
サイトのページライブラリには、そのサイト内で作成された「ページ」と「ニュース」が格納されます。
しかし、標準の一覧画面では上図のように「ページ」と「ニュース」の見分けがつきません。
昇格した状態列(Promoted State)
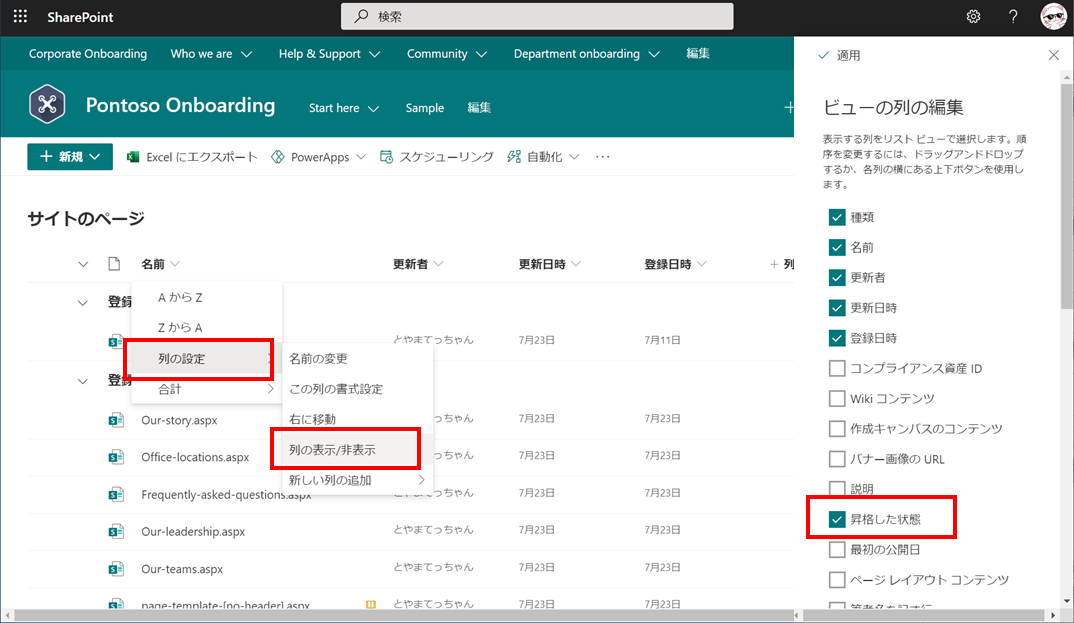
見分けをつけるためには、「昇格した状態」列を一覧画面に表示させます。

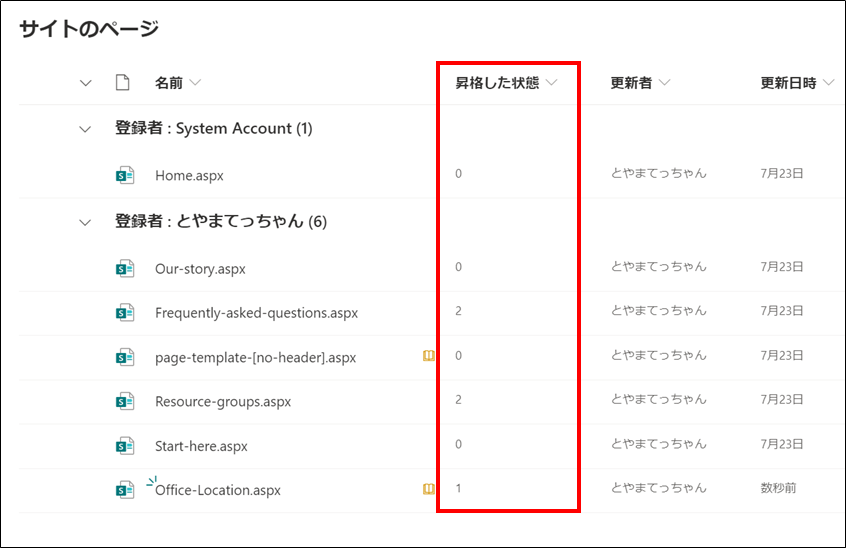
「昇格した状態」には 0 ~ 2 の値が格納されており、
- 昇格した状態が「0」は「ページ」
- 昇格した状態が「1」は「未発行のニュース」
- 昇格した状態が「2」は「発行済みのニュース」
を表しています。

列の書式設定
しかし、「昇格した状態」列に数字だけが記載されていても、「ページ」か「ニュース」か分かりにくいと思われます。
それを補うために列の書式設定を利用します。
次の書式設定を、「昇格した状態」列に適用すると、「昇格した状態」列に「0 : ページ」「1 : ニュース(未発行)」「2 : ニュース(発行済)」が表示されます。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex"
},
"children": [
{
"elmType": "div",
"txtContent": "=if(@currentField == 0 ,'0 : ページ' , if(@currentField == 1, '1 : ニュース(未発行)' , if(@currentField == 2 , '2 : ニュース(発行済)','') ) )",
"style": {
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"display": "flex",
"border-radius": "16px",
"height": "27px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "4px 4px 4px 4px",
"border": "1px solid"
},
"attributes": {
"class": "=if(@currentField == 0 ,'ms-fontColor-themePrimary ms-borderColor-themePrimary ms-bgColor-white' , if(@currentField == 1, 'ms-fontColor-themePrimary ms-borderColor-themePrimary ms-bgColor-themeLighter' , if(@currentField == 2 , 'ms-fontColor-white ms-borderColor-themePrimary ms-bgColor-themePrimary','') ) )"
}
}
]
}
どうでしょうか。書式設定を利用することで見分けやすくなったのではないでしょうか。
以上、サイトのページの「ページ」と「ニュース」を分かりやすくする方法でした。
注意
あくまでも列の書式設定で、見た目をカスタマイズしているだけであり、「昇格した状態」列の値が変わっているわけではありません。
そのため、「昇格した状態」列でグルーピングしたときやフィルター画面には、数字のみの値が表示されます。

