 PowerApps で開発した、周辺のお店・病院等を検索してくれる「Nearby Places Seacher」の作成方法をご紹介します。
PowerApps で開発した、周辺のお店・病院等を検索してくれる「Nearby Places Seacher」の作成方法をご紹介します。
「Nearby Places Seacher」では、いくつかの選択肢を配置しており、
その選択肢のデータをSharePoint のリストで管理しています。
そのSharePoint のリストについてご紹介します。
SharePoint のリストの使用箇所
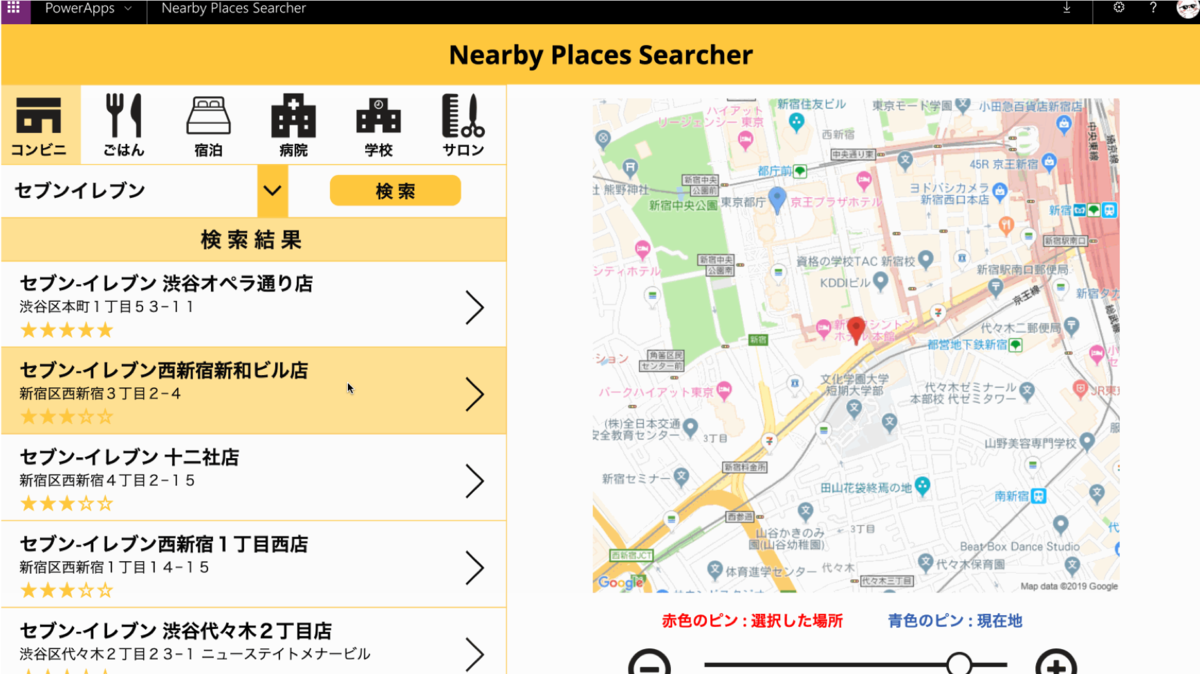
Nearby Places Seacherでは、SharePoint のリストを以下の画像の箇所で使用しています。

リスト1:ShopCategoryMaster
場所の分類を登録しておくマスターになります。
CategoryImage 列の画像は、ドキュメントライブラリーにアップロードしています。

リスト2:ShopKeywordMaster
場所の分類を、さらに分類分けしたデータを登録するマスターです。
ShopCategory 列は、リスト「ShopCategoryMaster」を参照しています。

以上です。
次回の記事からは、実際のPowerAppsの作成方法をご紹介します。
余談
「Shop」だったり「Place」だったり単語がごっちゃになってますが、同じ意味だと思ってください。
最初は「Shop」だったのを「Place」に変えたらごちゃごちゃになってしまいました…