
タイル表示されるリストを作成するサイトデザインの追加方法と、そのサイトデザインの使い方をご紹介します。
サイトスクリプト・サイトデザインの追加
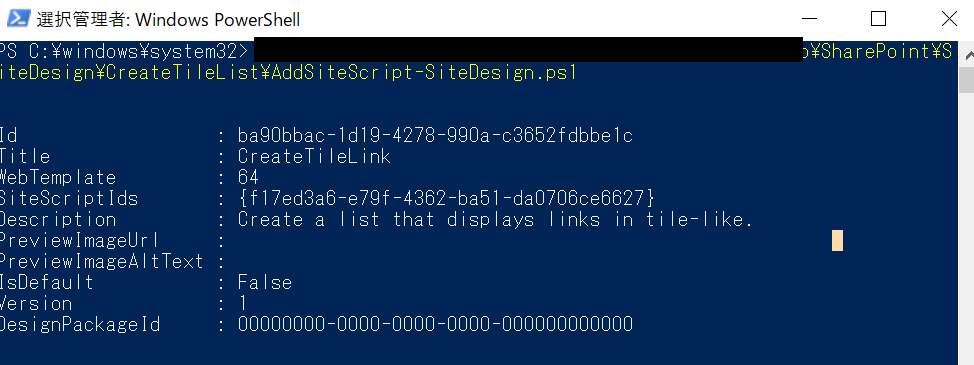
以下のps1ファイルを作成し、実行します。
※「$tenant」と「$username」は、各環境に応じて変更してください。
実行すると、テナントにサイトスクリプト・サイトデザインが追加され、追加されたサイトデザインの情報がコマンド画面に表示されます。

サイトデザインを実行
タイル表示されるリストを作成したいサイトを開き、[ギアマーク] > [サイトデザイン] の順にクリックします。

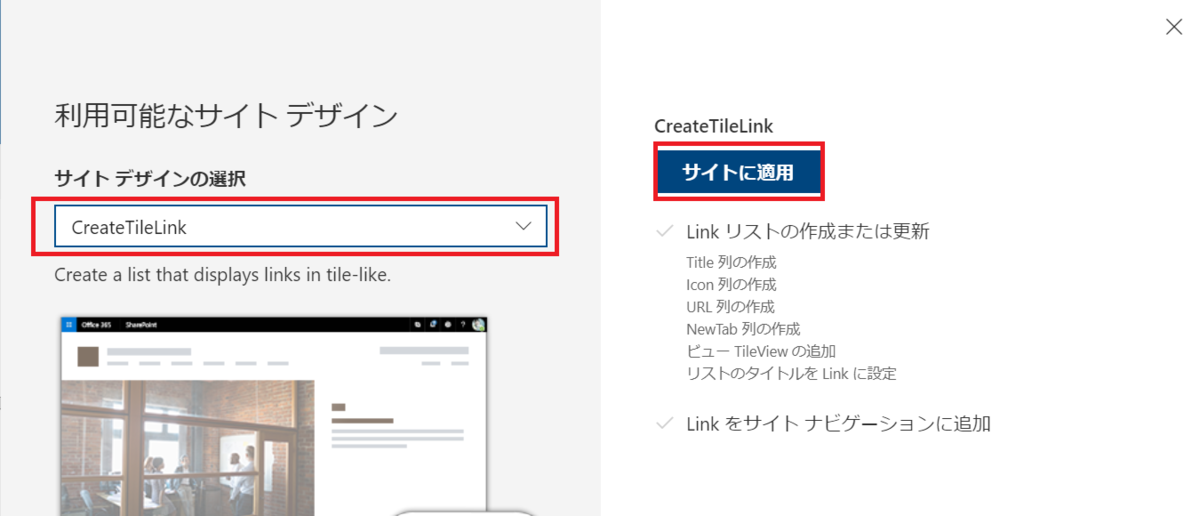
サイトデザインの中から「CreateTileLink」を選択し、[サイトに適用] ボタンをクリックします。

サイトデザインの実行が完了すると、ナビゲーションに「Link」が追加されます。

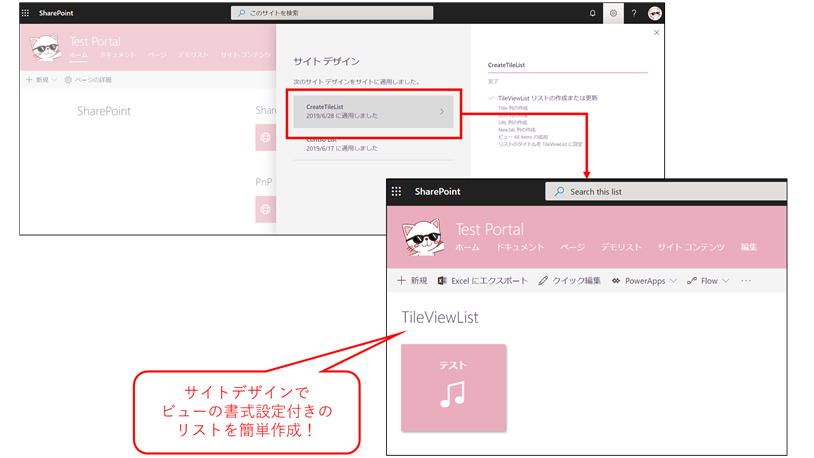
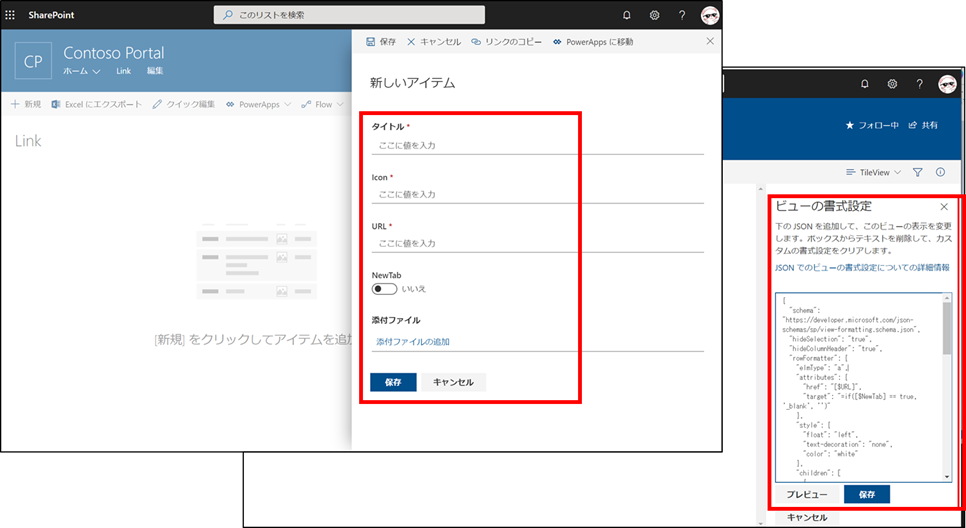
「Link」をクリックすると、列とビューの書式設定が設定済みのリストが作成されています。

アイテムを登録
実際にリストにアイテムを登録してみます。
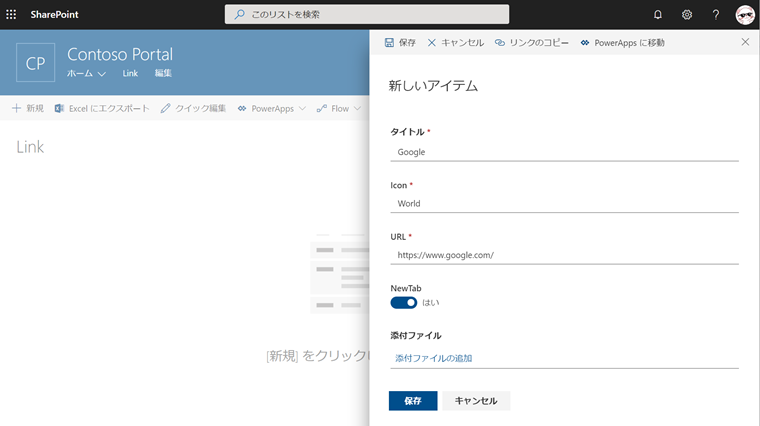
[新規] ボタンをクリックし、データを入力し、[保存] ボタンをクリックします。

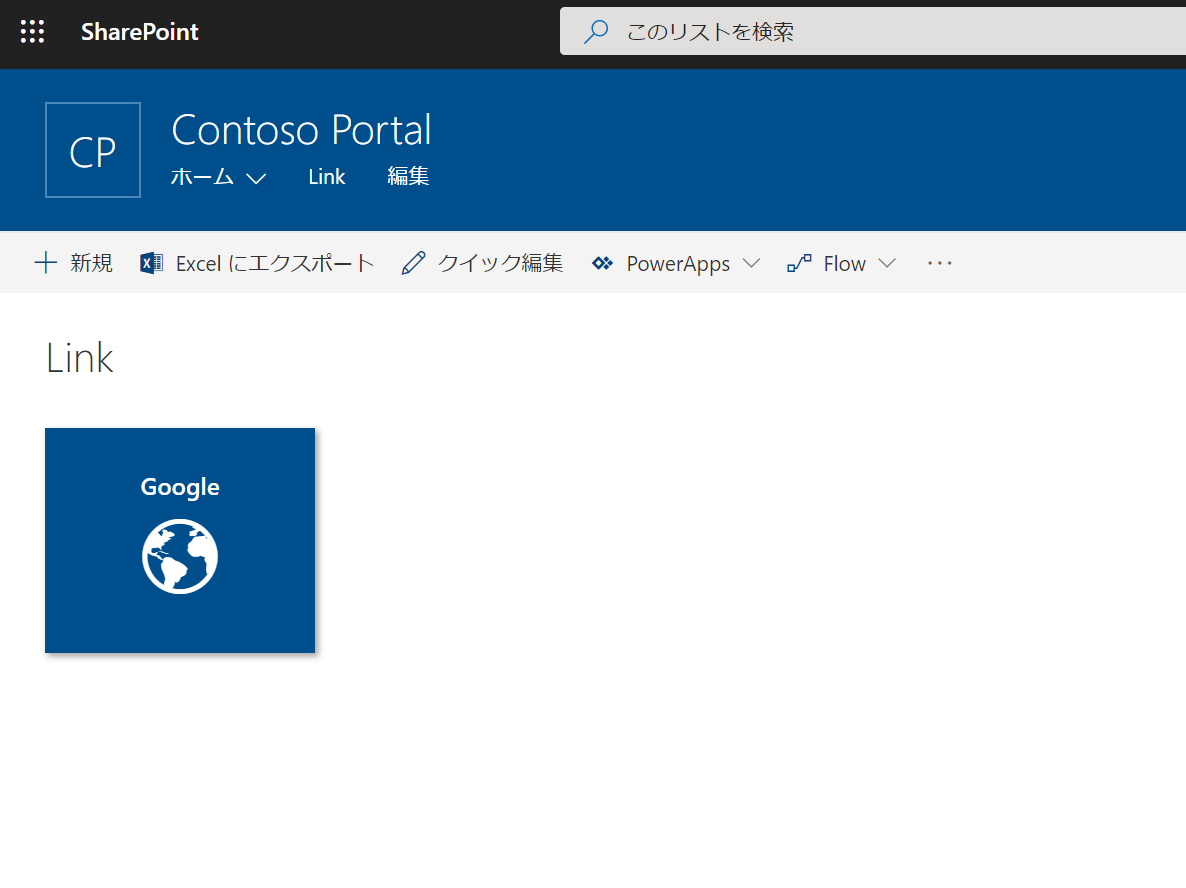
すると、すでにビューの書式設定済みなので、リストアイテムがタイル風に表示されました。

以上、タイル表示されるリストを、サイトデザインで作成する方法でした。
サイトデザインを設定しておけば、JSONの知識やSharePoint関連にあまり詳しくないユーザーでも、誰でも簡単にタイルリンクを作成することができて良いですね ( •ω•)b
補足:アイコンについて
「Icon」列に何を登録すればよいか分からない場合は、下記サイトを参照してください。
例えば、Accessロゴをタイルに表示させたい場合は、「Icon」列に「AccessLogo」と入力します。