
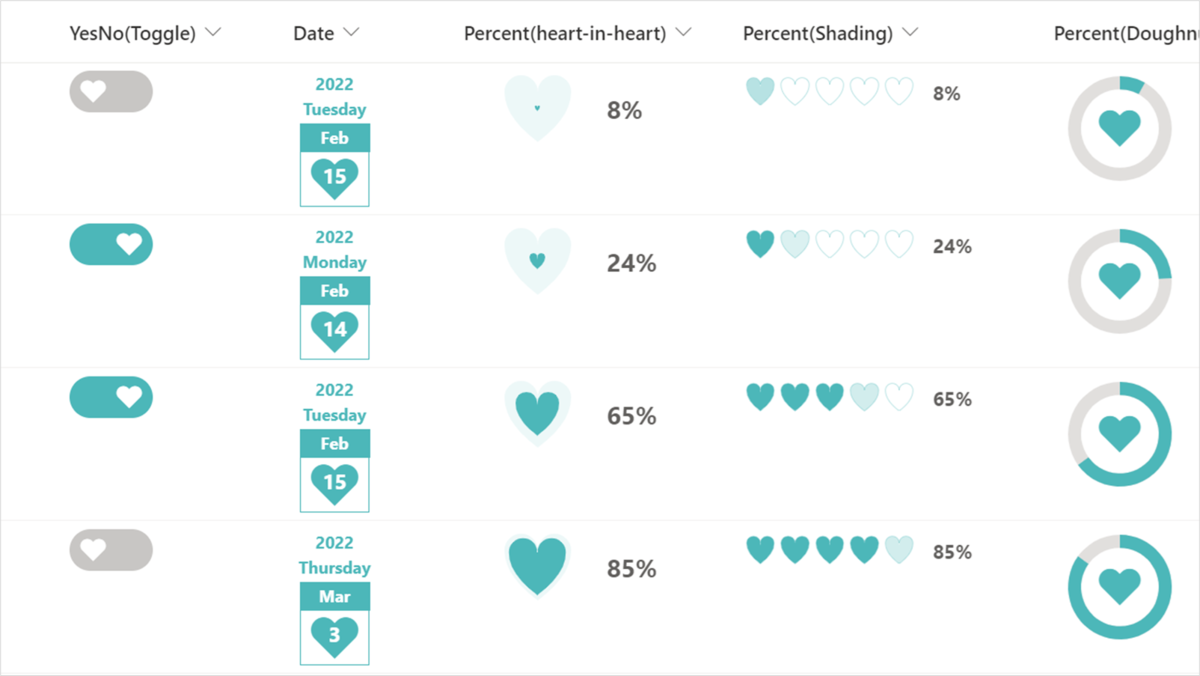
もうじきバレンタイン!ということで、上図のようなハートを使った書式設定の作成にチャレンジしてみました。
以下に作成した書式設定の JSON を掲載いたします。ご自由に利用ください。
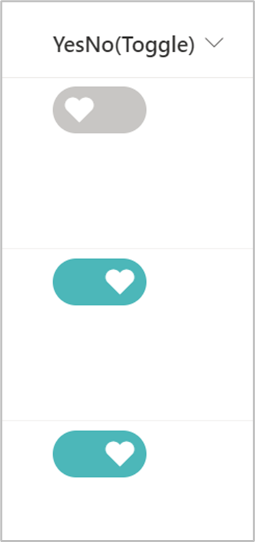
- ハートのトグル(はい / いいえ列の書式設定)
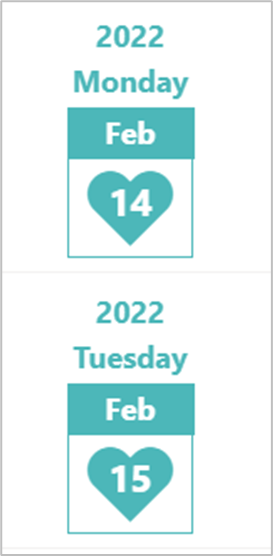
- ハートの日付(日付列の書式設定)
- ハート in ハート(数値(パーセント)列の書式設定)
- 濃淡ハート(数値(パーセント)列の書式設定)
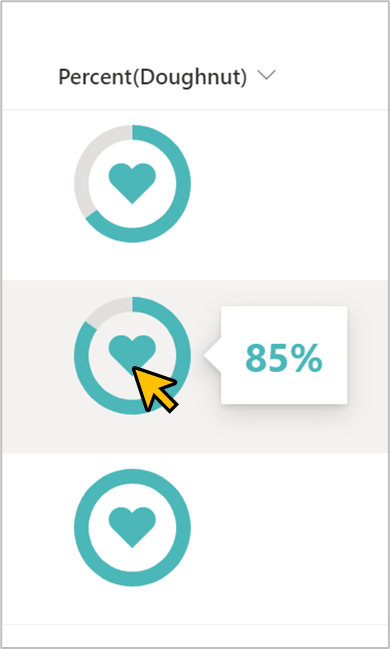
- ドーナツグラフ(数値(パーセント)列の書式設定)
ハートのトグル(はい / いいえ列の書式設定)

ハートの日付(日付列の書式設定)

English
French
ハート in ハート(数値(パーセント)列の書式設定)

サイトテーマカラーのハート
カスタムカラーのハート
※ハートの色を変えたい場合は、21 行目の color プロパティに、HTMLカラーコード、もしくはカラーネームを設定してください。
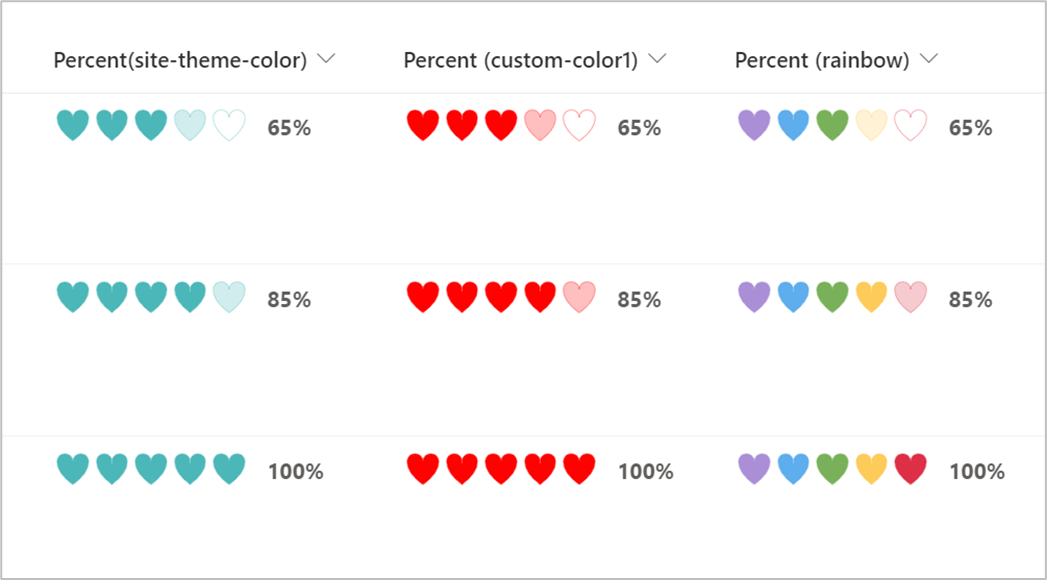
濃淡ハート(数値(パーセント)列の書式設定)

サイトテーマカラーのハート
カスタムカラーのハート
※ハートの色を変えたい場合は、21 行目の color プロパティに、HTMLカラーコード、もしくはカラーネームを設定してください。
レインボーのハート
ドーナツグラフ(数値(パーセント)列の書式設定)