
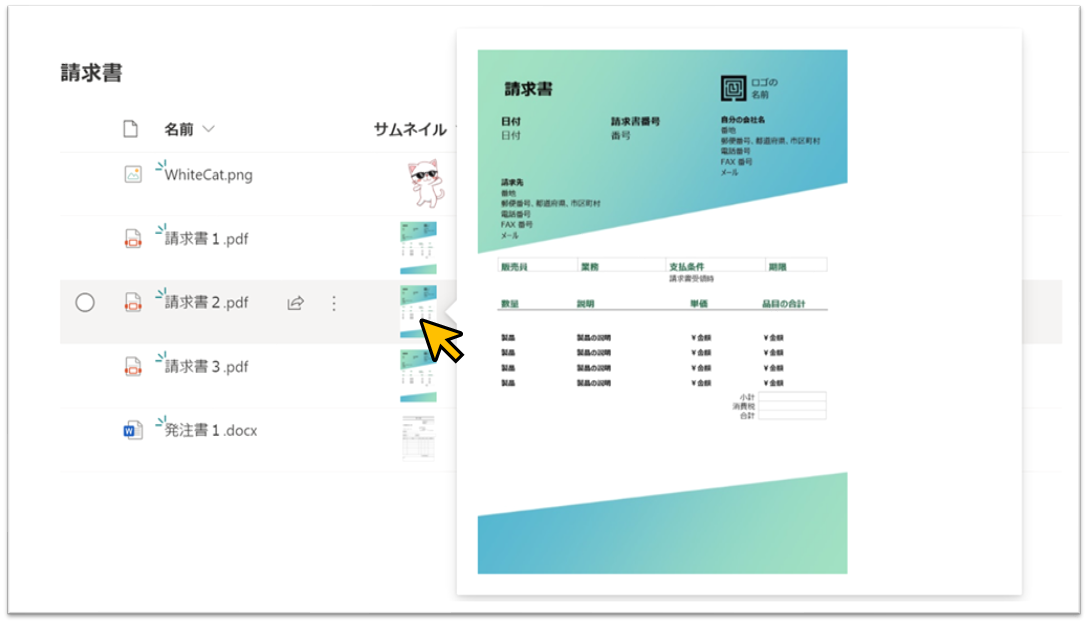
上図のような、マウスホバーするとファイルの拡大サムネイル画像が表示される書式設定のサンプルを作成してみました。
「一覧画面上で大きなサムネイル画像を見れることによって、ファイルを探しやすくなるのでは?」と思い、このサンプルを作成しました。
以下、サンプルの作成方法について記載します。
列定義
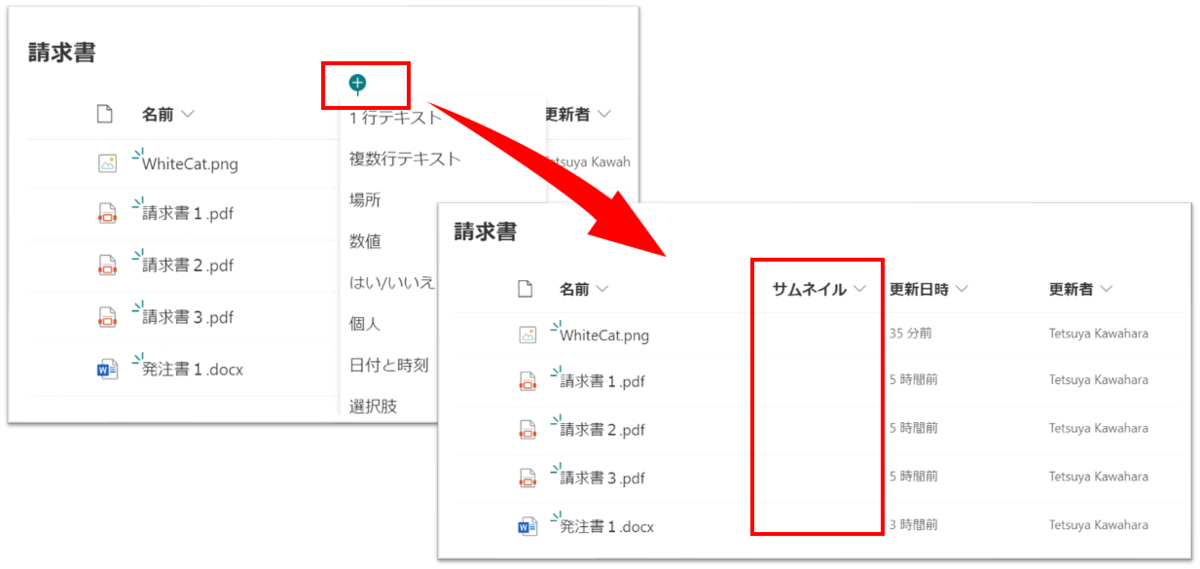
ドキュメントライブラリ に、列を追加します。
列の種類、列名何でも OK です。今回は、列の種類「1行テキスト」、列名「サムネイル」で作成しました。

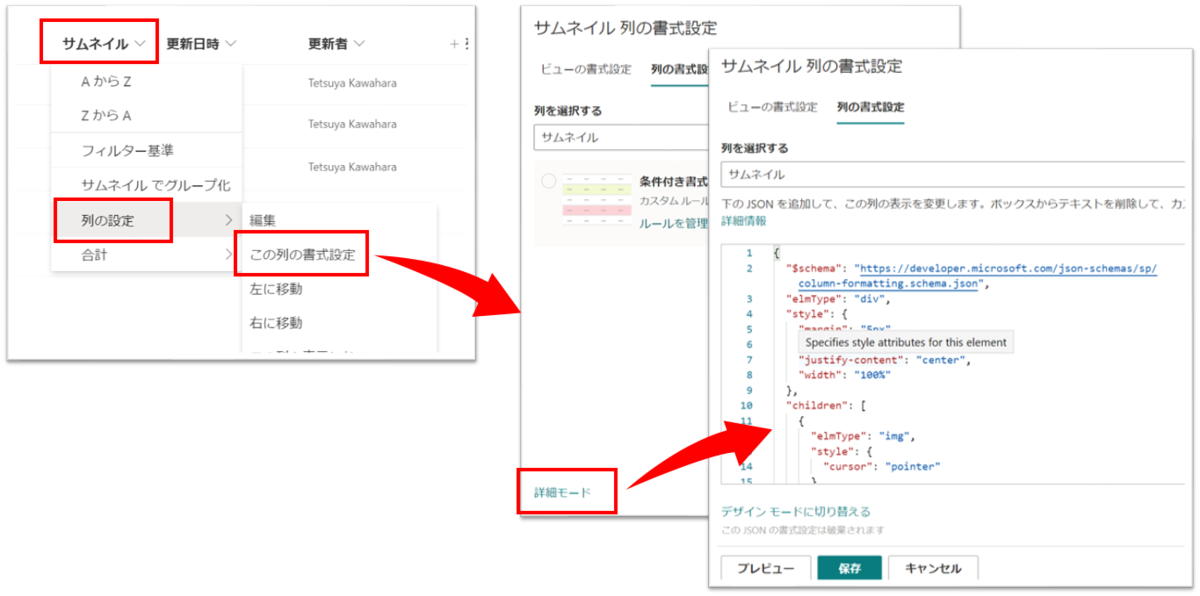
列の書式設定
作成した列の書式設定に、次の JSON を設定します。

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"style": {
"margin": "5px",
"display": "flex",
"justify-content": "center",
"width": "100%"
},
"children": [
{
"elmType": "img",
"style": {
"cursor": "pointer"
},
"attributes": {
"src": "@thumbnail.50"
},
"customCardProps": {
"directionalHint": "rightCenter",
"openOnEvent": "hover",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"style": {
"width": "520px",
"height": "520px",
"padding": "10px",
"display": "flex",
"justify-content": "center",
"align-items": "center"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "@thumbnail.500"
}
}
]
}
}
}
]
}
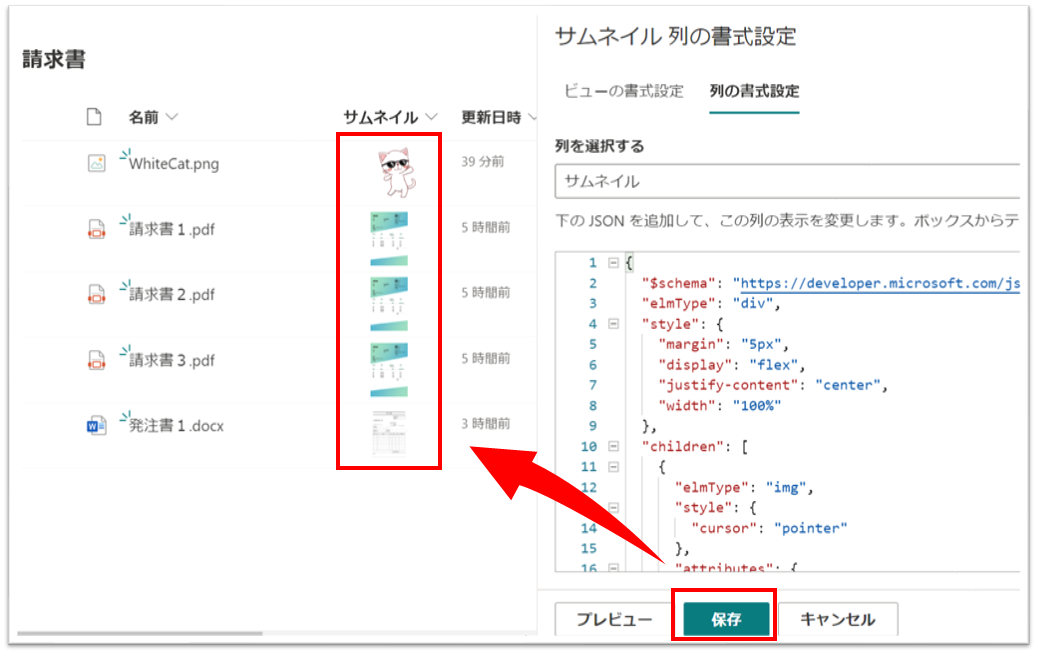
[保存] ボタンを押せば設定完了です!

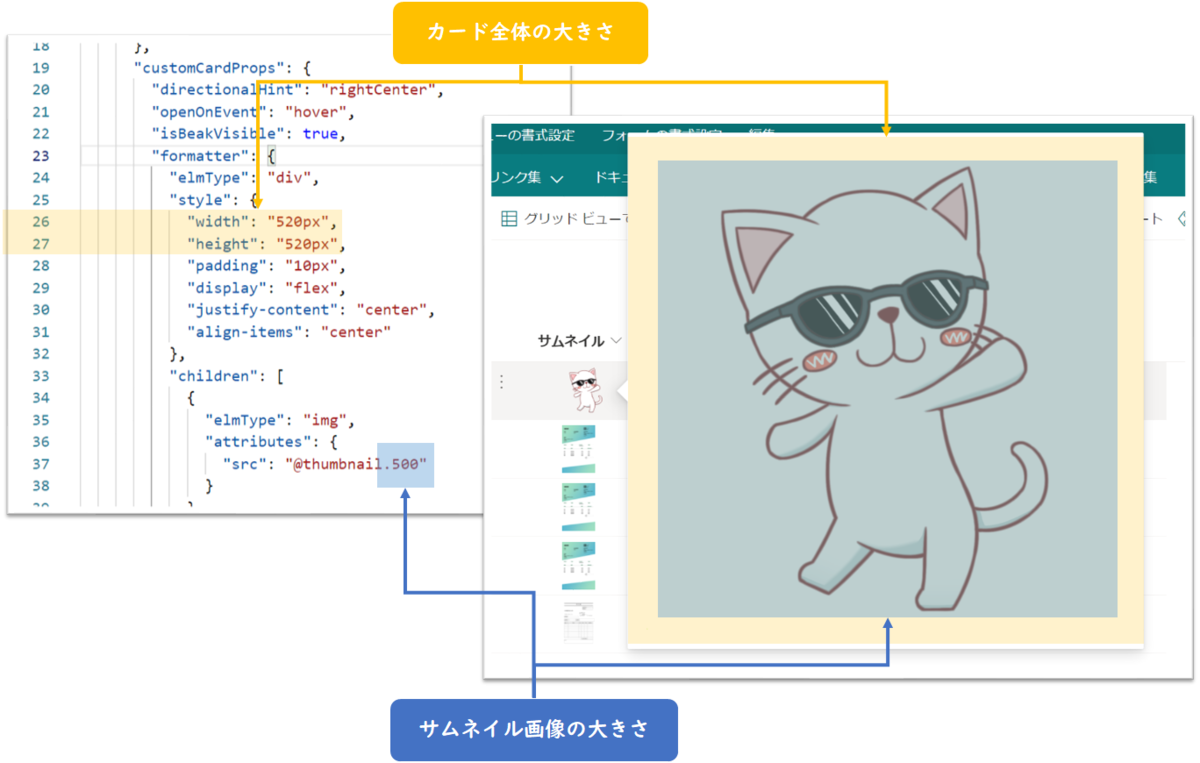
もし、マウスホバー時に表示されるカード、およびサムネイル画像の大きさ調整したい場合は、次の箇所の数字をいじってみてください。

以上、ファイルの拡大サムネイル画像を表示させる方法でした。
参考
本サンプルは、次のサンプルを参考に作成しました。