
SharePoint Frameworkで作成しているWebパーツを、プレビューする方法をご紹介します。
開発者用証明書をインストール
https エンドポイントを使うための、開発者用証明書をインストールをします。 ※この手順は1度実施すればOKです。
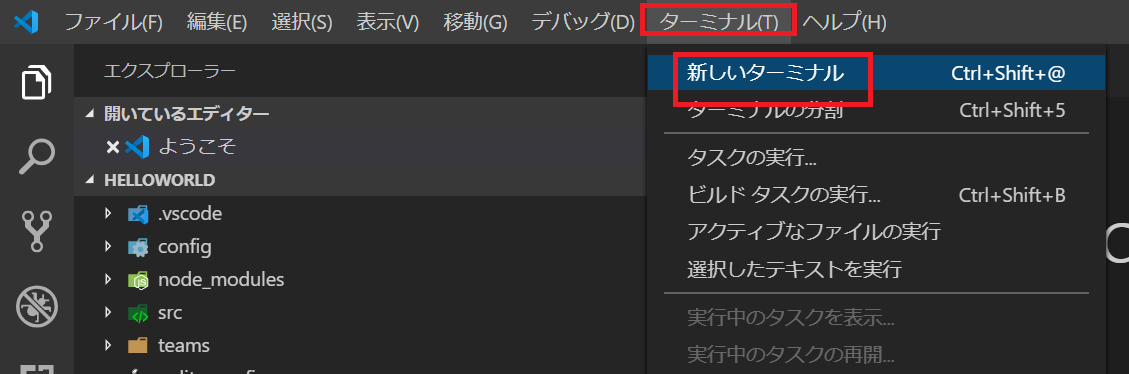
VIsual Studio Codeのメニューから、 [ターミナル] > [新しいターミナル] の順にクリックします。

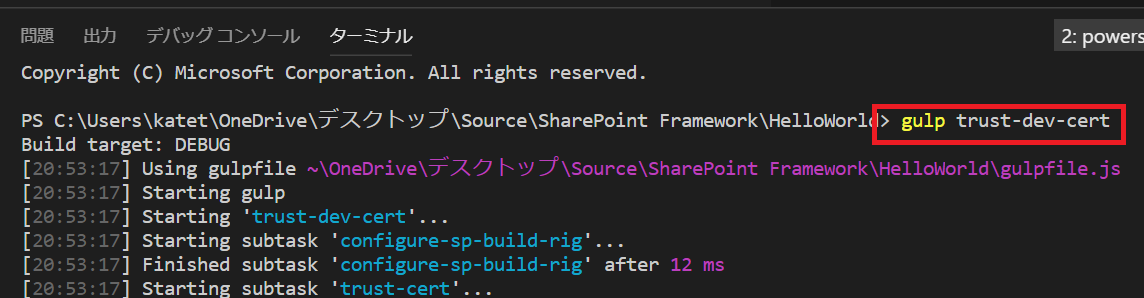
表示されたターミナルに、以下のコマンドを入力し、[Enter] を押します。
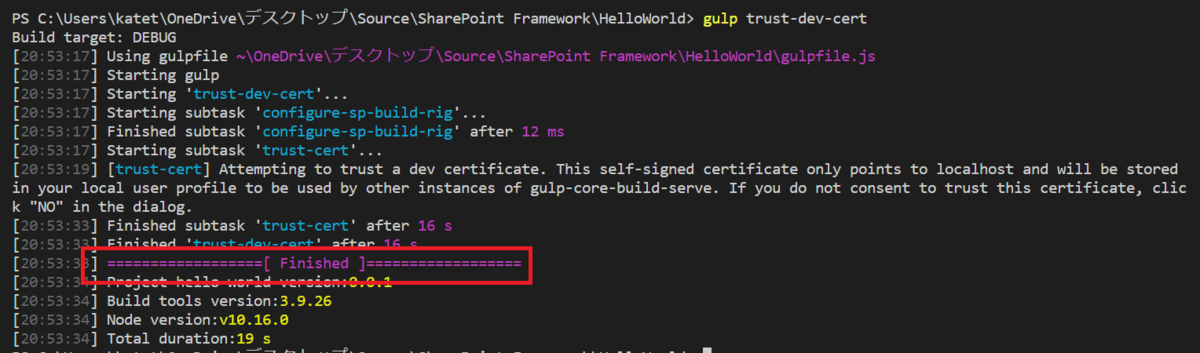
gulp trust-dev-cert

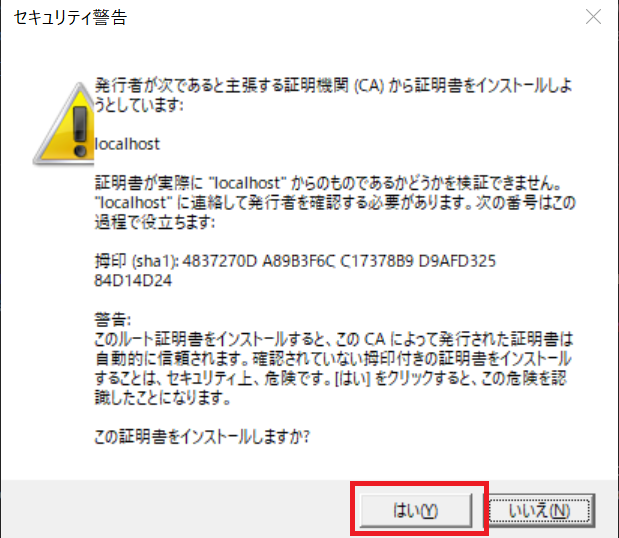
警告画面が表示されるので、[はい] を選択します。

ターミナルに 「Finished」が表示されれば、証明書のインストール完了です。

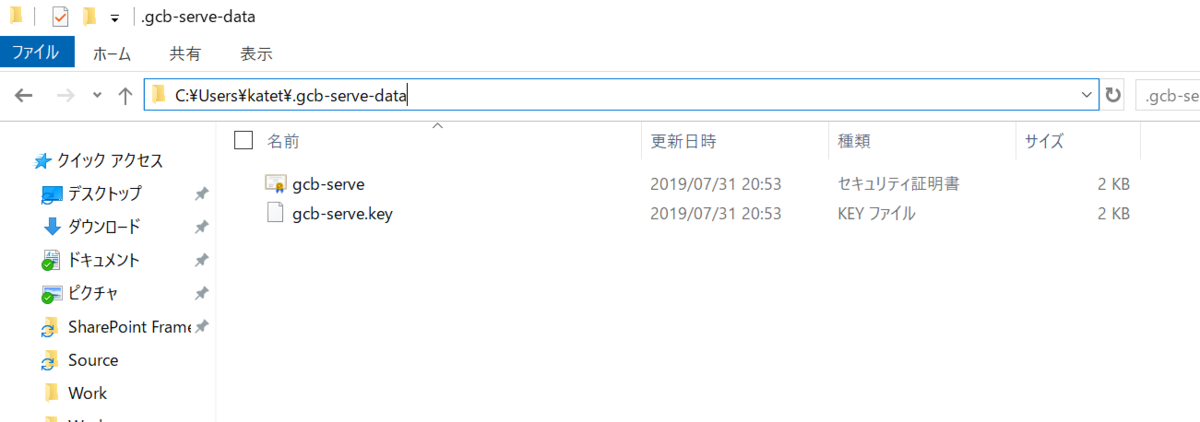
ちなみにこの証明書は、<ホームディレクトリ>/.gcb-serve-dataにあります。

また、証明書をアンインストールするには、以下のコマンドを実行します。
gulp untrust-dev-cert
Webパーツをプレビュー(ローカル)
作成しているWebパーツをプレビューする方法です。
ターミナルを開き、以下のコマンドを実行します。
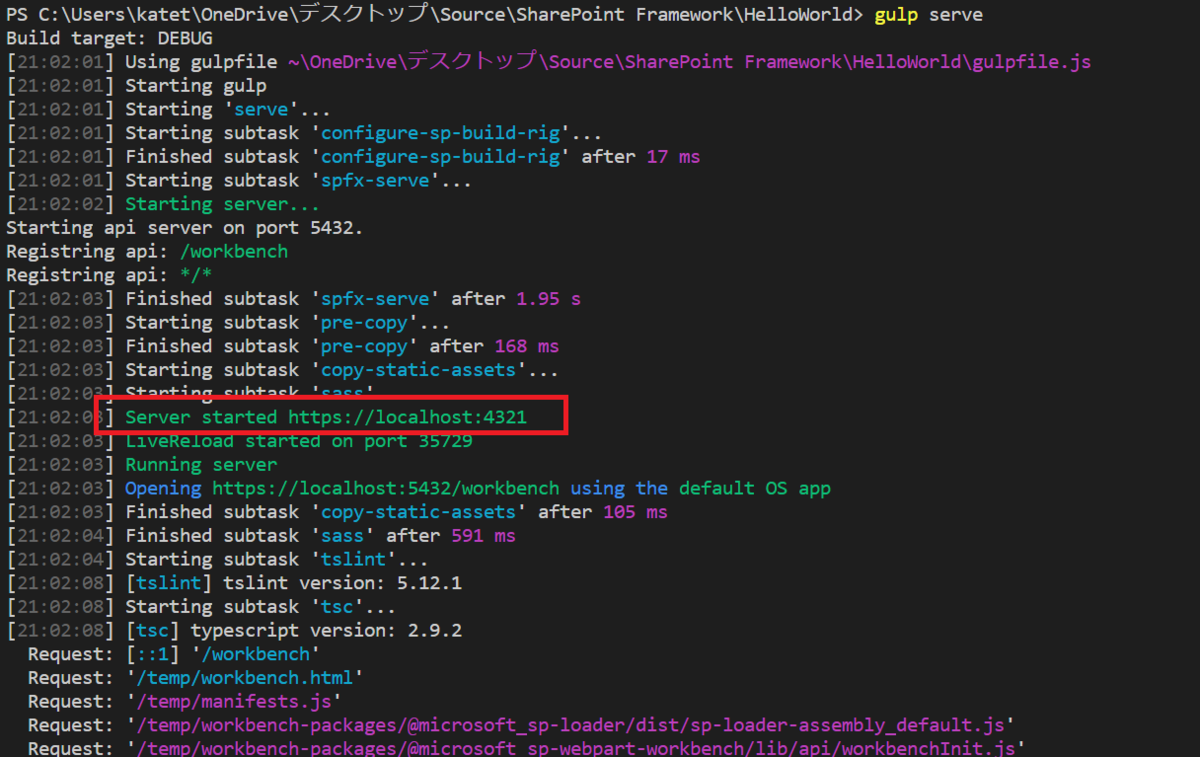
gulp serve

コマンドを実行すると、一連の gulp タスクを実行してlocalhost:4321にローカルのノードベースの HTTPS サーバーを作成します。

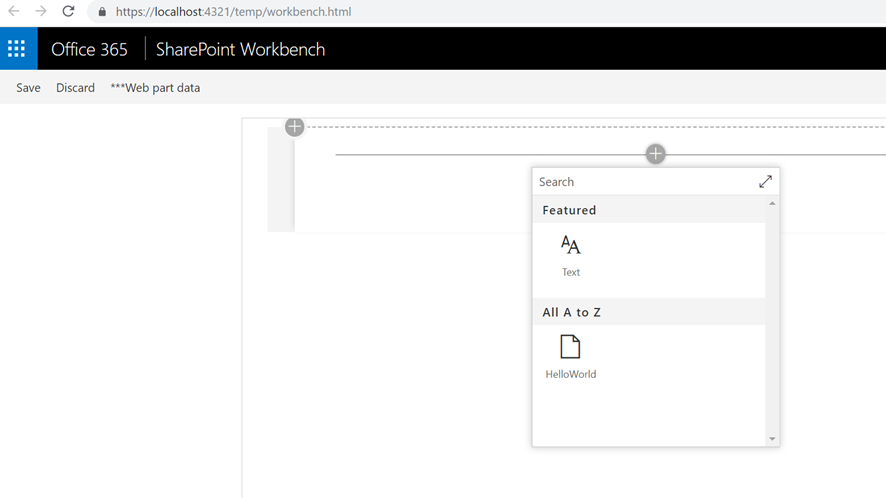
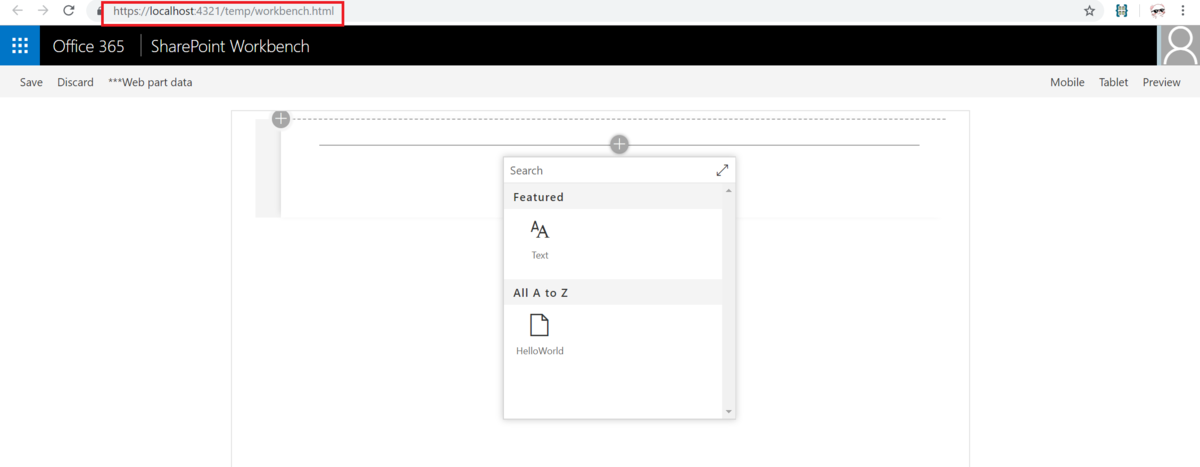
その後、既定のブラウザーが起動され、Webパーツをプレビューすることができます。

https://localhost:4321/temp/workbench.html
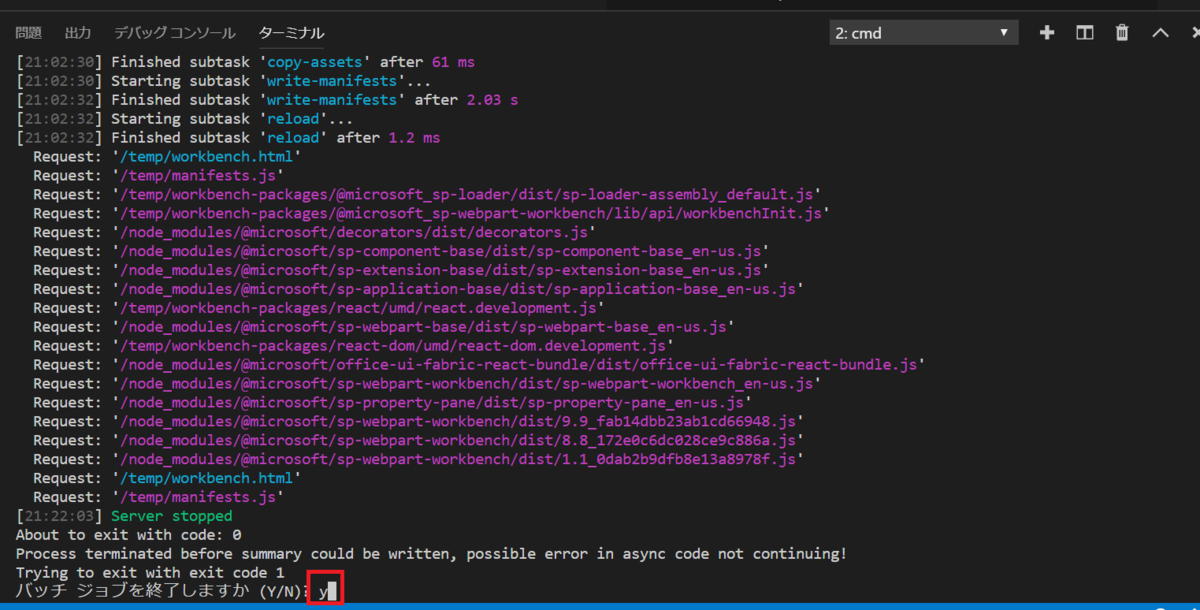
プレビューを中止するには、ターミナルで [Ctrl] + [C] を押します。
確認メッセージが表示されるので、「y」と入力します。

Webパーツをプレビュー(SharePoint)
SharePoint ワークベンチは、SharePoint でもホストされており、開発中のローカル Web パーツをプレビューすることができます。
gulp serve 実行後に以下のURLを開くと、Webパーツをプレビューできます。
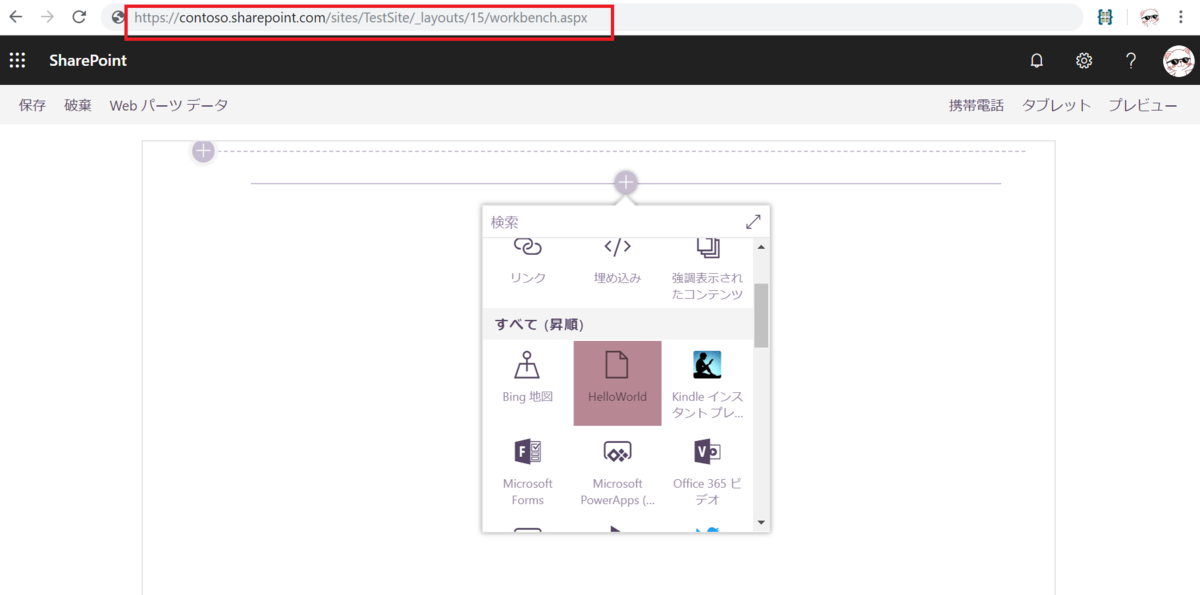
<サイトのURL>_layouts/15/workbench.aspx