの配置
コンポーネントを画面上に配置していきます。
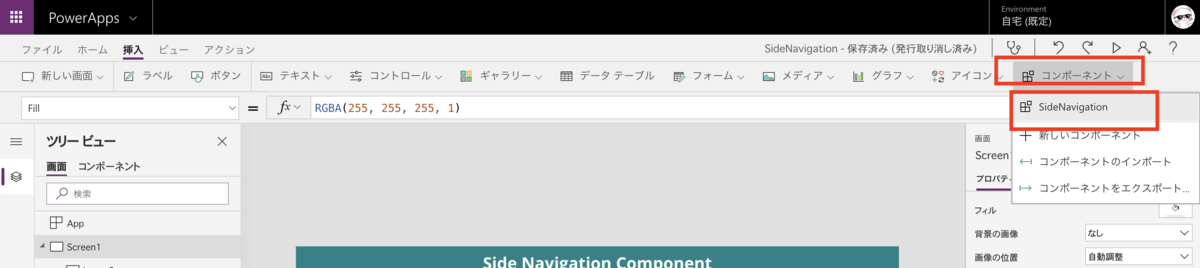
画面の編集画面を開き、[コンポーネント] > [SideNavigation] の順にクリックします。

スクリーンにコンポーネントが配置されます。

メニュー一覧のコレクションを定義
コンポーネント配置しただけでは、メニューには何も表示されません。
メニュー一覧を定義したコレクションを定義し、コンポーネントのプロパティに設定しなければいけません。
Appの「OnStart」プロパティに、以下の数式を入力します。
「label」にはメニューの表示名、「icon」には表示したいアイコン、「screen」には画面遷移先のスクリーンを指定します。
ClearCollect(
colScreen,
{label: "Home", icon: Icon.Home ,screen: Screen1},
{label: "Travel", icon: Icon.Airplane ,screen: Screen2},
{label: "Info", icon: Icon.Information ,screen: Screen3},
{label: "Person", icon: Icon.Person ,screen: Screen4},
{label: "Camera", icon: Icon.Camera ,screen: Screen5},
{label: "Health", icon: Icon.EmojiSmile ,screen: Screen6},
{label: "Jounal", icon: Icon.Journal ,screen: Screen7},
{label: "Mobile", icon: Icon.Mobile ,screen: Screen8},
{label: "DocumentPDF", icon: Icon.DocumentPDF ,screen: Screen9},
{label: "Newspaper", icon: Icon.Newspaper ,screen: Screen10},
{label: "Printing3D", icon: Icon.Printing3D ,screen: Screen11}
)

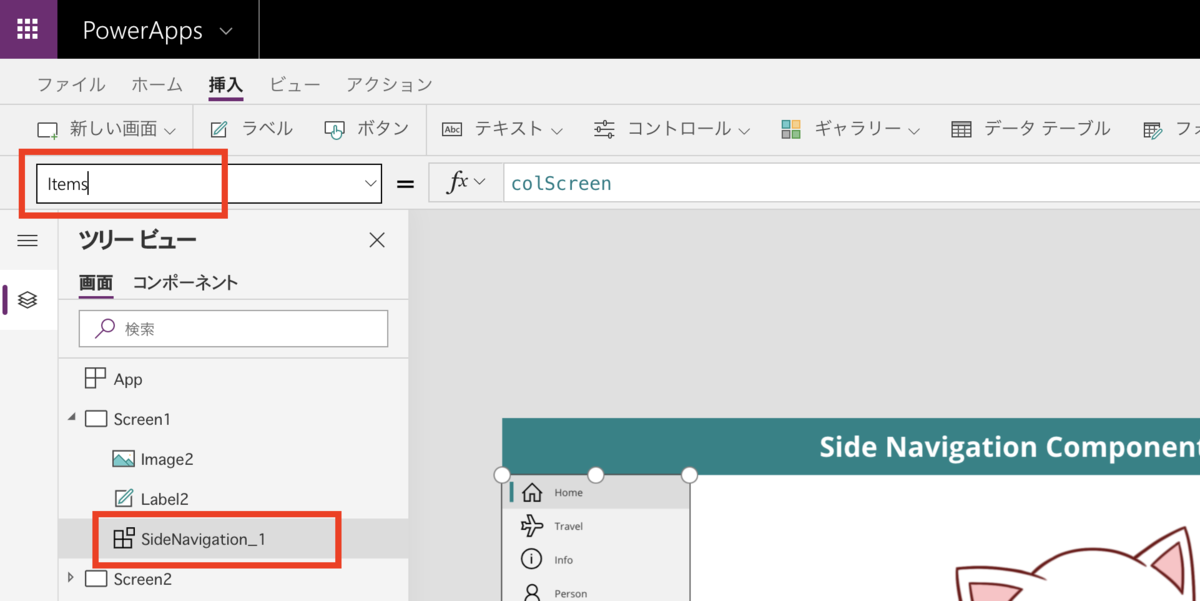
先程配置したコンポーネントの「Items」プロパティに「colScreen」と入力します。

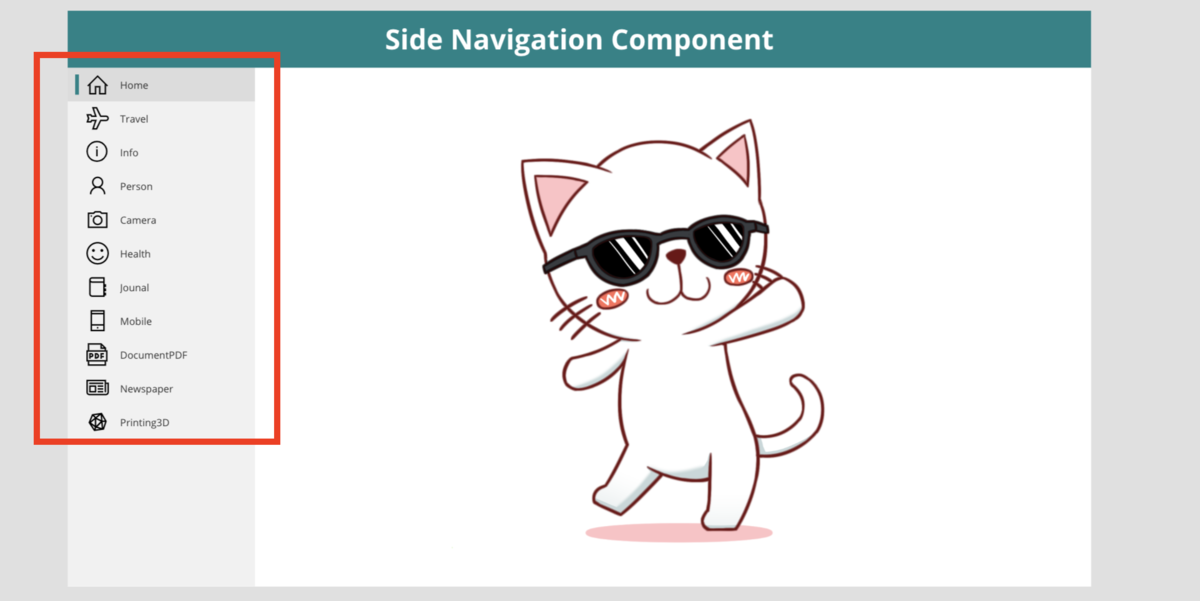
すると、メニュー一覧が表示されるようになり、メニューをクリックすると、画面遷移するようになります。

SideNavigation のカスタマイズ
SideNavigationの色などを変えたい場合は、SideNavigation設定画面の「カスタムプロパティ」を設定してください。

以上です。