 クラシックサイトをレスポンシブUIにする方法をご紹介します。
クラシックサイトをレスポンシブUIにする方法をご紹介します。
※モダンUIになるわけではありません。
事前準備
PnP PowerShellをインストールしておいてください。
SharePointに接続
以下のps1ファイルを作成・実行し、SharePointに接続します。
$siteCollectionUrl = "https://<<tenant>>.sharepoint.com/sites/<<siteCollectionName>>/" Connect-PnPOnline –Url $siteCollectionUrl –Credentials (Get-Credential)
エラーが表示されなければ、接続完了です。
接続したサイトをレスポンシブUIにする
以下のps1ファイルを作成・実行します。
Enable-PnPResponsiveUI
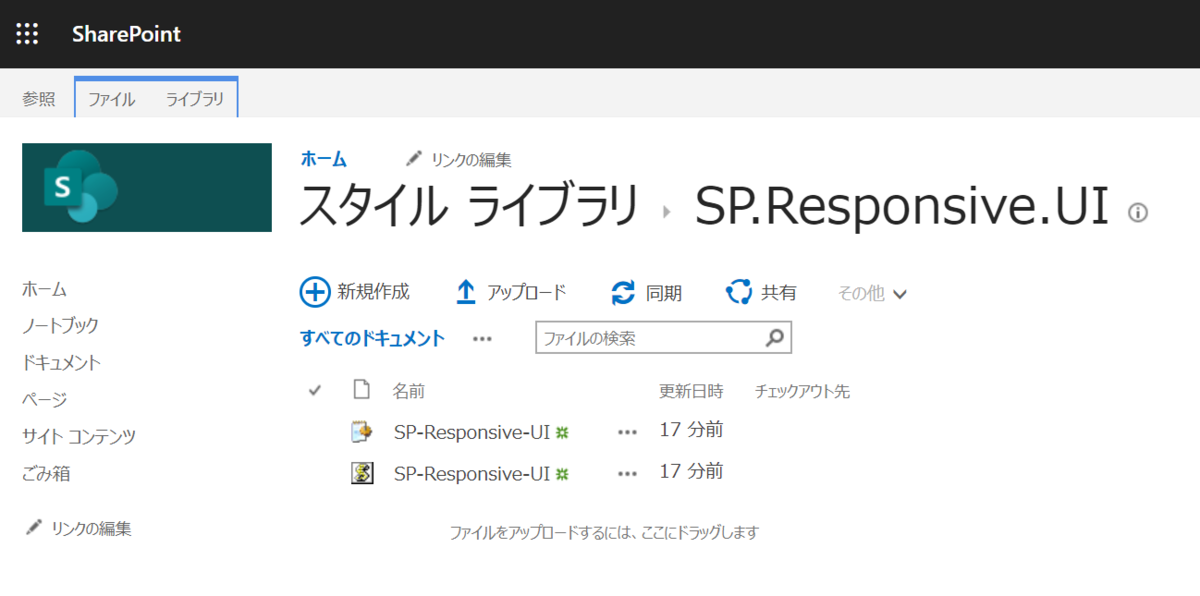
正常に実行されると、「スタイルライブラリ」にjsファイルとcssファイルが追加されています。

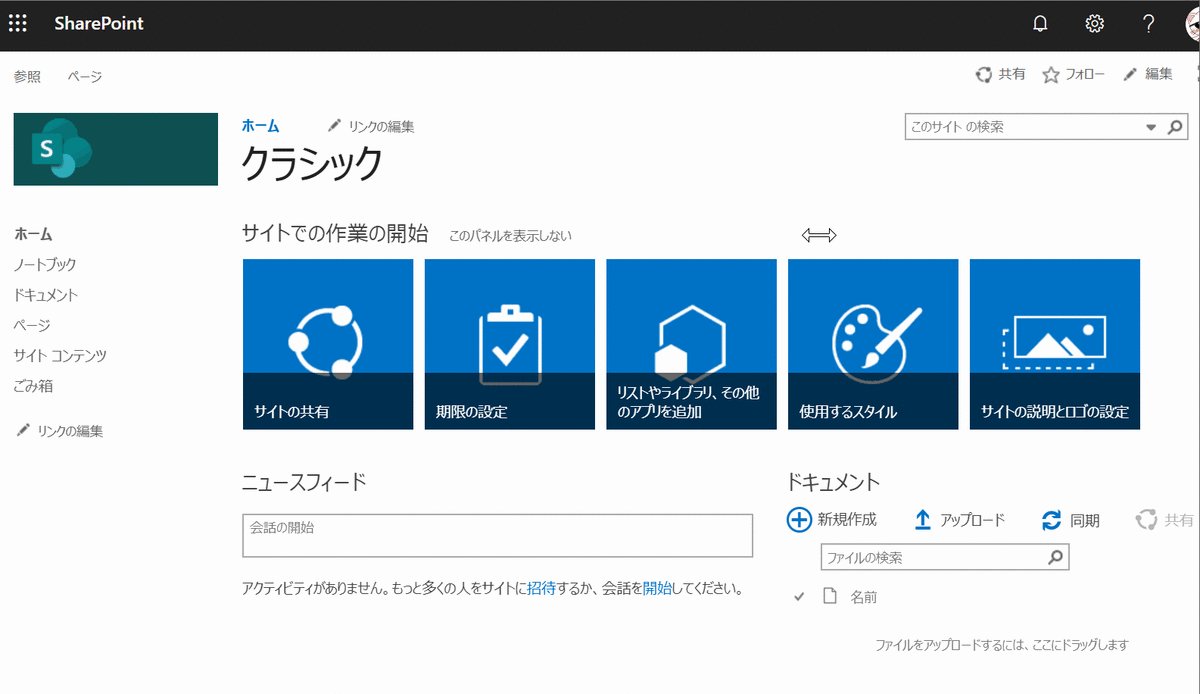
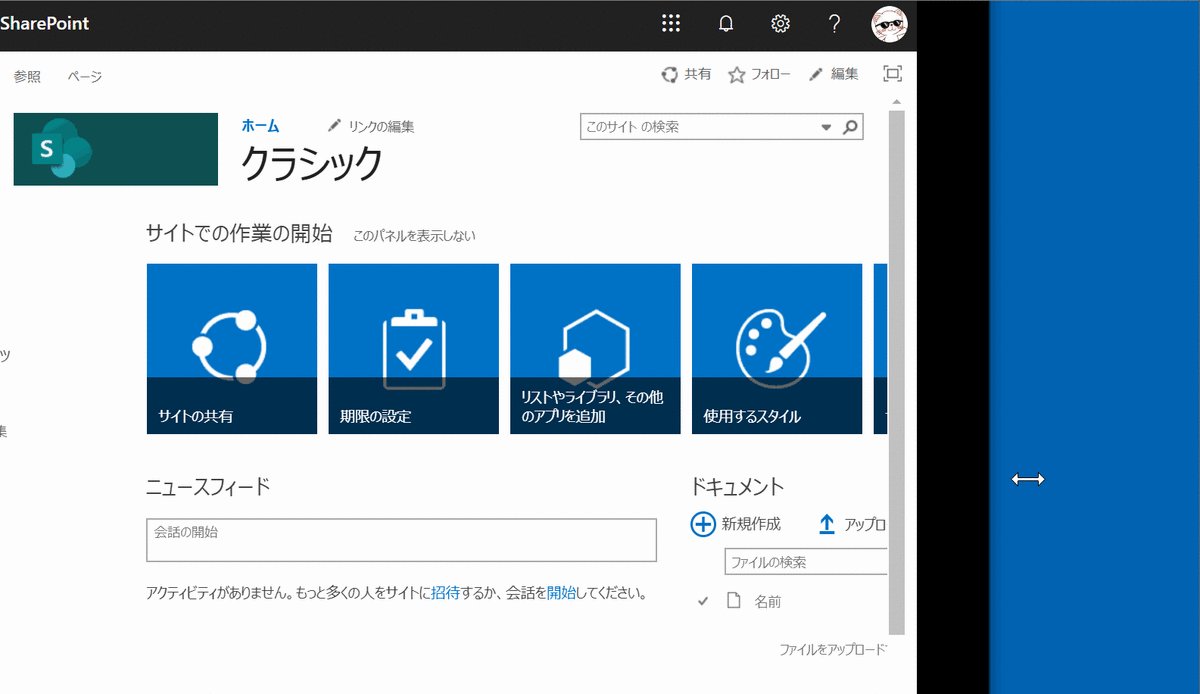
そして、サイト全体がレスポンシブデザインになっています。

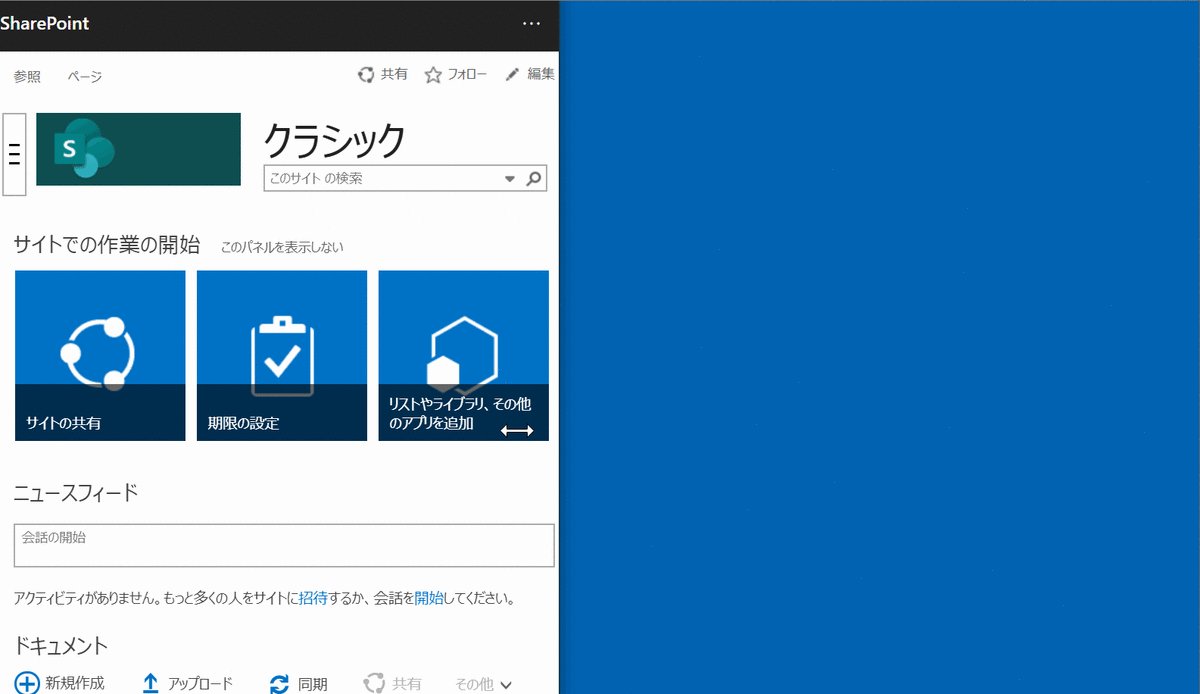
画面が小さくなると、サイドメニューは隠れてしまいます。
再度サイドメニューを表示させるには、ハンバーガーアイコンをクリックします。

以上です。